说明
rx-category-tree表单树控件
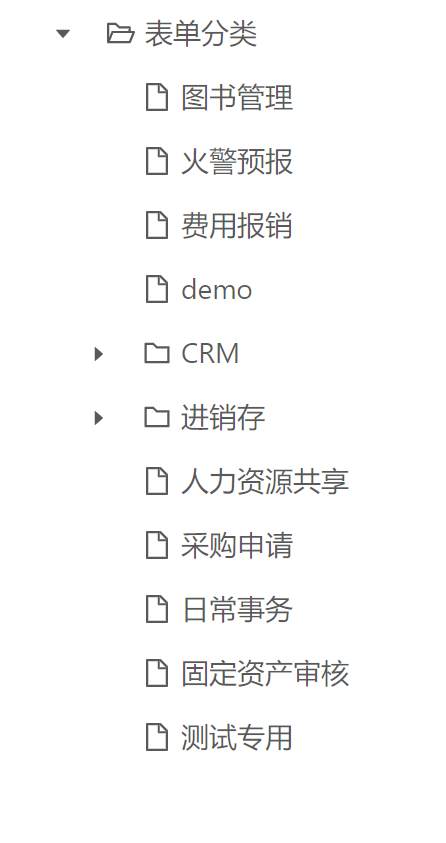
显示样例

控件属性
| 名称 | 说明 |
|---|---|
| cat-key | api地址获取数据 |
| readKey, isAdmin,isGrant | api传参数默认值:read,true,false |
| async | 同步异步默认false |
| showIcon | 显示图标默认true |
| initOnLoad | 初始加载默认true |
事件
| 名称 | 说明 |
|---|---|
| handSelect | 鼠标左键 |
| rightClick | 鼠标右键 |
控件示例
<rx-categorytreeref="categoryTree":cat-key="catKey"@select="handSelect":async="true":showIcon="false"@rightClick="rightClick"></rx-categorytree>export default {data(){return:{catKey:'FORM'}},methods:{handSelect(selKeys, e) {console.log(selKeys)console.log(e)},rightClick({event, node}) {console.log(event)console.log(node)},}}
文档更新时间: 2022-03-27 10:53 作者:limeihua
