说明
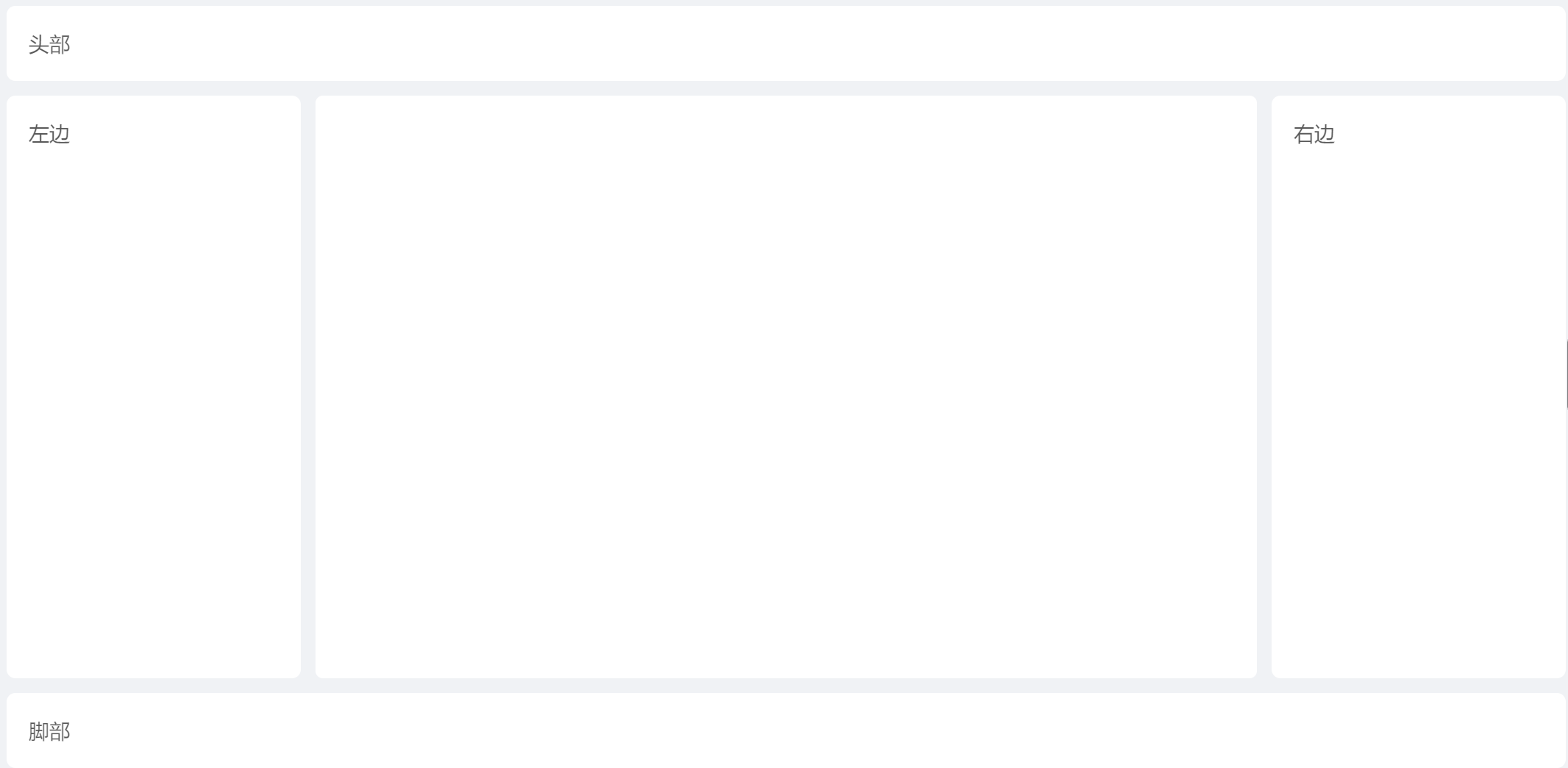
RxLayout页面上下左右结构
使用
<rx-layout>
<div slot="header">头部</div>
<div slot="left" showButton="true" width="200">左边</div>
<div slot="center">中间</div>
<div slot="right" showButton="true" width="200">右边</div>
<div slot="footer">脚部</div>
</rx-layout>
//引入
import {Rxlayout} from 'jpaas-common-lib'
export default {
components:{Rxlayout}
}控件属性
slot.left & slot.right
| 属性 | 说明 | 默认 |
|---|---|---|
| headerTitle | 头部提示文字 | - |
| haderStyle | 头部提示文字区域的样式 | padding:4px 10px |
| width | 区域的宽度 | ‘200’ |
| showButton | 是否显示折叠按钮 | true |
slot.header & slot.footer
| 属性 | 说明 | 默认 |
|---|---|---|
| height | 区域高度 | ‘40’ |
| showButton | 是否显示折叠按钮 | true |
显示样例

文档更新时间: 2022-08-31 10:04 作者:limeihua
