1 说明
rx-grid固定列的使用与自定义列头配置
2 代码
<rx-grid
ref="userGrid"
:bordered="true"
:showColumnsMenu="true"
:dataSource="gridData"
:columns="columns"
:defaultPageSize="15"
:pageSizeOptions="['10','15','30','60']"
id-fied="userNo"
:allowRowSelect="true"
:multiSelect="true"
>
<span slot="customTitle">
<a-icon type="smile-o" /> 姓名
<a-tooltip>
<span slot="title">自定义列头显示</span>
<a-icon type="question-circle-o" />
</a-tooltip>
</span>
</rx-grid>
columns:[
{
title: '序号',
type: 'indexColumn',
width: 80,
dataIndex: 'serial',
scopedSlots: {customRender: 'serial'}
},
{
slots: { title: 'customTitle' },//设置自定义列头
dataIndex: 'fullname',
fixed:'left',//固定列可选left , right
width: 120
},
{
title: '工号',
dataIndex: 'userNo',
width: 120
},
{//注意至少保持一列或者几列 不设置width 如果最后一列是编辑列的话,就保持中间的一列或者几列不设置width
title: '邮件',
dataIndex: 'email'
}
]
storageData:[
{fullname:'张一',userNo:'01',email:'@123'},
{fullname:'张二',userNo:'02',email:'qw'},
{fullname:'张三',userNo:'03',email:'as'},
{fullname:'张四',userNo:'04',email:'zx'},
{fullname:'张五',userNo:'05',email:'cd'},
]注意: 表格的列数据中至少保持一列或者几列 不设置width 如果最后一列是编辑列的话,就保持中间的一列或者几列不设置width
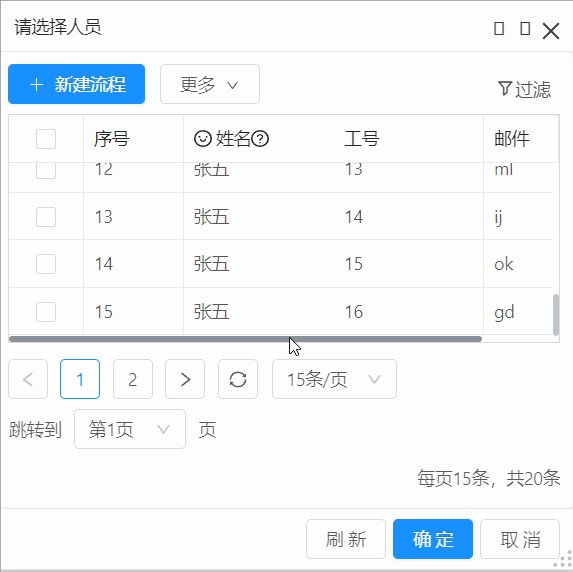
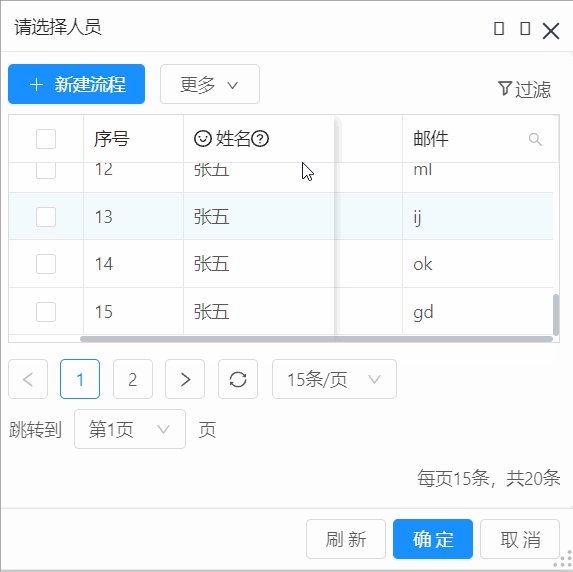
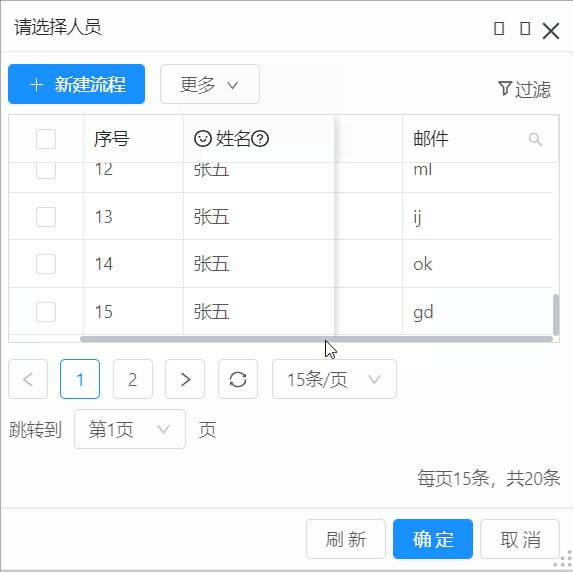
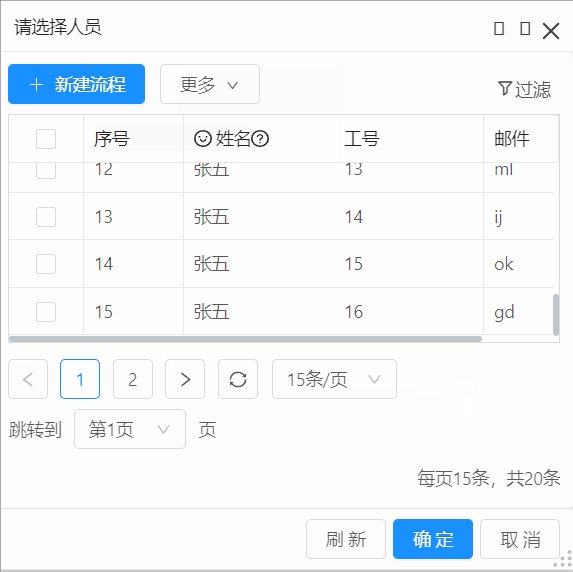
3 效果

文档更新时间: 2022-02-19 17:52 作者:yangxing
