1. 概述
我们在开发过程中,有些通过配置可能是比较难实现一些需求,这个时候我们就需要直接开发前端页面,来实现自己的需求。平台本身也提供了一些现成的接口或者组件方便我们开发,本篇介绍一下如何使用平台提供的一些基础功能。
2. 基本操作
2.1 打开表单
<template>
<div>
<a-button @click="openForm" >打开表单</a-button>
</div>
</template>
<script>
import DialogBox from "@/assets/js/DialogBox";
export default {
name: "DemoFunction",
methods:{
openForm(){
DialogBox.showForm({
title: "打开表单Demo",
curVm: this,
data: {
alias: "demo",
setInitData(data){
return Object.assign(data,{name:"老王"})
}
},
widthHeight:["800px","600px"]
//max: true
}, function (action,data) {
console.info(data);
});
}
}
}
</script>
函数说明:
DialogBox.showForm
参数说明:
参数1 :config:
{
title:"标题",
curVm:传入this即可
data: {
//表单方案别名
alias: "demo",
//初始化数据,data 为整个表单数据,我们需要传入数据按照这个写法来写
setInitData(data){
return Object.assign(data,{name:"老王"})
}
},
//宽高
widthHeight:["800px","600px"],
//全屏显示
max:true
}参数2:
回调函数
function(action,data){
//action:子页面动作
//data :子页面返回的数据
}2.2 打开表单并返回数据
如何从表单返回数据到调用表单。
2.2.1 在被打开的表单中定义方法如下
var custFuntions=[{
name:"demo",action:function(){
this.getUtil().closeWindow(this,"ok",{name:this.data.name});
}
}];这里定义了一个方法,方法名 为 demo ,数据为 JSON。
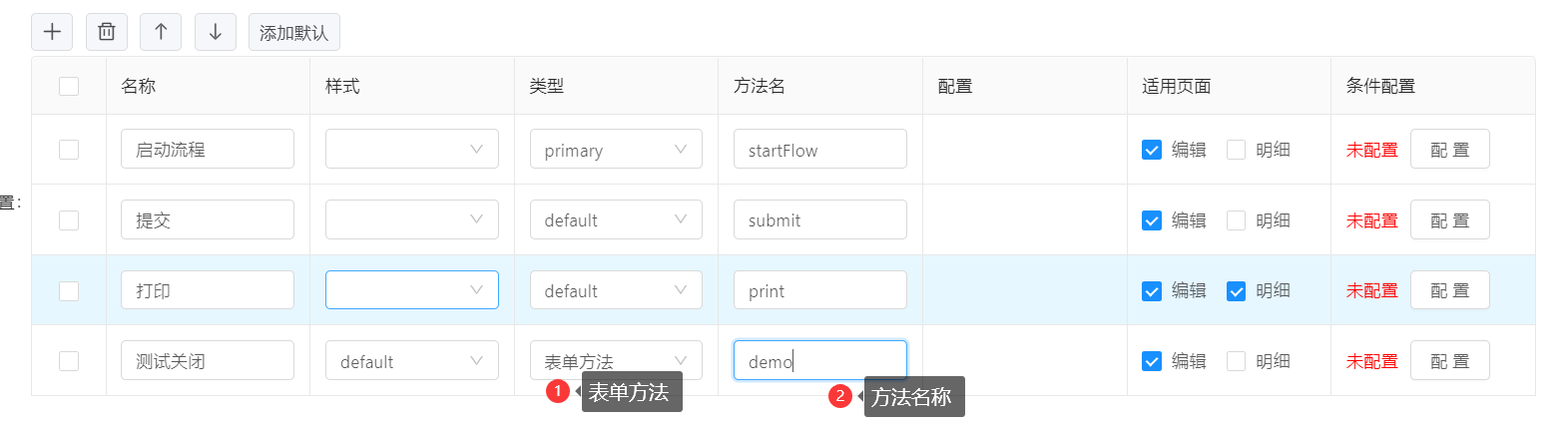
2.2.2 在表单方案中定义按钮

2.2.3 在回调函数中获取表单返回数据
编写回调函数,其中 data 就是从表单返回的数据。
function (action,data) {
console.info(data);
}参考 2.1 节。
文档更新时间: 2022-03-27 16:09 作者:zyg
