1.业务需求
目前密码传输方式是使用明文方式发送到后端的,如果使用HTTPS的方式,其实也是安全的,如果没有使用HTTPS就不安全,可用的方式是,在前端实现密码加密。
2. 实现方法
2.1 启用前端加密
前端加密的方式是使用的MD5,后端也使用相同的算法。

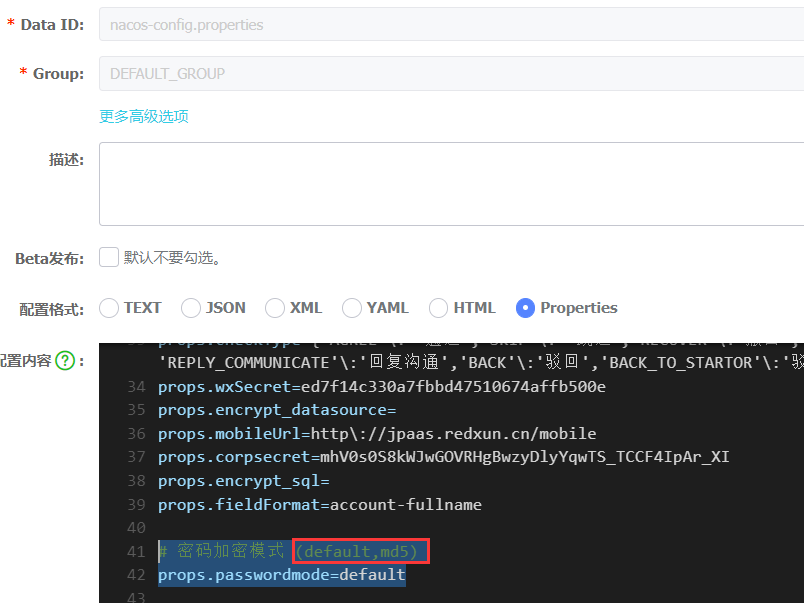
在NACOS 中增加了密码模式配置,如果不加这个选项,那么密码还是沿用之前的模式。
如果需要启用md5 ,这里配置成md5的方式。
2.2 前端加密情况
安装md5
npm install js-md5 -Dmain.js 增加
// 增加md5 加密函数。 import md5 from "js-md5"; Vue.prototype.$md5=md5;对密码加密
修改 login.vue
if("md5"==this.passwordmode){
loginParams.password = this.$md5(values.password)
}- 获取加密模式
async getLoginConfig(){ let self=this; await LoginApi.getLoginConfig().then( (resp) =>{ let data=resp.data; //是否显示验证码 self.ignoreValidCode = data.ignoreValidCode; //选择租户 self.loginSelectTenant= data.loginSelectTenant; //应用名称 self.appName=data.appName; //密码加密模式 self.passwordmode=data.passwordmode; }); },
2.3 后端代码处理
修改配置类
@Configuration
public class PasswordConfig {
/**
* 密码模式
*/
@Value("${props.passwordmode:default}")
String passwordmode;
@Bean
public PasswordEncoder passwordEncoder(){
if("default".equals(passwordmode)){
return new RxBCryptPasswordEncoder();
}
return new Md5FrontPasswordEncoder();
}
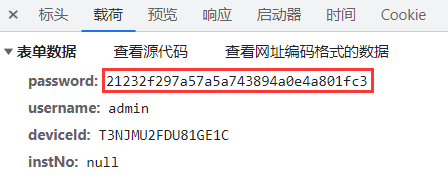
}2.4 前端加密效果

2.5 兼容处理
如果不需要修改密码模式,那么保持原来的就好,需要要对数据进行调整。
如果之前使用的之前的密码加密方式,那么需要将密码统一进行更新。
com.redxun.common.utils.EncryptUtil
的 getMD5LowerCase(String str) 方法对密码进行加密。
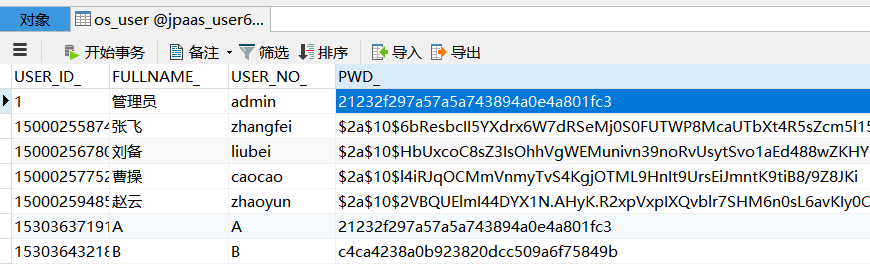
然后更新 Os_USER 表。

文档更新时间: 2022-05-28 11:30 作者:zyg
