1.概述
rxSearch是一个带搜索的 选择控件
2.使用
//html
<rx-search>
<rx-search-item :value="'ls'">李四</rx-search-item>
<rx-search-item :value="'zs'">张三</rx-search-item>
</rx-search>
//js
import { RxSearch,RxSearchItem } from 'jpaas-common-lib'
export default {
components:{
RxSearch,
RxSearchItem
}
}3.API
3.1 rx-search
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 选中的数据 [{value:” “,label:” “}] | Array | [] |
| placeholder | 默认提示 | String | “” |
| single | 是否单选 | Boolean | fasle |
| mode | 选择控件的类型,可选( tags /input ) | String | ‘tags’ |
| allowClear | 是否显示全部清除按钮 | Boolean | false |
| disabled | 是否禁用 | Boolean | false |
| readonly | 是否只读 | Boolean | false |
| showButton | 是否在后面显示按钮 | Boolean | true |
| btnIcon | 自定义后面显示按钮的图标 | slot | - |
| showIcon | 是否显示图标(mode=’tags’可用) | Boolean | false |
| icon | 图标(showIcon可用) | slot | - |
3.2 rx-search-item
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | 唯一字段 | String | - |
| label | 显示名称(可选) 填 (<rx-search-item :value=”‘zs’” :label=’张三’></rx-search-item>) 不填(<rx-search-item :value=”‘zs’”>张三</rx-search-item>) |
String | - |
3.3 事件
| 事件 | 说明 | 类型 | 写法 |
|---|---|---|---|
| change | 值改变触发事件,返回选中的数据 | Function | (data)=>{} |
| select | 下拉框行选择事件,返回当前行的选中的状态与数据 | Function | (active,rowData)=>{} |
| pressEnter | 按下回车(Enter)触发的事件,返回输入框的值 | Function | (inputValue)=>{} |
| pressBack | 按下回退(Backspace)触发事件,返回回退删除的数据 | Function | (deletData)=>{} |
| search | 输入框值变化触发的事件,返回输入框的值,很频繁,注意写节流事件 | Function | (inputValue)=>{} |
| btnClick | 按钮触发事件(showButton:true),返回rx-search的实列(this) | Function | (vm)=>{} |
| blur | input失去焦点事件,返回input的内容 | Function | (inputData)=>{} |
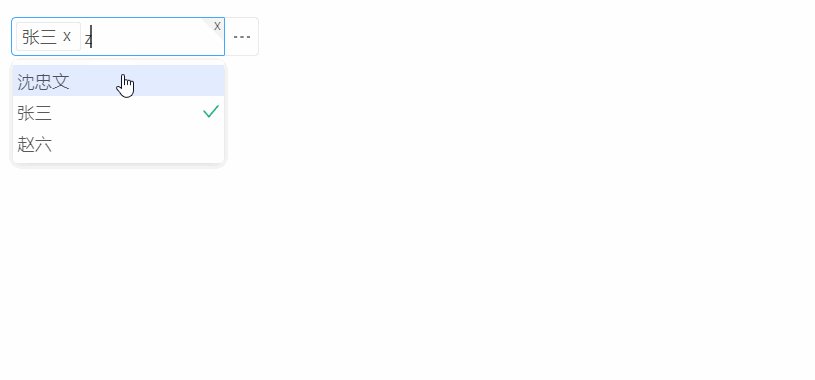
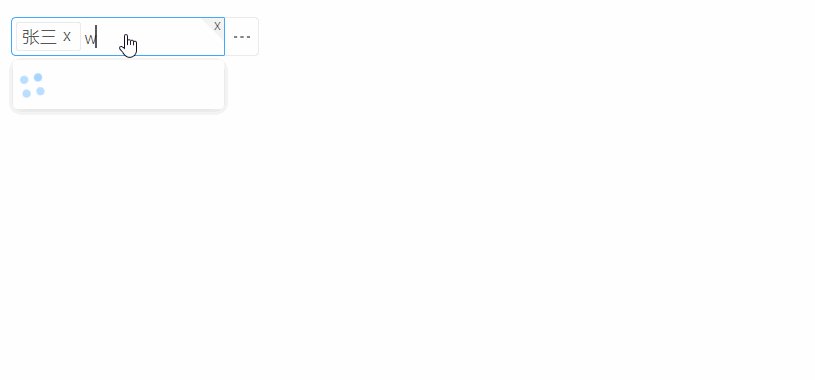
4.图示

文档更新时间: 2022-09-14 13:52 作者:yangxing
