1. 概述
用户自定义开发的列表页面,需要对按钮做权限配置
2. 实现步骤
2.1 创建一个页面(例如表单附件类型列表页面 FormFileTypeList)

代码如下:
<rx-button alias="formFileTypeAdd" :butn-icon="'plus'" :butn-type="'primary'"
:show-no-right="true" @click="add">新建
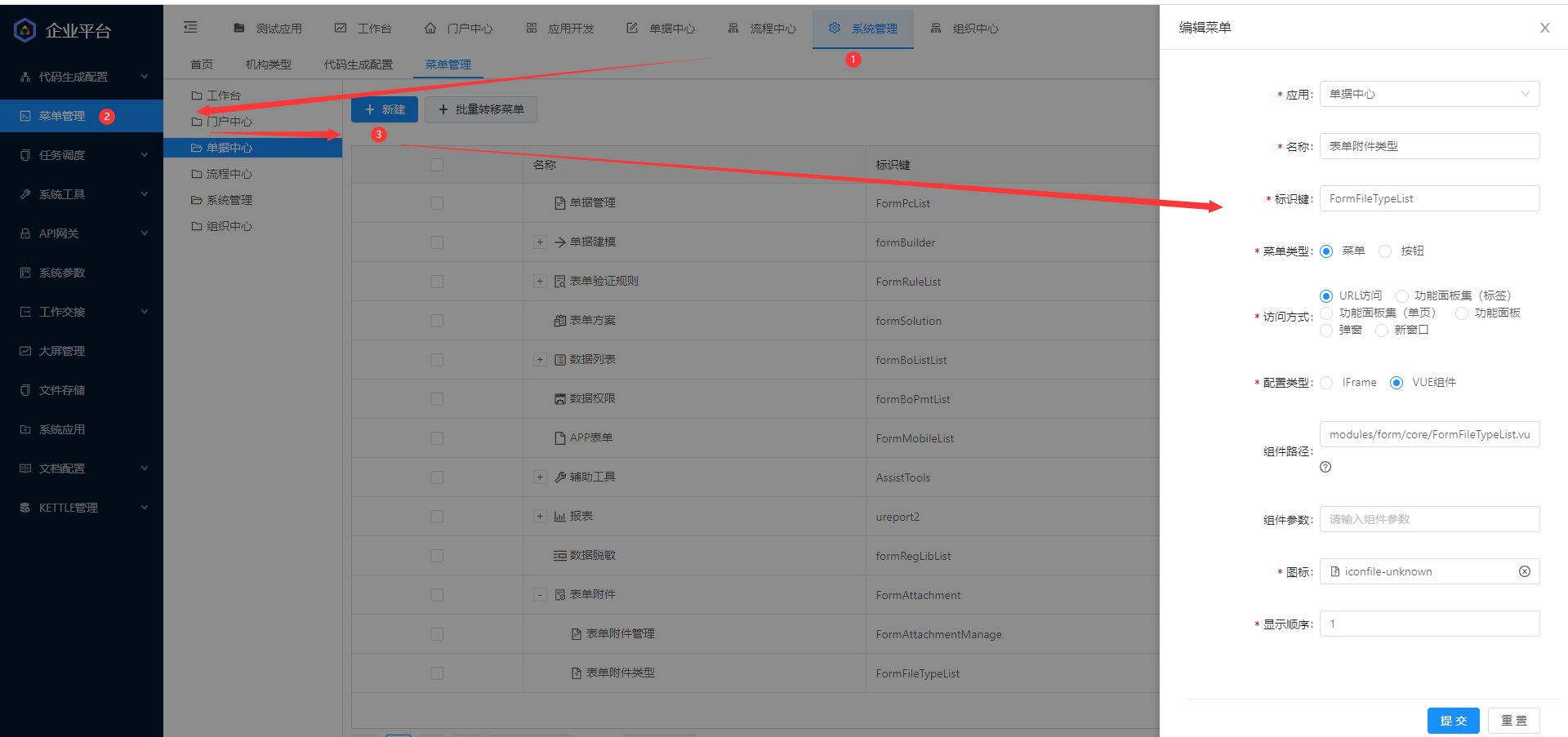
</rx-button>2.2 系统管理中的菜单管理配置对应菜单
2.2.1 配置列表菜单
组件路径是src/views 目录下的组件,例如 表单附件类型列表页面的文件路径为src/views/modules/form/core/FormFileTypeList.vue, 那么在组件配置时配置为:modules/form/core/FormFileTypeList.vue

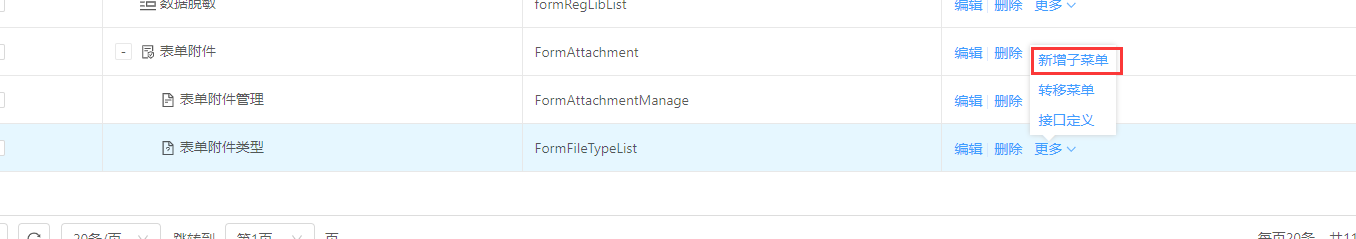
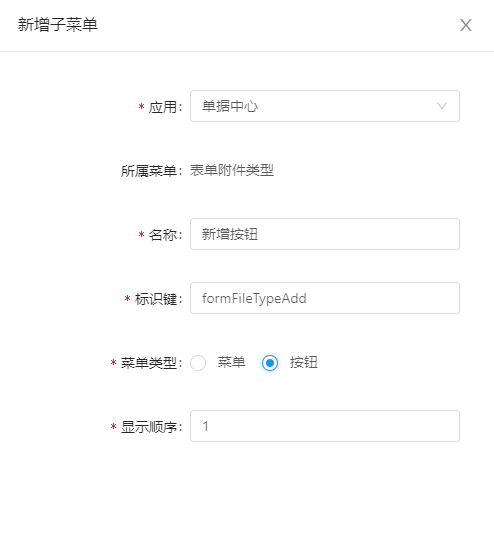
2.2.2 配置列表按钮的菜单


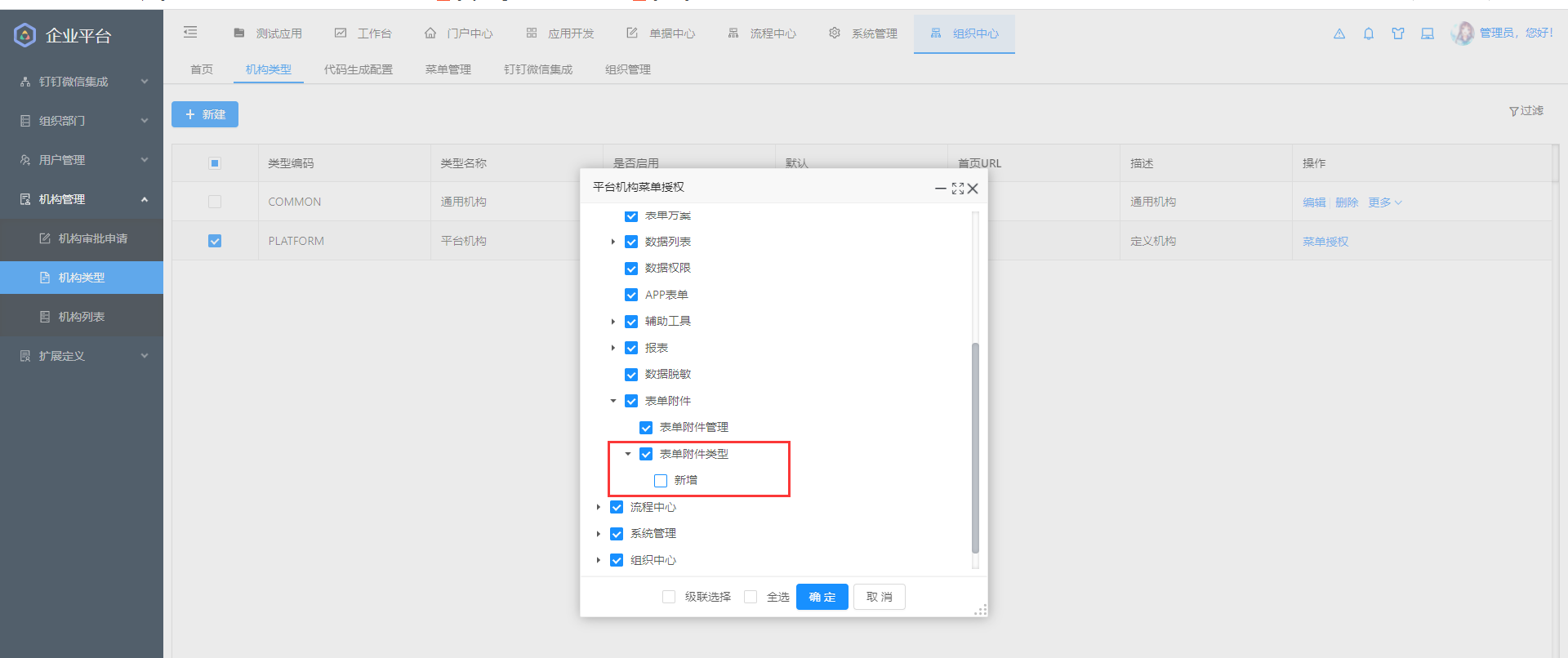
2.3 机构类型授权

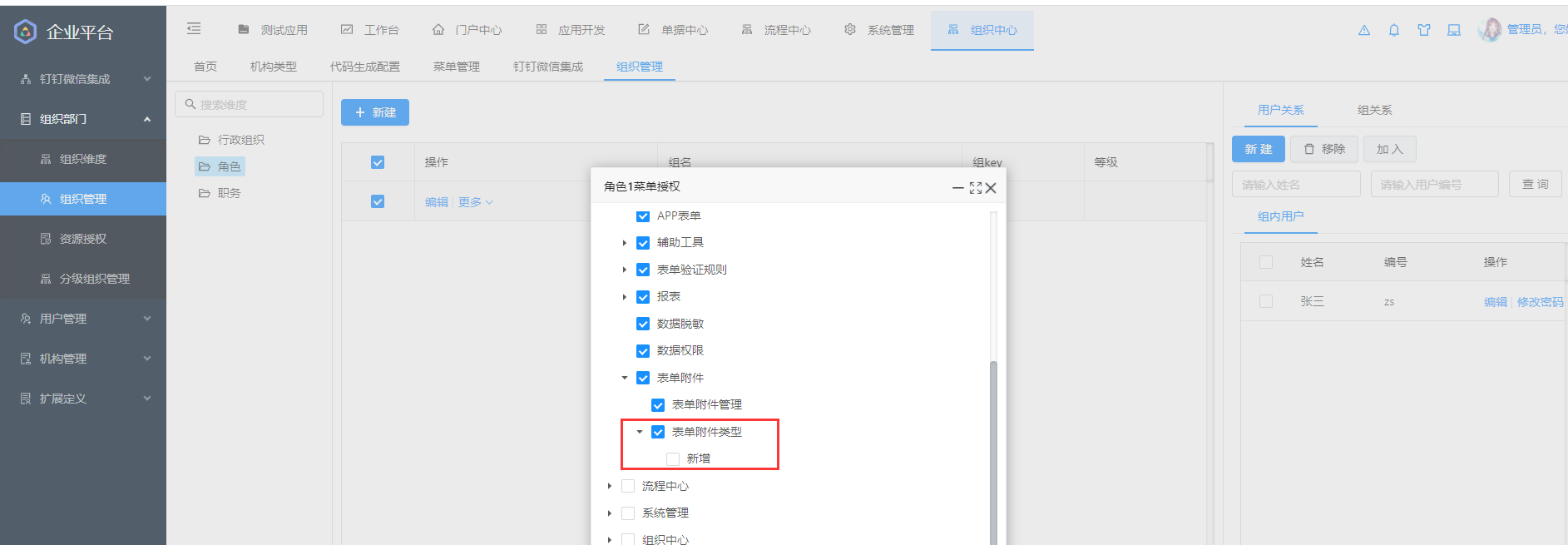
2.4 角色配置菜单按钮

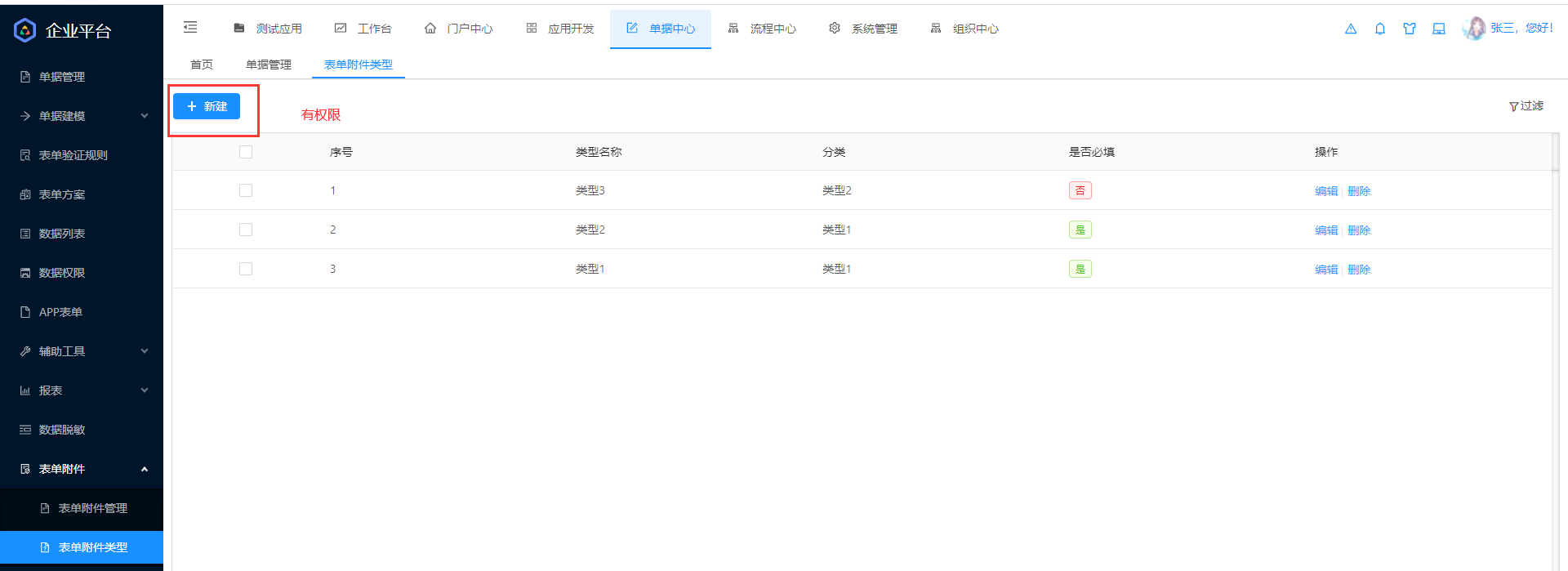
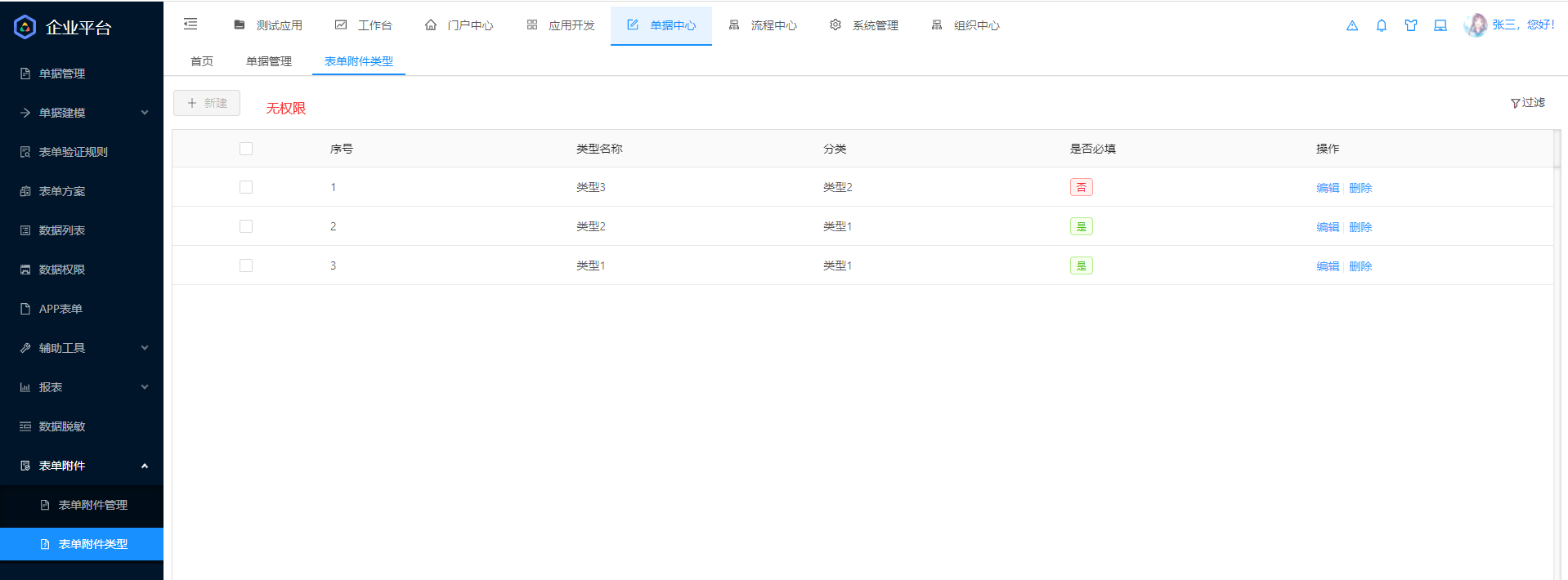
2.5 效果(注意:管理员是默认有所有按钮的权限,请用其他用户测试!)
2.5.1 有权限情况

2.5.2 无权限情况

文档更新时间: 2022-03-27 16:09 作者:gaojiahao
