1. 业务场景
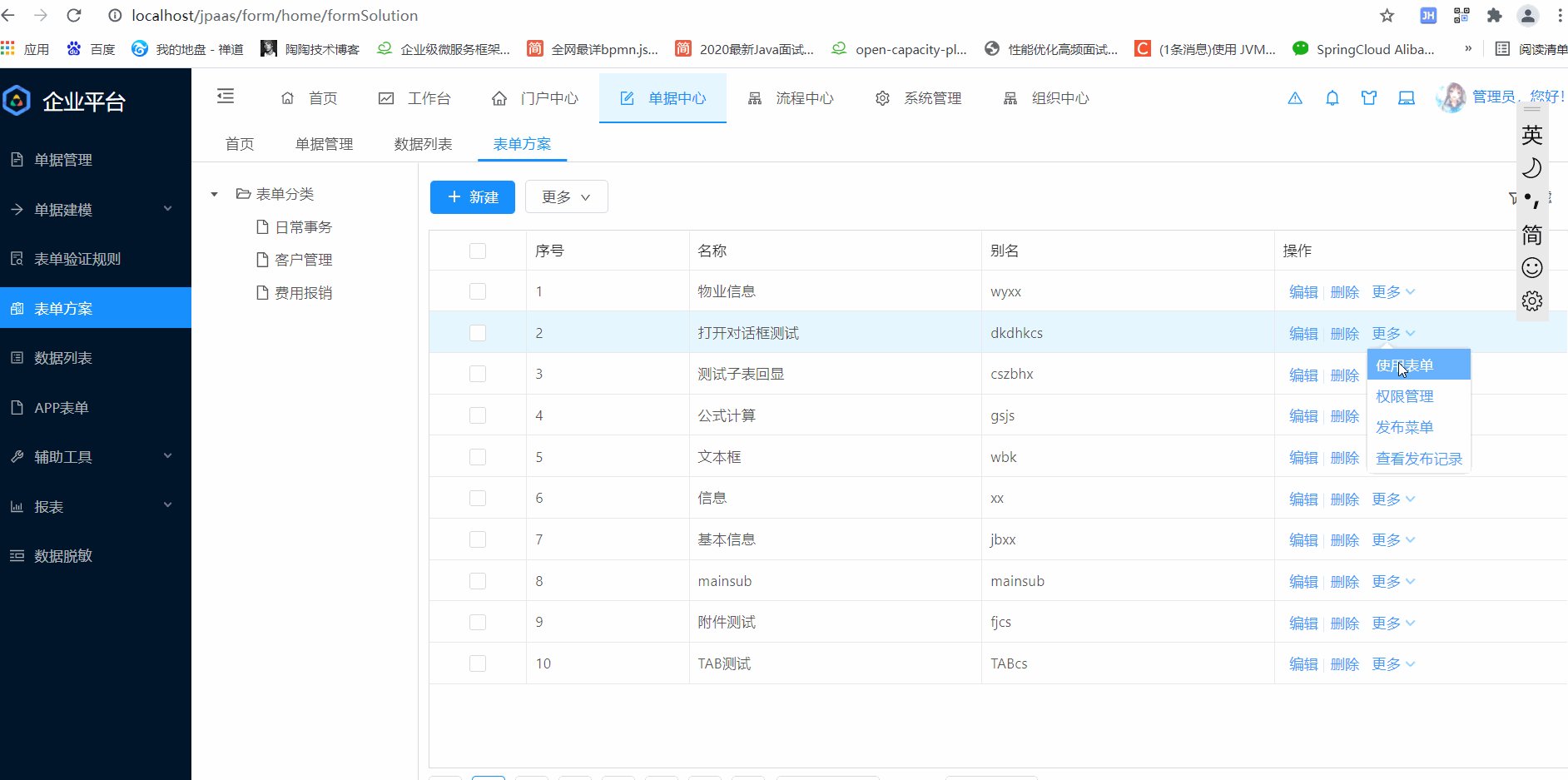
在表单中,我们有这样的需求,比如我们点击按钮时,打开一个表单,打开一个自定义组件,打开一个列表。下面介绍一下如何实现。
2. 函数调用
2.1 打开表单
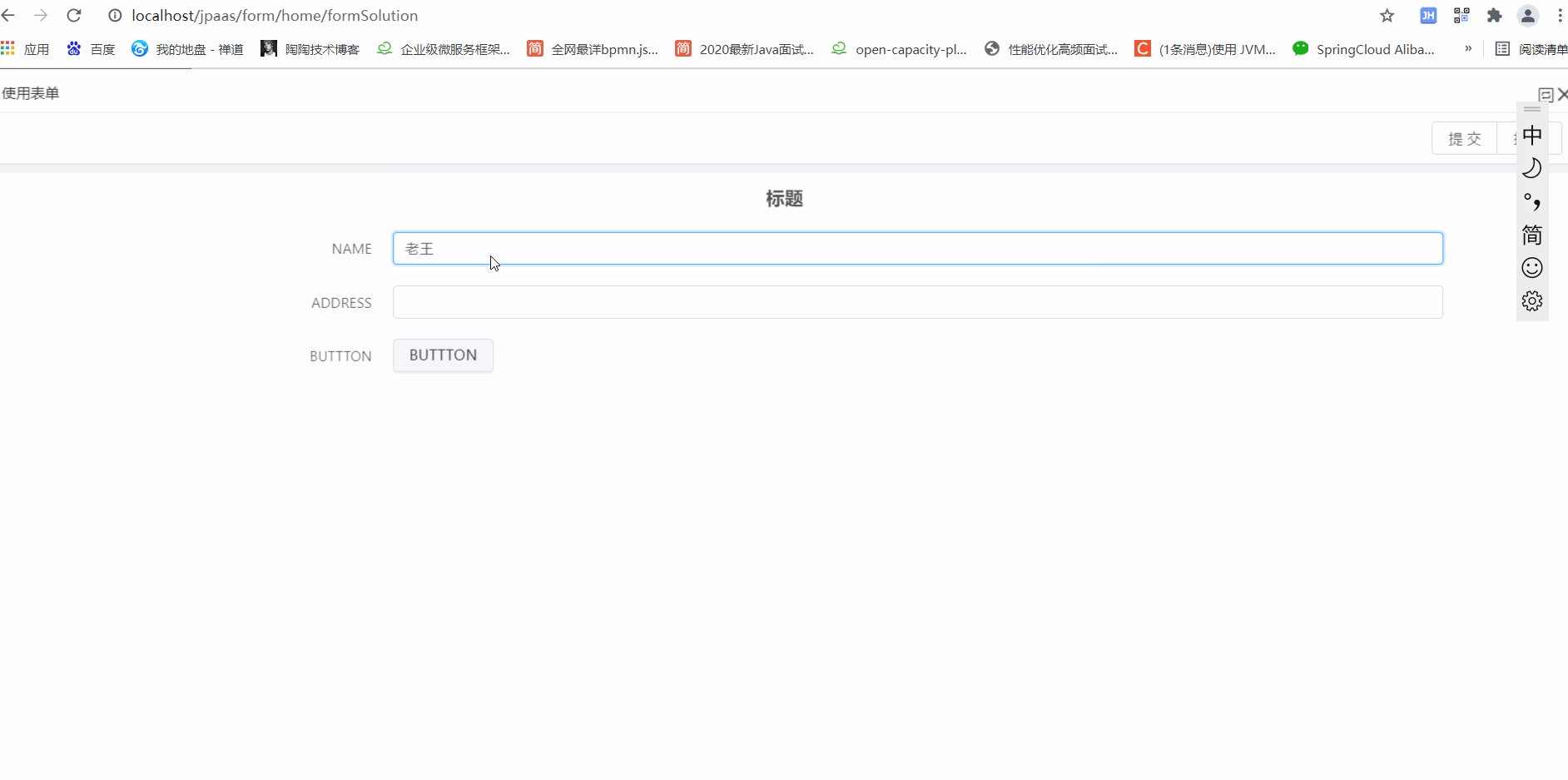
在表单中,可以通过JS方法打开一个表单方案的对话框,让后提交后进行回调处理。
方法定义
openForm(alias, title, readonly,pk, params, destroy)
参数说明
| 参数 | 说明 |
|---|---|
| alias | 表单方案别名 |
| title | 标题 |
| readonly | 是否只读 |
| pk | 传入主键 |
| params | 表单数据映射,可以将当前表单的数据,传到被打开的表单 |
| destroy | 回调函数 function(action,data){} |
调用示例
var custFuntions=[{
name:"openWin",
action:function(){
this.openForm("wyxx","物业信息",false,"",{address:"广州",name:"利合物业"},function(action,data){
alert("ok");
})
}
}];
2.2 打开列表
在表单JS中,我们可以通过JS打开一个列表,并且可以将参数传到列表。
方法定义:
openList(alias, params,config, destroy)
参数定义:
| 参数 | 说明 |
|---|---|
| alias | 列表别名 |
| params | 传入参数定义,数据为对象类型 示例{name:”red”,Q_SEX_S_EQ:”女”} ,前一种,我们需要在列表拼装参数,后一种平台可以自动构建条件 |
| config | 弹出框定义 可能的参数 {max:true,widthHeight:[data.width + ‘px’, data.height + ‘px’]} |
| destroy | function(data){} |
示例
通过JS打开一个列表。
var custFuntions=[{
name:"openWin",
action:function(){
var params={Q_F_CUSTOMID_S_EQ:"1394109045023326209"};
this.openList("contract_list",params,{},function(data){
console.info(data);
})
}
}];这个回调方法可以传可以不传,如果需要从列表返回值,可以传回调函数。
打开的列表如何执行回调函数。
比如我用脚本打开一个表单,希望在表单处理一个请求后,关闭当前列表,并返回数据到表单。
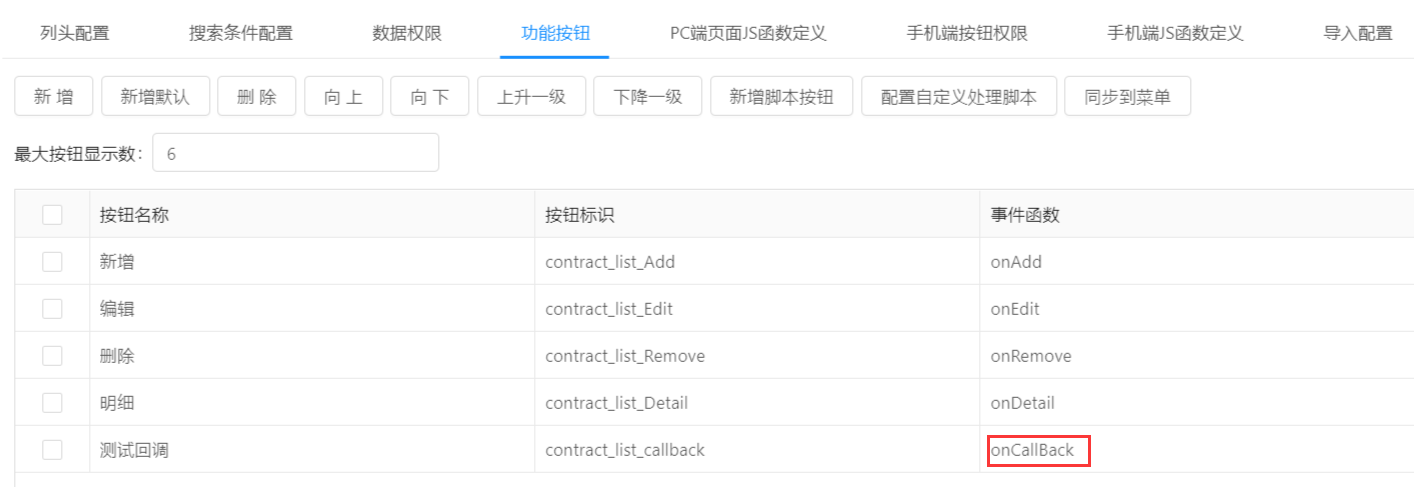
- 在列表定义一个按钮

- 在JS函数定义处增加一个函数
onCallBack(){
//执行关闭窗口方法,第三个参数是 列表返回的数据。
this.getUtil().closeWindow(this,"ok","测试一下");
}测试后,我们可以在第一个脚本返回列表返回的值。
2.3 打开对话框
打开对话框和打开列表的方法一样。
比如我们定义一个对话框。
打开对话框代码:
var custFuntions=[{name:"opendialog",action:function(){
var params={};
//控制对话框大小
var config={max:false,widthHeight:["800px","600px"]}
this.openList("customer_dialog",params,config,function(data){
console.info(data);
})
}}];其中 回调函数就是对话框返回的数据。
返回的数据格式为:
{
multiSelect: true,
rows:[{p1:"",p2:""}]
}通过multiSelect 判断是单选还是多选。
- 使用单选还是多选打开表单。
var params={single:true};
- 传入条件参数
首先需要对对话框定义传入参数。
编写代码如下:
var custFuntions=[{name:"opendialog",action:function(){
var params={single:true,"Q_NAME_S_EQ":"小米"};
this.openList("customer_dialog",params,{},function(data){
console.info(data);
})
}}];2.4. 打开外部页面
这个就是在表单打开一个外部的URL。
方法定义openDialogUrl(url, title)
比如打开公司网站。
编写脚本如下:
var custFuntions=[{
name:"openWin",
action:function(){
//var conf={alias, params,config, destroy}
this.openDialogUrl("http://www.baidu.cn","百度");
}
}];2.5. 打开一个组件
在表单页面可以通过代码打开另外一个自定义的表单组件,并且通过回调返回数据。
方法定义
openDialogComponet(url, title, params, destroy)
参数说明
| 参数 | 说明 |
|---|---|
| url | 表示表单组件的路径,这个路径是相对于 jpaas-vue的 views 目录 |
| title | 标题 |
| params | 需要传递到自定义表单的参数 ,为一个对象类型的数据 |
| destroy | 回调函数,function(action,data){} |
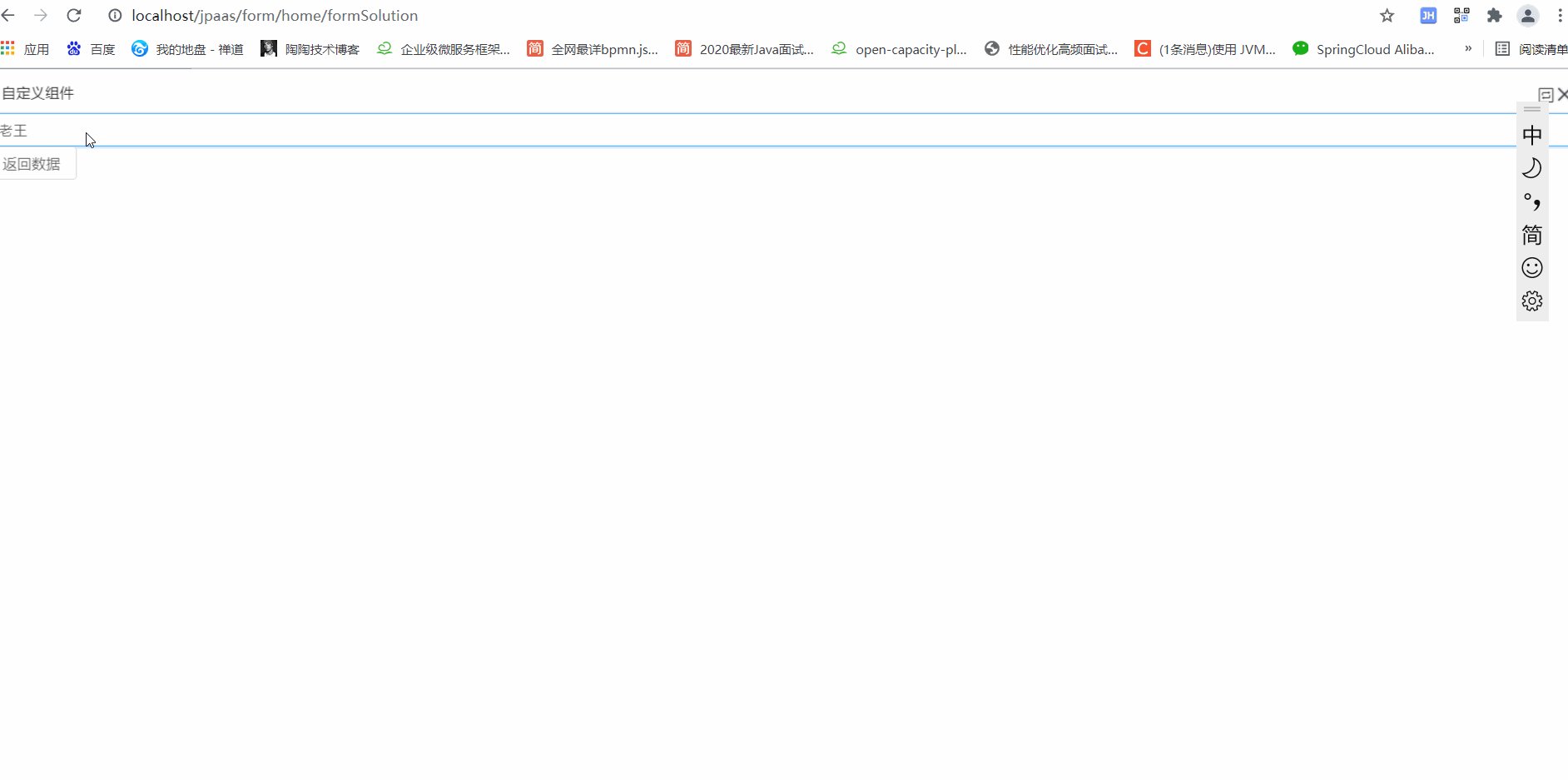
- 编辑自定义组件
<template>
<div>
<a-input v-model="menuParams.name"></a-input>
<a-button @click="returnData">返回数据</a-button>
</div>
</template>
<script>
import {Util} from "jpaas-common-lib";
export default {
name: "rx-demo",
props:{
menuParams:{
type:Object
},
"layerid": {type: String},
"destroy": {type: Function},
"lydata":{type: Object}
},
created(){
console.info(this.menuParams);
},
methods:{
returnData(){
//返回数据
Util.closeWindow(this,"ok",this.menuParams);
}
}
}
</script>
如果需要点击关闭时执行回调方法,请在这个组件上 保留 layerid,destroy,lydata 属性定义。
如果需要传递 数据需要定义 menuParams属性。
- 打开组件方法
var custFuntions=[{
name:"openWin",
action:function(){
var params={name:this.data.NAME};
var self_=this;
this.openDialogComponet("rxDemo.vue", "自定义组件", {params}, function(action,rtn){
self_.$set(self_.data,"ADDRESS", rtn.name);
});
}
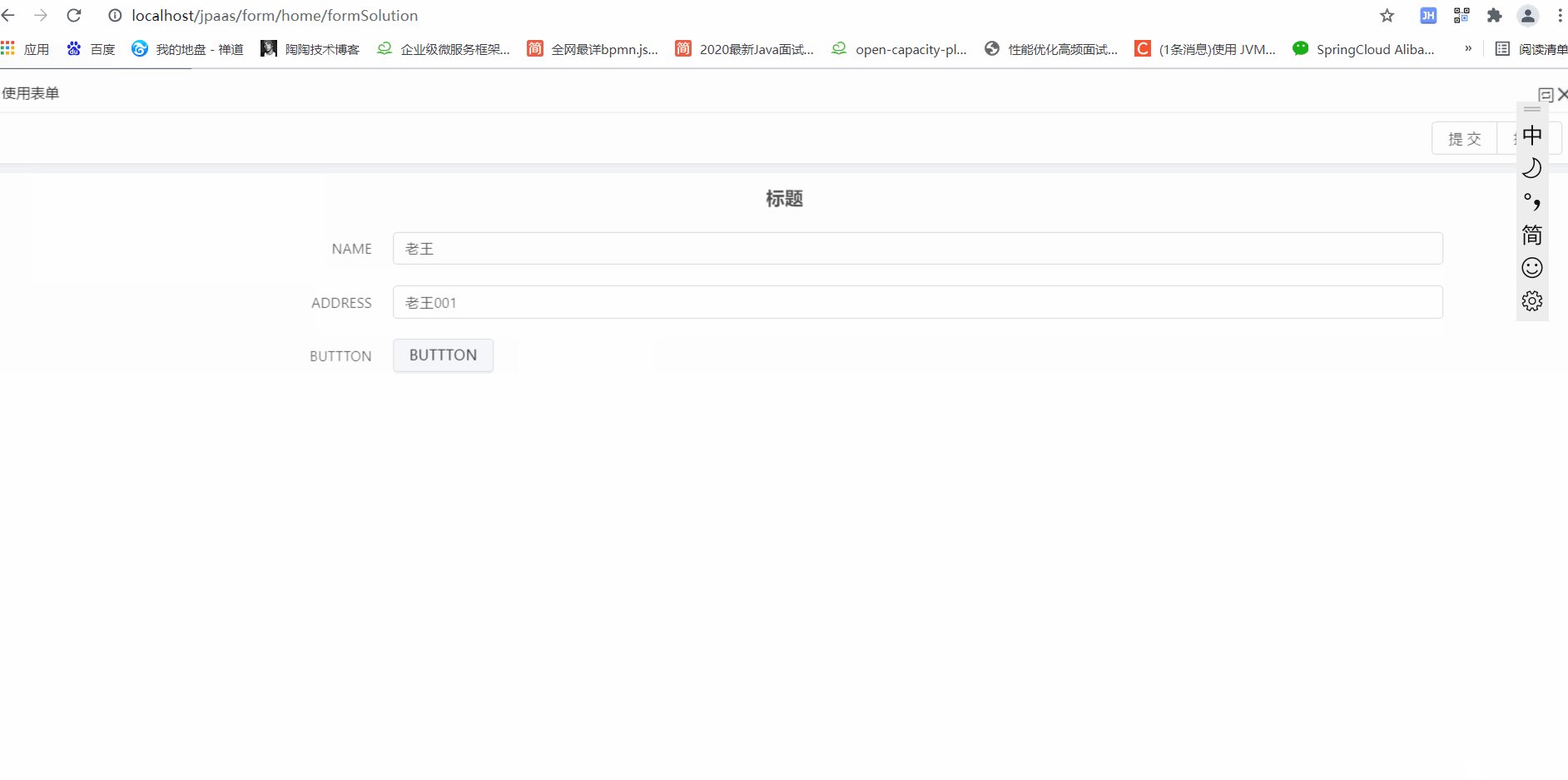
}];效果图: