1. 概述
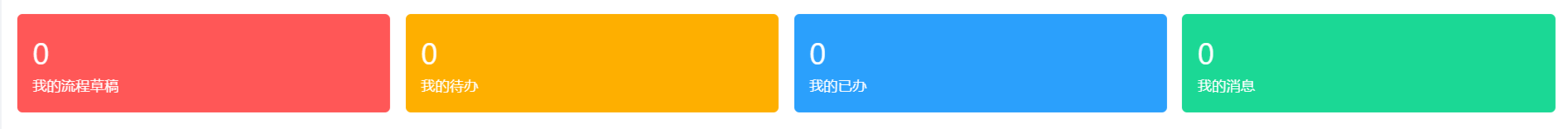
消息盒子的功能是为了显示某一个事项的数量,并且点击盒子的时候,可以去到更多的页面。

这里需要说明的是,我们的显示的数量可以来自一个JAVA方法和SQL。本文就介绍一个消息盒子的定义过程。
2. 实现步骤
2.1 定义方法
这个方法是返回一个消息的数量。

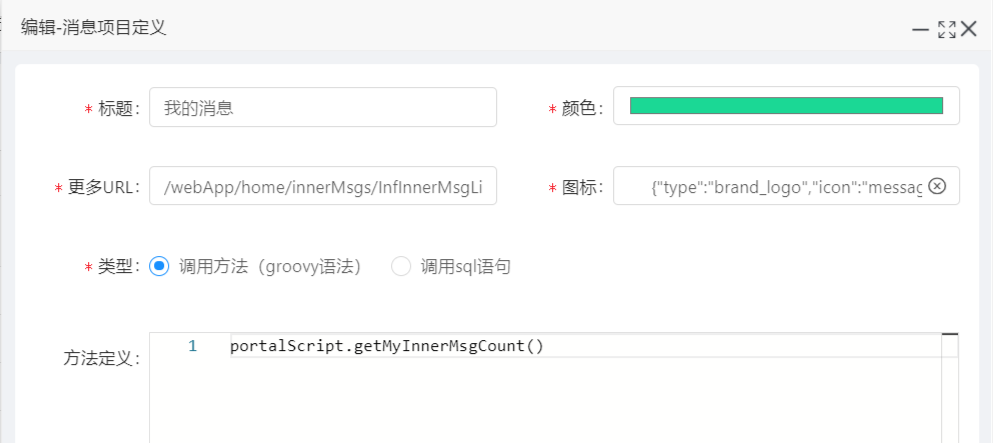
我们在定义消息盒子的时候,这里我们定义了一个方法。
这个方法如何编写呢?
我们以我的消息为例来说明。
public Integer getMyInnerMsgCount(){
IUser curUser= ContextUtil.getCurrentUser();
Integer msgCounts=infInnerMsgService.getCountByRecUserId(curUser.getUserId(),curUser.getRoles());
return msgCounts;
}可以看到这个代码我们返回的是一个整形的数据。
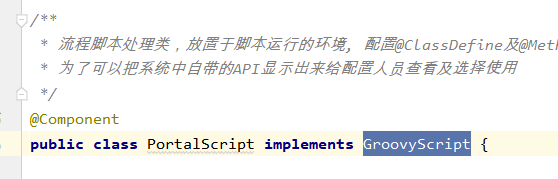
另外我们在写脚本的时候使用的是 portalScript, 这样能够调用到这个类中的方法的原因是我们这个 PortalScript 实现了 GroovyScript 接口。

2.2 定义SQL
消息数量的获取除了可以通过自定义脚本实现,也可以通过SQL语句实现。
我们通过一个例子来说明如何定义SQL。

这个例子需要实现的是获取表单库中创建的表单个数。由于表单的数据和当前的门户数据库不在一个数据库,因此我们需要在 门户的微服务创建一个指向 表单库的数据源。
在上图中我们看到我们定义了一个SQL语句,这个SQL语句实际是一个JAVA脚本,这个脚本返回了一段SQL语句。
这个SQL语句可以支持常量。比如:
String sql = "select count(1) from FORM_PC where CREATE_BY_='[USERID]'";
return sql;执行的结果为:select count(1) from FORM_PC where CREATE_BY_='1'
2.3 消息盒子返回的数据格式
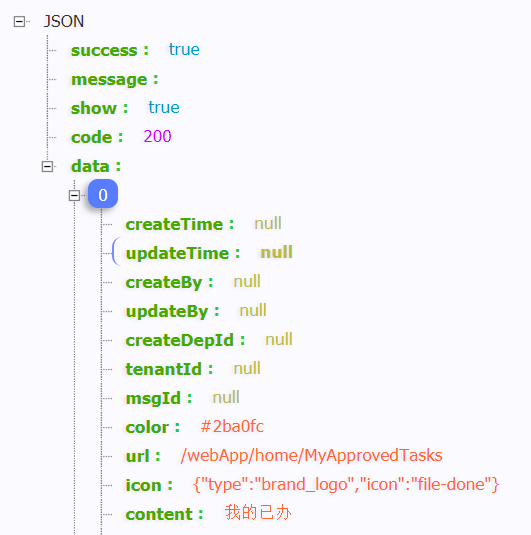
后台返回数据格式为List<InsMsgDef>

| 参数 | 说明 |
|---|---|
| content | 显示标题 |
| count | 数量 |
| color | 颜色 |
| icon | 图标 |
| url | 更多URL |
2.4 消息模板格式
<div class="msgBoxs">
<ul class="msgUl">
<li class="msgItme"
:style="{width:listWidthFn}"
v-for="(obj,index) of data"
:key="index">
<div @click="moreUrl(obj.url)" class="contentBox" :style="{'background':colol = obj.color != ''?obj.color :'red'}">
<div class="msgContent">
<b>{{obj.count}}</b>
<p>{{obj.content}}</p>
</div>
<div class="header_icon">
<a-icon v-if="!obj.icon.includes('type')" :type="obj.icon" />
<my-icon v-else-if="['customIcon','userCustomIcon'].includes(JSON.parse(obj.icon).type)" :type="JSON.parse(obj.icon).icon"></my-icon>
<a-icon v-else="JSON.parse(obj.icon).type" :type="JSON.parse(obj.icon).icon"></a-icon>
</div>
</div>
</li>
</ul>
</div>文档更新时间: 2021-06-07 15:18 作者:zyg
