业务场景
在表单开发中,有这样的业务,比如点击列表中的一个商品数据,希望将商品数据传递到表单进行显示,但是这个商品的数据并不属于表单的一部分。下面就介绍一下这种业务如何来实现。
实现步骤
设计一个商品列表
我们简单点,商品设置两个字段,一个商品名,一个商品产地。

这里有个小技巧,如何在列表中显示一个连接。

在字段渲染时,修改为普通,保存后生成列表。

编辑点击事件方法:
在PC端页面JS函数定义编写代码:
showForm(product){this.getDialogBox().showForm({title:"测试",curVm:this,data:{alias:"xscpxx",setInitData:function(data){data.product=product;return data;}},widthHeight:['800px','600px']},function(action){});}
这个代码的意思时,打开一个别名为 xscpxx 的表单,并将当前的商品名称数据传递到 被打开表单的 数据的 product 属性中,这个 product 并不是表单的一个数据,这里只是通过 product 传递数据。
设计被打开的表单

希望在A,B两个地方显示 数据。

这里可以看到 标签 绑定为 formContext.F_NAME,formContext.F_ADDRESS。
在表单的初始化方法编写脚本如下:
var _onload=function(){var product=this.data.product;var self=this;this.invokeCustomQuery("product",{"F_NAME":product},function(data){var row=data[0];for(var key in row){self.$set(self.formContext,key,row[key]);}});}
这里我们可以看到,从 data 获取了 product 商品的名称。然后调用自定义查询,返回一行数据,然后将数据绑定到 formContext 上面,这样就完成了数据绑定。
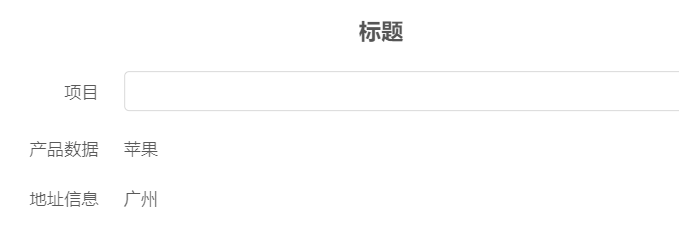
显示效果如下

通过这种方式,我们可以通过 setInitData 的方式将值传递到表单的 data数据,然后我们调用自定义查询,将数据绑定到 formContext 上下文对象上。
文档更新时间: 2021-07-09 14:31 作者:zyg
