说明
RxTextBoxList控件是选择数据控件
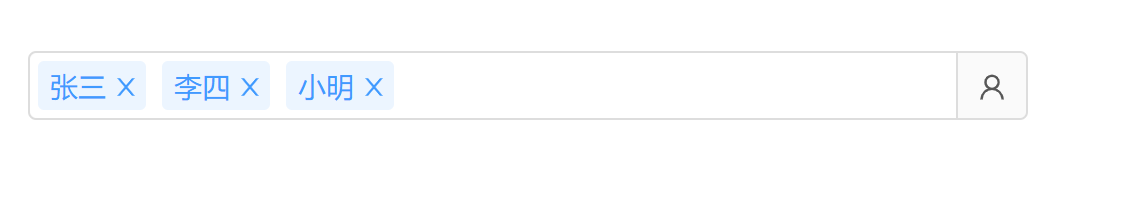
显示样例

控件属性
| 名称 | 说明 |
|---|---|
| values | 数据values{value:”1,2,3”,text:”张三,李四,小明”} 数据‘,’号分开 |
| readonly | 状态true只读,false是可选默认false |
| showclose | 状态false隐藏删除按钮 true显示删除按钮 默认true |
事件
| 名称 | 说明 |
|---|---|
| click | 点击事件 |
控件示例
<rx-textboxList ref="valueList" v-model="values" :readonly='false'>
<a-icon type="user" @click="selectCopyUsers"></a-icon>
</rx-textboxlist>
values: {
value:"1,2,3",
text:"张三,李四,小明"
},
文档更新时间: 2022-03-27 10:53 作者:limeihua
