1. 业务场景
在开发表单过程中,需要动态设置控件的只读和必填,这个解决方案为,通过代码,获取控件对象,设置控件的只读和必填。
2. 设置控件只读
2.1 设计表单

增加一个文本框和一个按钮控件。
2.2 设计表单
修改表单
<tr class="firstRow"><td style="word-break: break-all;">name</td><td><rx-textbox ref="txtReadonly" class="rx-textbox active" type="main" ctltype="rx-textbox" id="gtdnupv389829" :permission="getPermission('main','name')" v-model="data.name" v-on:enter="enter('main','name')" :valid="validFunc('main','name')" :readonly="readonly" style="width:calc( 100% - 2px )" v-on:valuechange="valuechange('main','name')"></rx-textbox></td></tr><tr><td></td><td><rx-form-button class="rx-form-button " type="noattr" ctltype="rx-form-button" id="ijnltxk401169" :permission="getPermission('main','name')" v-model="data.name" v-on:enter="enter('main','name')" :valid="validFunc('main','name')" :readonly="readonly" mode="method" method="setReadonly" alias="btnReadonly" v-if="getButtonPermission('btnReadonly')" :row="data" width="200px" :data="data">设置只读</rx-form-button></td></tr>
文本控件增加 ref 属性。
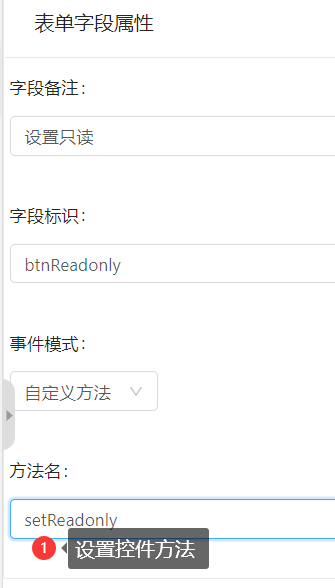
2.3 设置按钮控件方法

2.4 编辑控件事件方法
var custFuntions=[{name:"setReadonly",action:function(){var txtObj=this.$refs.txtReadonly;txtObj.readonly=!txtObj.readonly;}}];
获取控件,设置控件的只读属性。
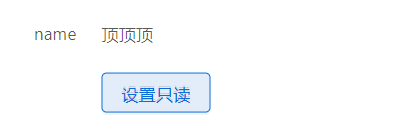
2.5 效果

3. 页面渲染完成后设置控件必填
3.1 编写按钮JS代码。
//name的值为 按钮的方法名称;//this.setRequired("main","name",true)的第二个参数为需要设置的文本框的字段;var custFuntions=[{name:"setRequired",action:function(){this.setRequired("main","name",true)}}];
关键代码:
this.setRequired(entName,field,required)
| 参数 | 说明 |
|---|---|
| entName | 表名 如果 为 main 表示为主表,否则为子表 |
| field | 字段名称,如果为空,表示设置子表必填 |
| required | 是否必填 |
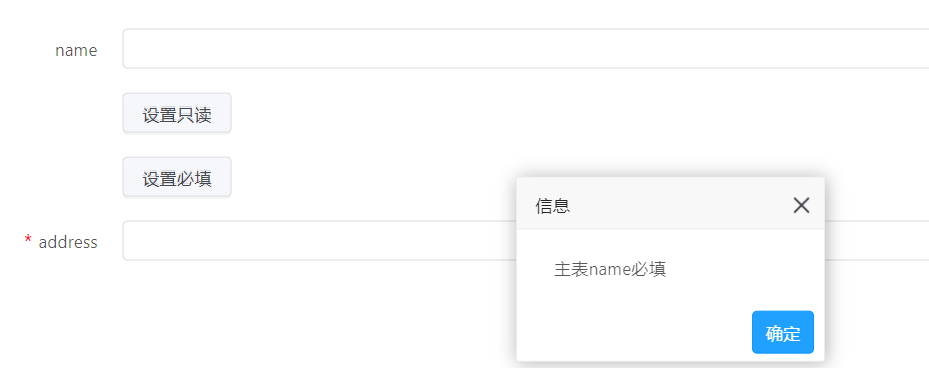
3.2 效果

点击设置必填后,在点击校验是,验证 字段为必填。
3.3 根据下拉框值变化设置必填;
//name:用 (data.下拉框的字段)拼接;//下面的 =="a" 为下拉框选中的值;/*this.setRequired("main","wbk",required);第一个参数表示是主表还是子表,默认为子表;第二个参数是文本框的字段;第三个参数表示是否必填,可选true ,false ;*/var custWatchs=[{name:"data.xlk",action:function(){var _data = this.data.xlk ;var required = false ;if( _data.indexOf('{')>=0 ){var _val =JSON.parse(_data).value;required = _val == 'a'?true : false ;}else{if(_data=='a'){required = true ;}}this.setRequired("main","wbk",required);}}];
3.4 效果;

4. 页面渲染时设置控件只读
4.1 初始化时JS代码。
//初始化时加载var _onload=function(){//判断是否新增还是编辑,根据数据ID_值是否存在if(this.data.ID_){//this.permission ---表单权限json//this.permission.cj --表单对应的字段权限 w 可写(编辑) r 只读this.permission.cj='r'}}
关键代码:
this.permission
3.2 效果

文档更新时间: 2021-07-09 14:31 作者:zyg
