1.说明
表单组件项目的作用,他主要是为了显示我们设计好的表单,可以在其他的需要显示表单的项目中进行使用,比如我们在jpaas-vue的项目中用到了表单组件项目。
它是作为一个独立项目存在的,但是我们不需要修改这个项目,因为这个项目是从表单设计器项目抽取的。
2.打包组件
打包组件有两种方式,一种时使用HBUILDER,一种使用IDEA,实际上都是一样的,都是使用 ANT的批处理功能来实现打包。
打包的原理很简单,就是将表单设计器有关表单组件的相关代码copy到表单组件的项目中。
2.1 使用IDEA打包
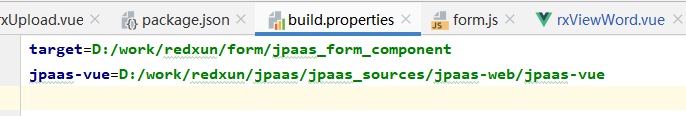
在表单设计器项目中有build.properties 文件。

这个target 就是指向表单组件项目的路径。
这个jpaas-vue 目录值指的是jpaas-vue这个前端项目,他的作用时,我们在开发表单组件时,我们希望马上能看到在 jpaas-vue 的效果,因此我们做了一下处理。
- 执行copy命令将设计器的组件代码拷贝到表单组件项目中。
- 去到表单组件项目的目录中,执行 npm run build 命令,将表单组件代码进行编译。
- 将编译后的组件代码,替换到 jpaas-vue 的组件的相应目录中。
在表单设计器中,点击 ant视图,增加build.xml

执行 copyComponent 命令就可以将组件代码copy到表单组件项目中。
2.2 使用HBUILDER打包
2.2.1 配置表单组件路径

我们需要修改一下 build.properties 文件
target=D:/work/redxun/form/jpaas-component
将target 修改为表单项目的路径
2.2.2.执行项目打包

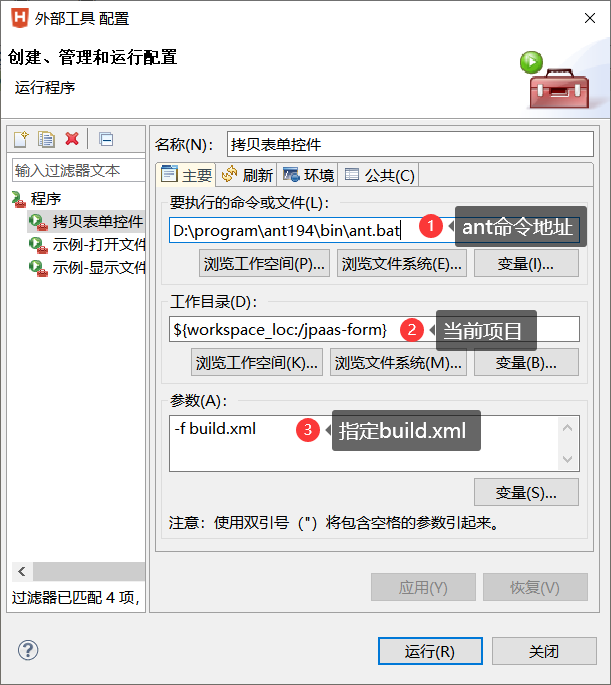
由于HBUILDER没有直接支持ant,所以我们需要使用它 ant命令去执行打包。
在hbuilder 工具中,按照图例配置,配置完成后,就可以将最新的表单组件代码,打包到表单组件项目中。
3.编译发布项目
在组件项目中,执行如下步骤
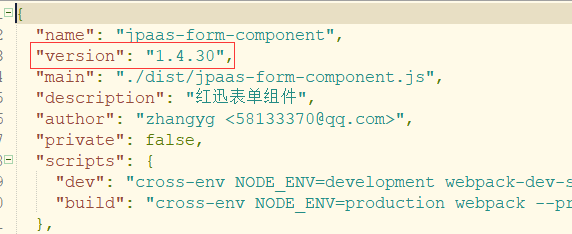
修改表单组件版本

修改这个版本号,这个不要和之前的版本冲突。编译组件
npm run build
- 发布组件
npm publish --registry=http://dev.redxun.cn:8081/repository/npm_redxun_hosted/
4.在其他的项目中使用组件
4.1 安装组件
在需要组件的项目中增加配置如下:
"jpaas-form-component": "^1.4.60"
然后执行安装
npm install jpaas-common-lib ant-design-vue@1.7.5-rx --registry=http://dev.redxun.cn:8081/repository/npm_redxun_group/
4.2 在代码中使用
import {rxForm} from "jpaas-form-component";
export default {
components: {
rxForm
},
}增加控件组件:
<rx-form ref="rxForm"> </rx-form>
加载表单数据:
FormSolutionApi.getByAlias(this.formSolutionAlias,this.pkId).then(res=> {
this.formSolution=res.formSolution;
var tmp = this.getTemplate(res.template);
res.template = `<div class="previewBox">${tmp}</div>`;
this.$refs.rxForm.loadForm(res,this.readOnly);
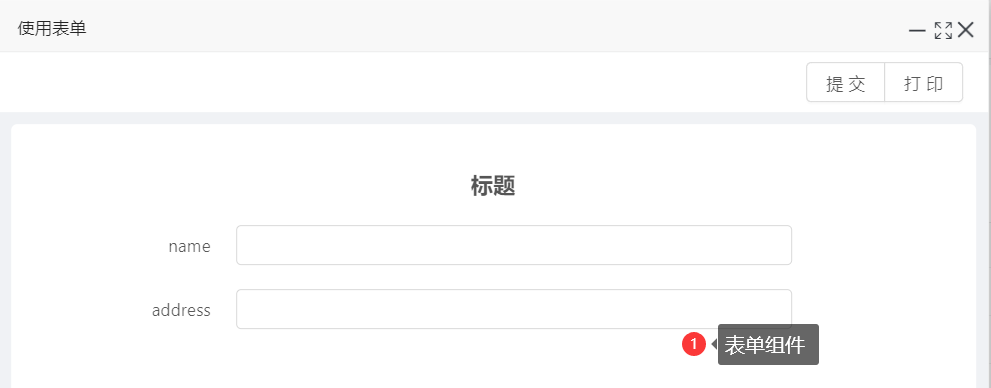
})关键代码:
this.$refs.rxForm.loadForm(res,this.readOnly);
显示效果: