1 .概述
有些复杂的界面无法通过表单或列表配置出来时,可以自己开发自定义的Vue页面。
2. 实现步骤
2.1 获取前端基础项目并运行
我们提供了一个通用的前端,用户可以基于这个前端开发自己的应用,这个前端提供了以下能力。
- 支持配置自定义表单列表的渲染
- 支持显示应用的相关菜单。
- 支持用户自己开发页面,并配置到菜单进行管理。
- 支持流程发起等操作。
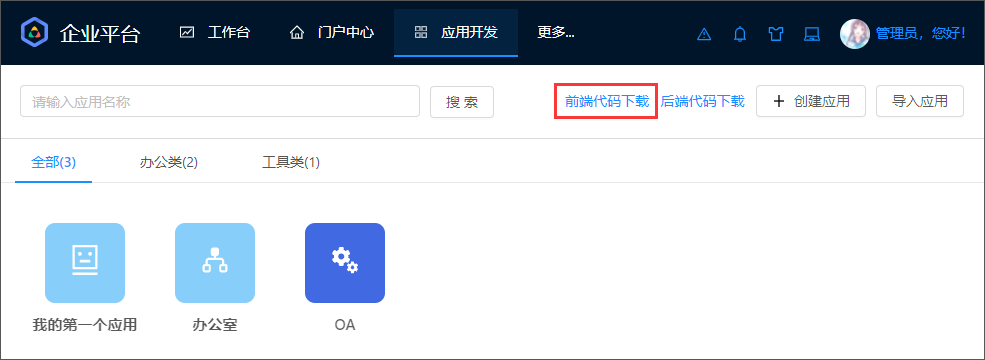
我们可以通过,点击顶部导航栏的“应用开发”,再点击“前端代码下载”下载基础的前端代码。下载的代码是项目是基于vue@ 2.6.10, ant-design-vue@ 1.7.5开发的。
启动运行命令如下:
npm install --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/
npm run serve然后还要增加nginx的配置,如下所示:
location /appPortal{
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8083;
}在生产环境,运行编译后的代码的话,可以忽略上面。直接配置nginx就可以,如下所示:
location /appPortal {
alias /home/jpaas/front/common-front;
index index.html;
try_files $uri $uri/ /appPortal/index.html;
}2.2 前端自定义页面开发
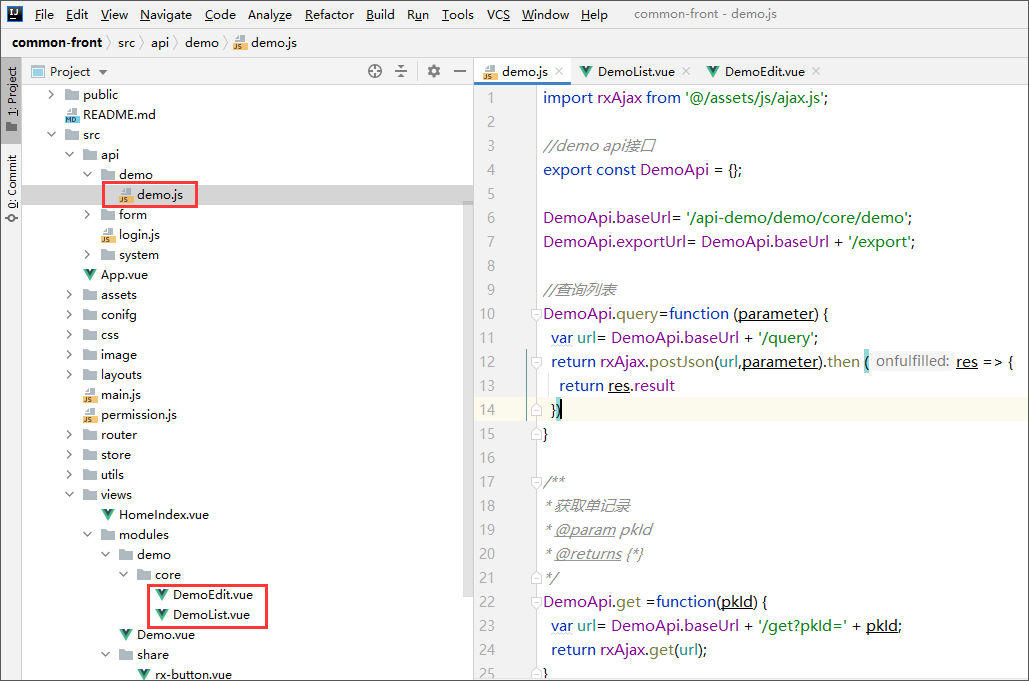
用开发工具(比如WebStrom,Idea等)打开你的前端项目,可以看到demo.js、DemoList.vue、DemoEdit.vue这三个代码生成器生成的文件。demo.js是调用后台接口的js文件,这里没有改动过;DemoList.vue、DemoEdit.vue为查询列表页和编辑明细页,根据实际需求删除一些不需要显示的字段,增加列表页操作栏的渲染。
注意:想要发布到菜单上的Vue组件,一定要放在src/views目录下。
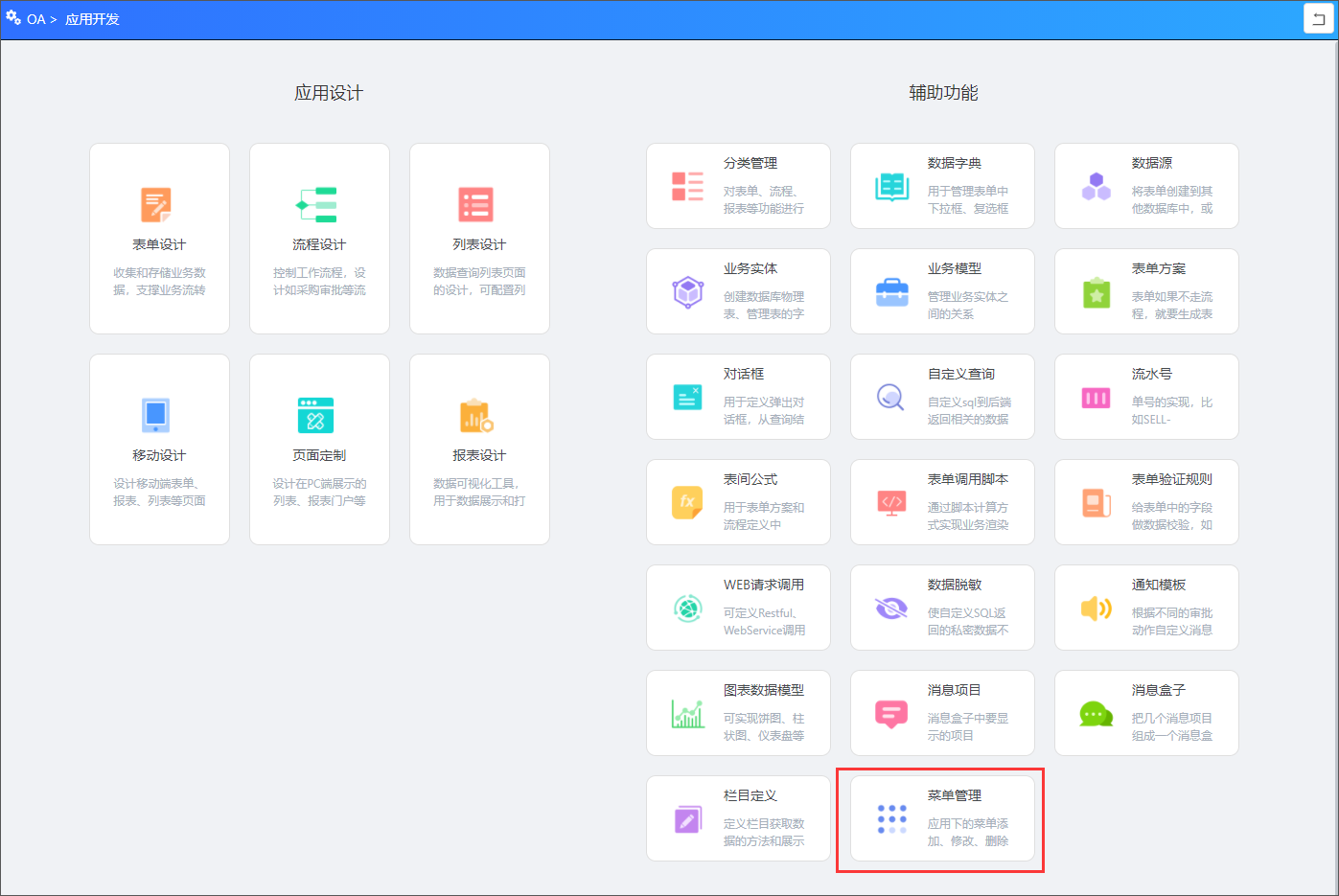
2.3 发布自定义页面到菜单
在应用设计页面,点击“菜单管理”功能,
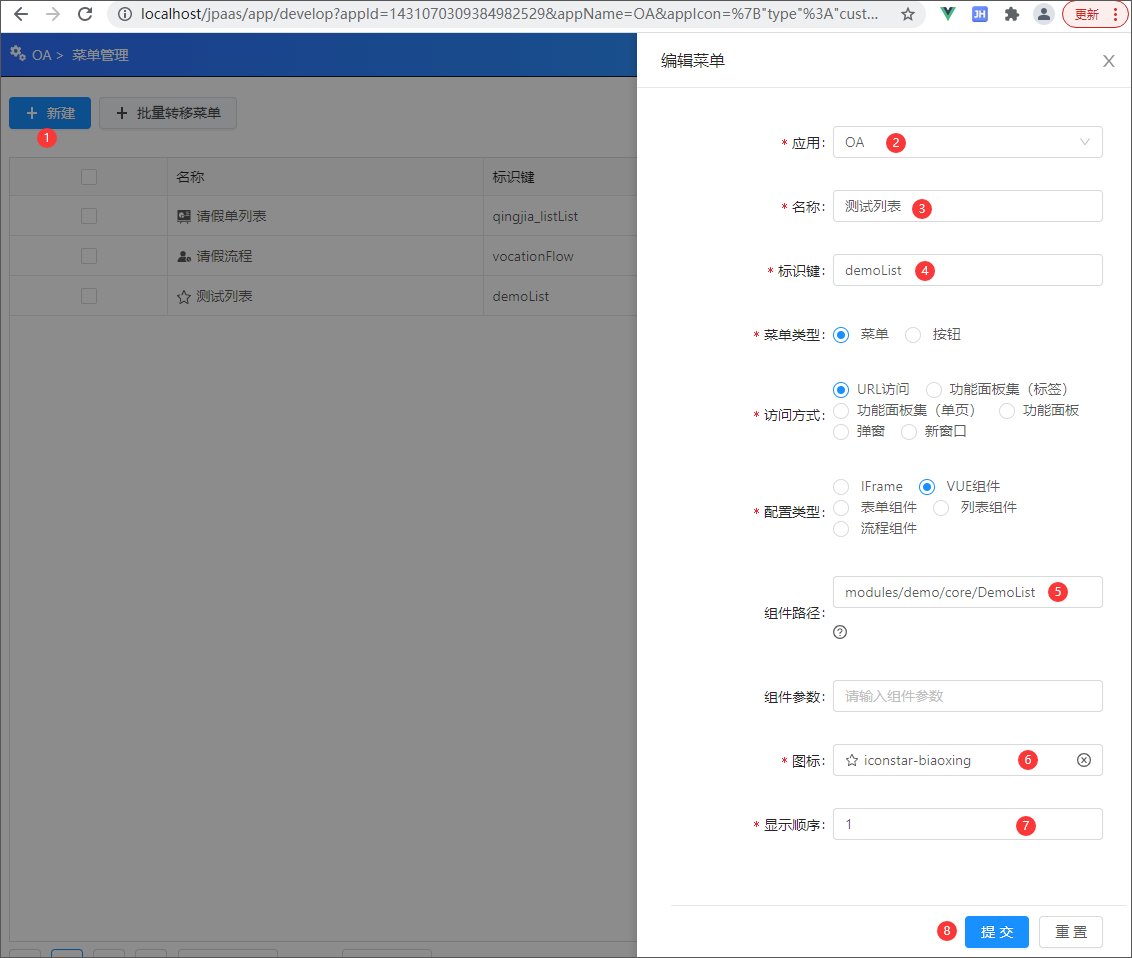
然后点击“新建”按钮,录入菜单的信息如下图:
“应用”字段默认当前的应用,“名称”字段输入菜单的名称,“标识键”为菜单的关键字(一般为英文数字组合),“菜单类型”默认为“菜单”,“访问方式”默认为“URL访问”,“配置类型”默认为VUE组件,“组件路径”输入刚才创建的前端页面的路径(不包括src/views/前缀),然后选择一个图标,录入“显示顺序”,点击“提交”按钮即可完成。
2.4 菜单授权
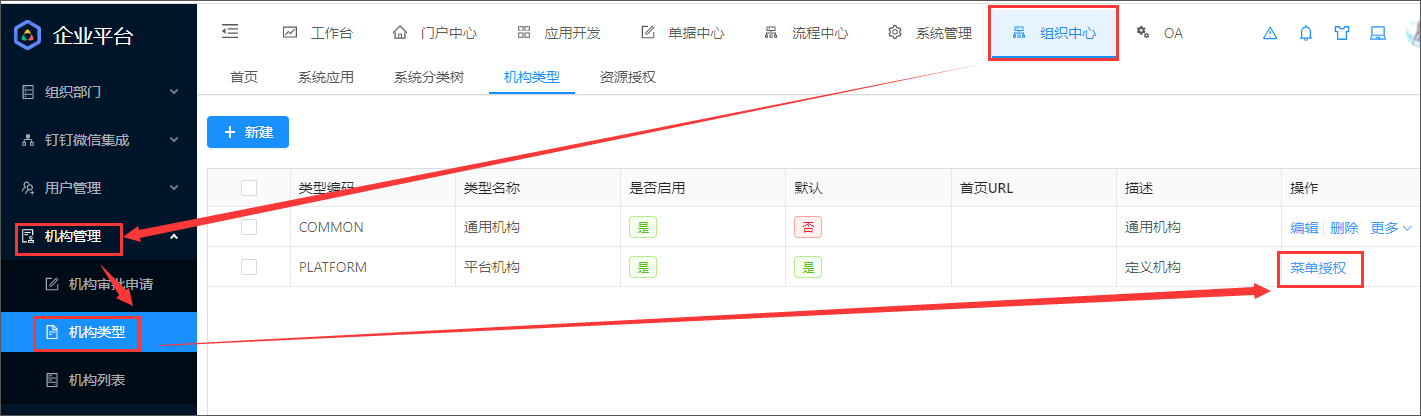
需要将菜单授权到机构/租户,然后才能进行用户组/角色授权。点击“组织中心”-“机构管理”-“机构类型”,对指定的机构授权你的应用及应用下面的菜单。

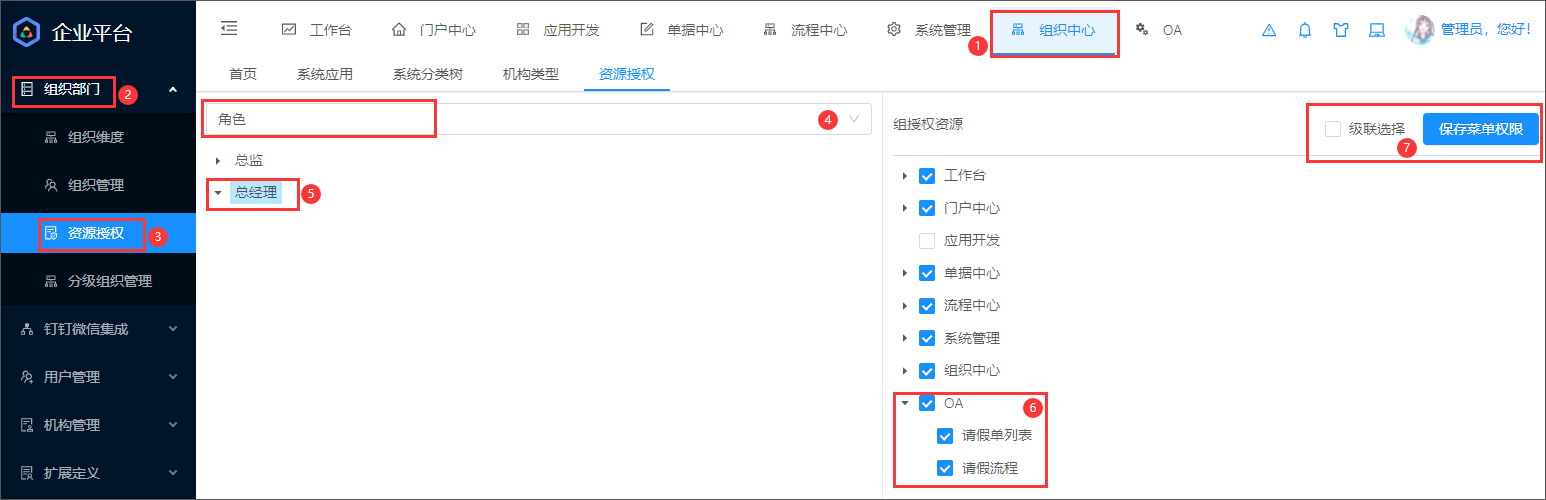
如果不是管理员或机构管理员账号登录的话,还需要用户组/角色授权。点击“组织中心”-“组织部门”-“资源授权”,选择指定的用户组或角色,然后勾选右边的菜单项(也可以只勾选第一层,再勾选“级联选择”),点击“保存菜单权限”按钮完成授权。

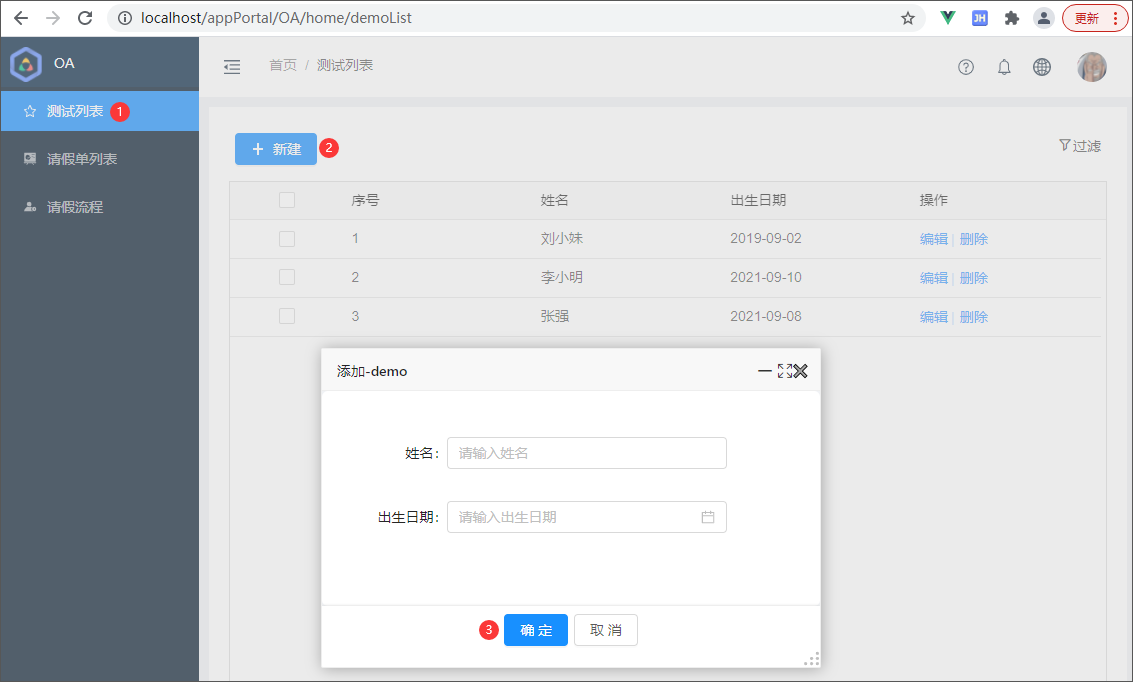
2.5 预览/运行
重启前端代码之后,刷新一下页面即可在顶部的导航栏看到发布后的应用,点击进去后即可看到自定义开发的页面了。