1.说明
拖拽表单的 基础组件 大部分都会提供一个向外触发的事件;
我们可以在 js脚本里面接收/使用它;
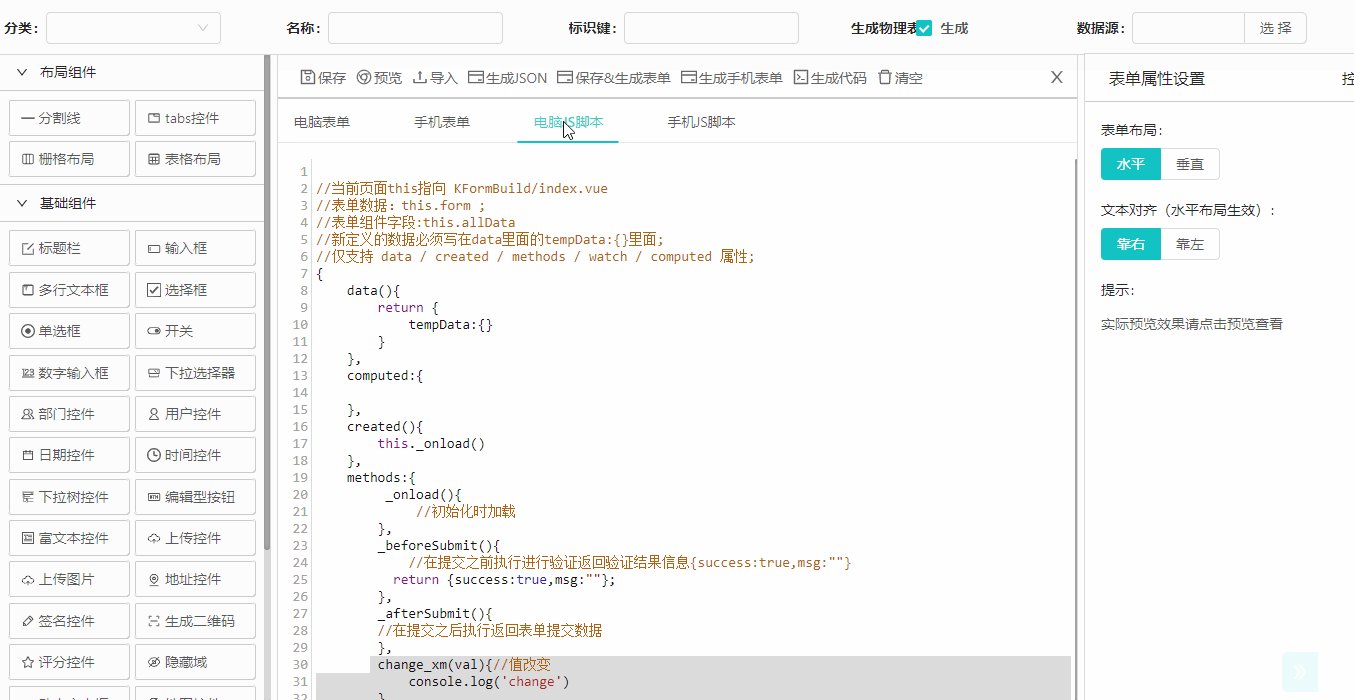
2.使用
//在js脚本的methods里面添加一个type +"_"+ key 类型的方法
//type表示事件类型,有change(值改变)/enter(回车)/blur(失去焦点);
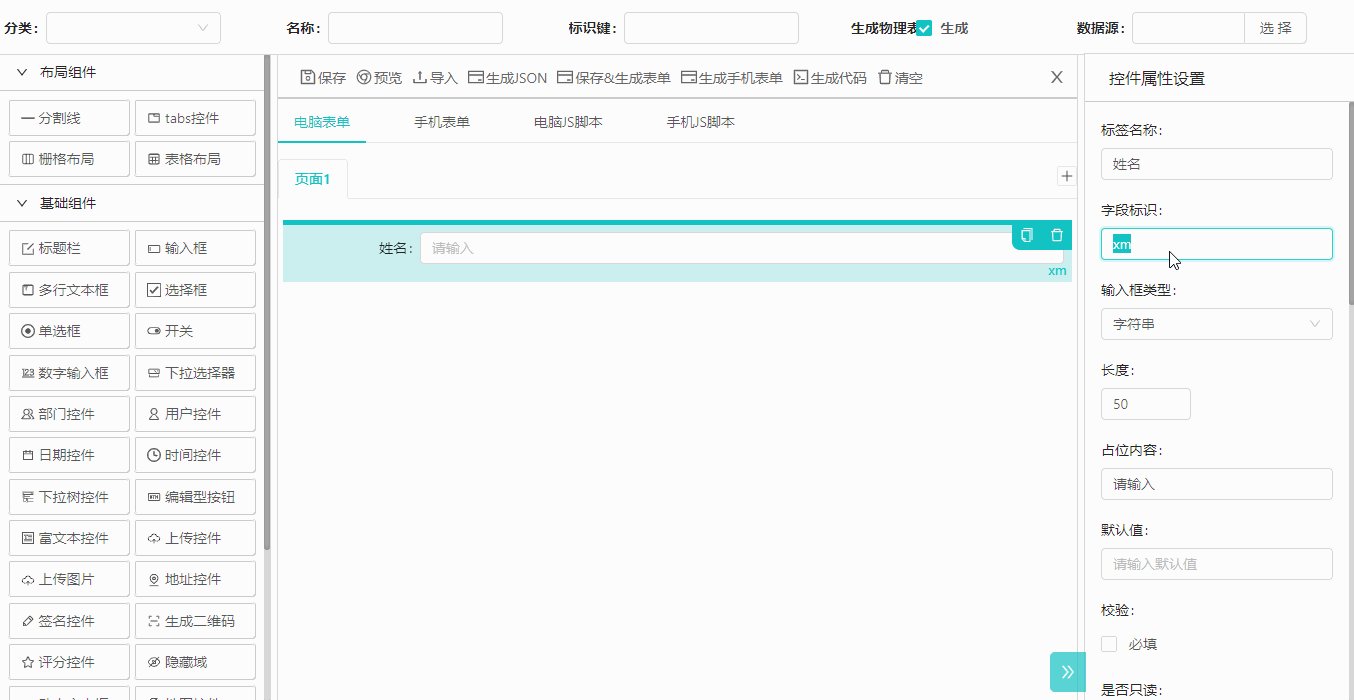
//key表示当前控件的“字段标识”
//比如我想给一个标签名称为“姓名”,字段标识为“xm”的输入框控件加一个change事件,一个回车事件,一个失去焦点事件
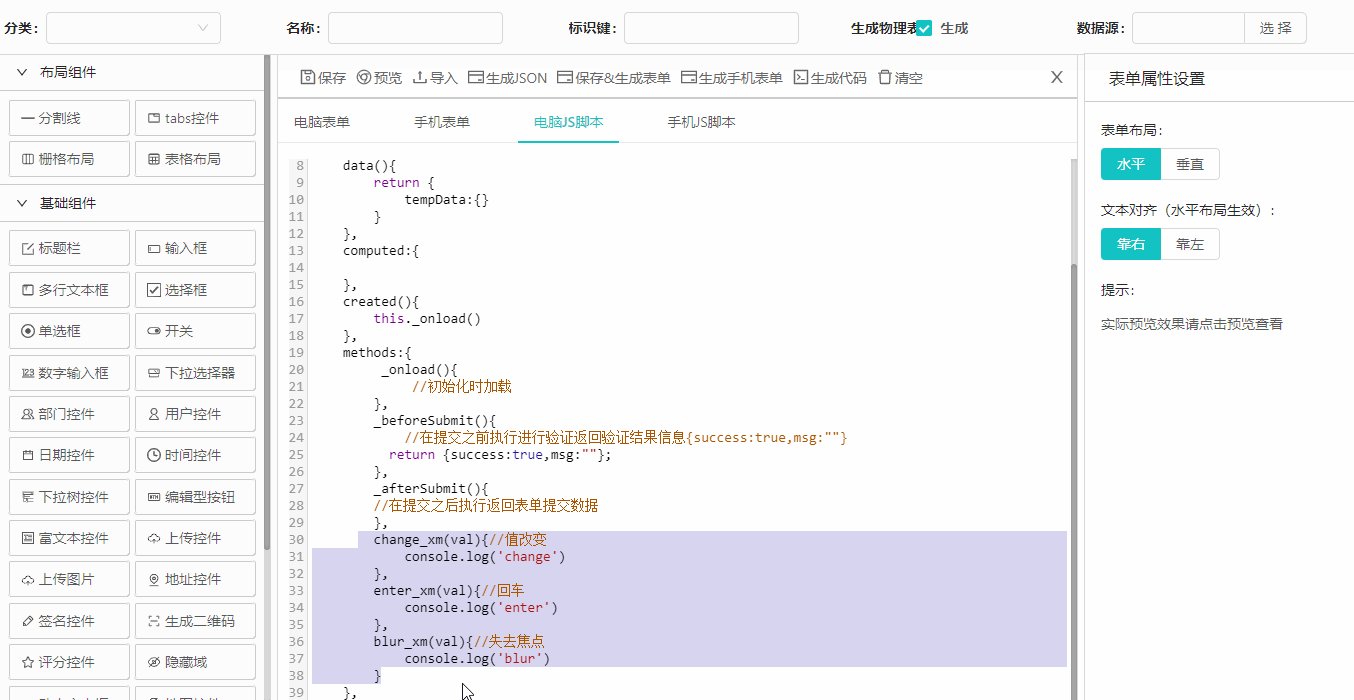
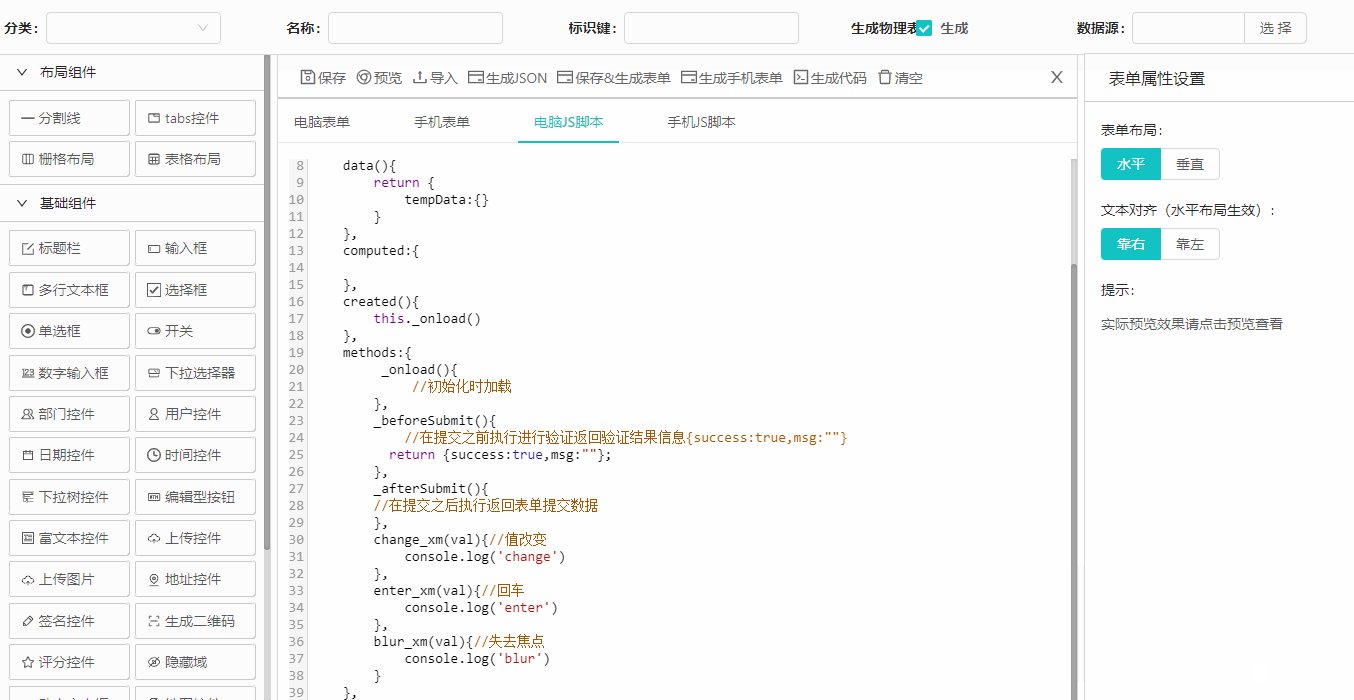
change_xm(val){//值改变
console.log('change')
},
enter_xm(val){//回车
console.log('enter')
},
blur_xm(val){//失去焦点
console.log('blur')
}
//以上方法都会返回当前变化的值 val;
3.控件在子表中使用
所有基础控件在子表中使用与上面是一样的,只是返回值增加了2个
change_xm(val,tablekey,row){
console.log('在子表中使用');
}
//返回参数说明
//val : 当前控件改变的值
//tablekey : 当前子表控件的 “字段标识”
//row : 当前行的数据 (obj)4.拖拽表单基础控件所有事件
| 控件 | 事件 |
|---|---|
| 输入框 | change / blur / enter |
| 多行文本框 | change / blur / enter |
| 选择框 | change |
| 单选框 | change |
| 开关 | change |
| 数字输入框 | change / blur / enter |
| 下拉选择器 | change / blur / openChange(展开下拉菜单回调) |
| 部门控件 | change |
| 用户控件 | change |
| 日期控件 | change |
| 时间控件 | change |
| 下拉树 | change |
| 编辑型按钮 | change |
| 地址控件 | change |
| 评分控件 | change / hoverChange |
| 地图控件 | change |
| 滑动条 | change |
文档更新时间: 2021-09-15 10:51 作者:yangxing
