1.业务场景
客户已经有了系统,数据库和程序也设计好了,希望通过我们的表单来实现他们的前端。我们的解决方案是:
- 通过数据库反向生成业务实体。
- 通过业务实体建立业务模型。
- 通过业务模型生成表单。
- 表单不调用默认的数据保存。
- 另外配置按钮调用接口进行数据保存。
2. 实现方式
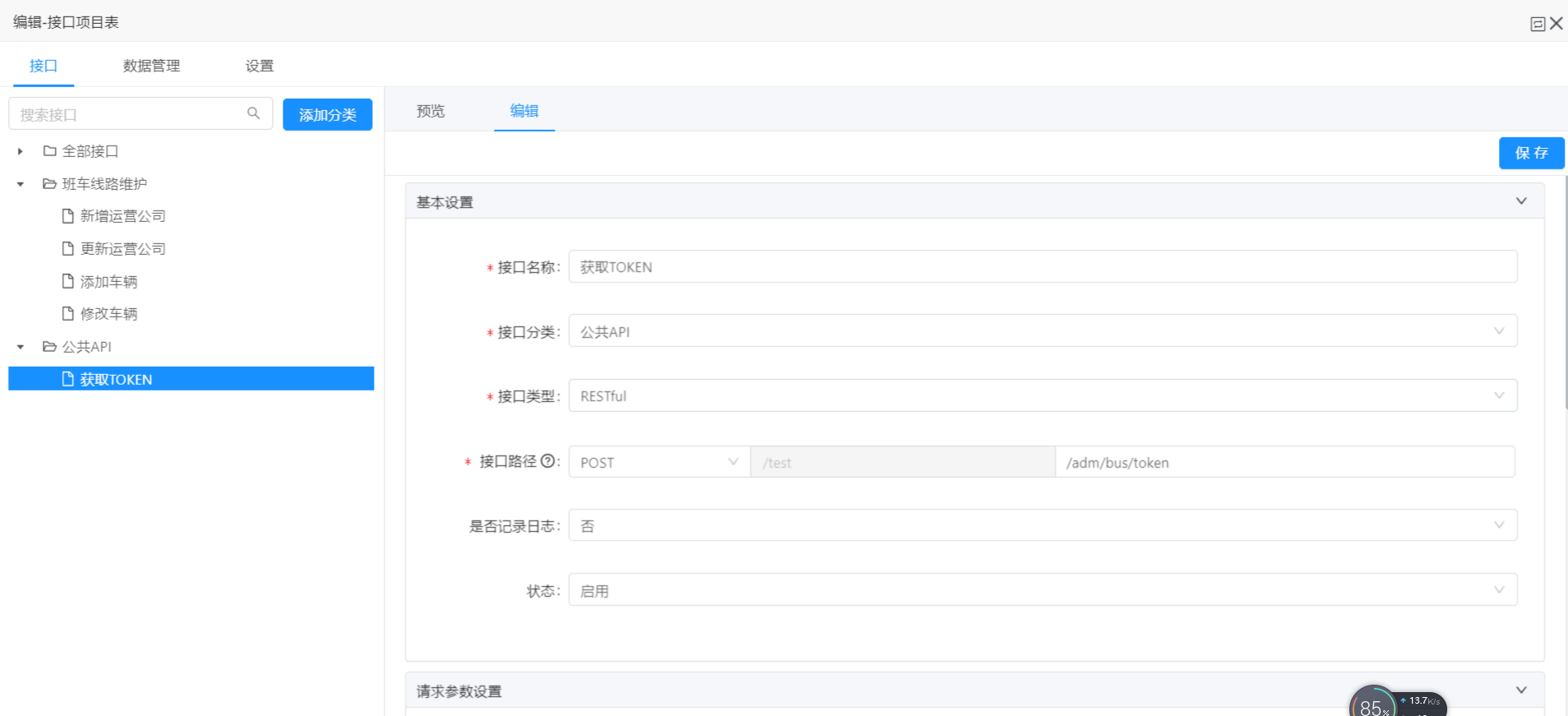
2.1 配置接口
由于调用对方的系统的接口,需要获取token,所以需要首先获取token,再调用接口。
接口配置如下:

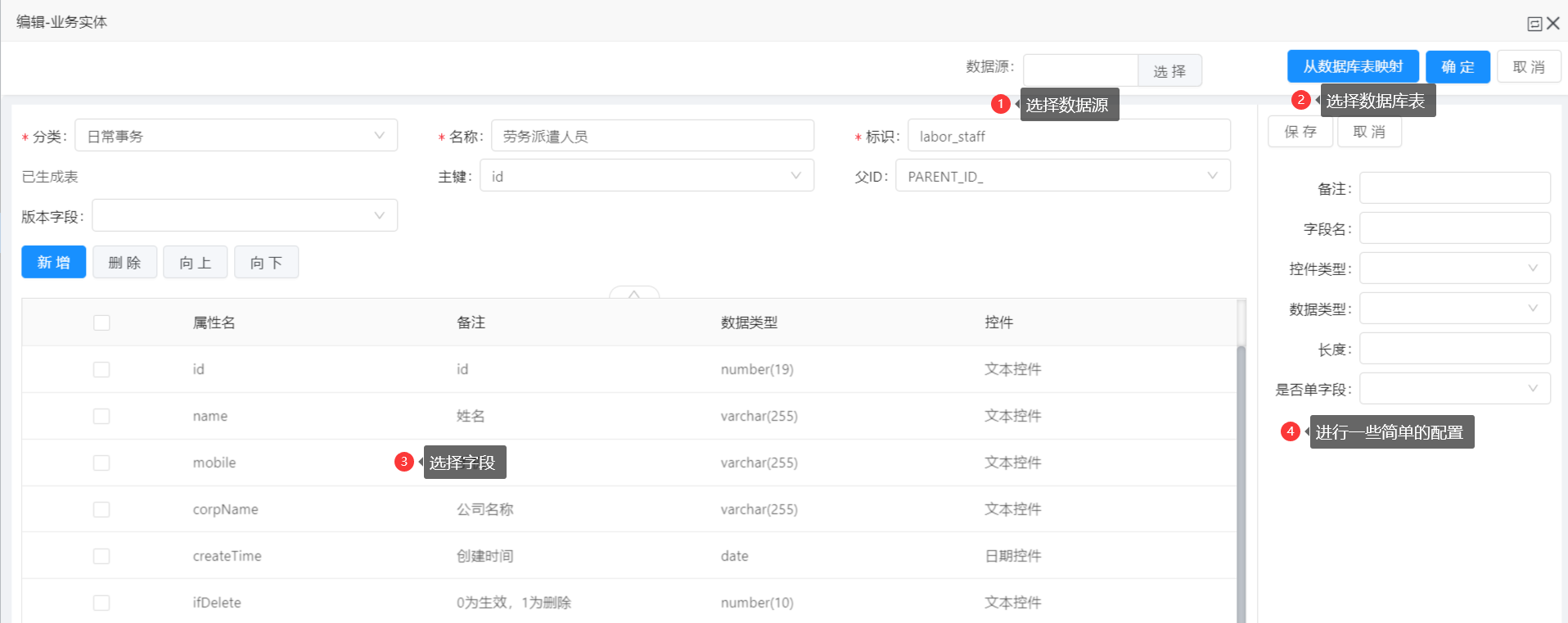
2.2 生成业务实体

业务实体相当于对表的管理。
2.3 创建业务模型
业务模型是用来建立实体之间的关系,比如一对一,一对多。
在业务模型管理处生成业务模型。

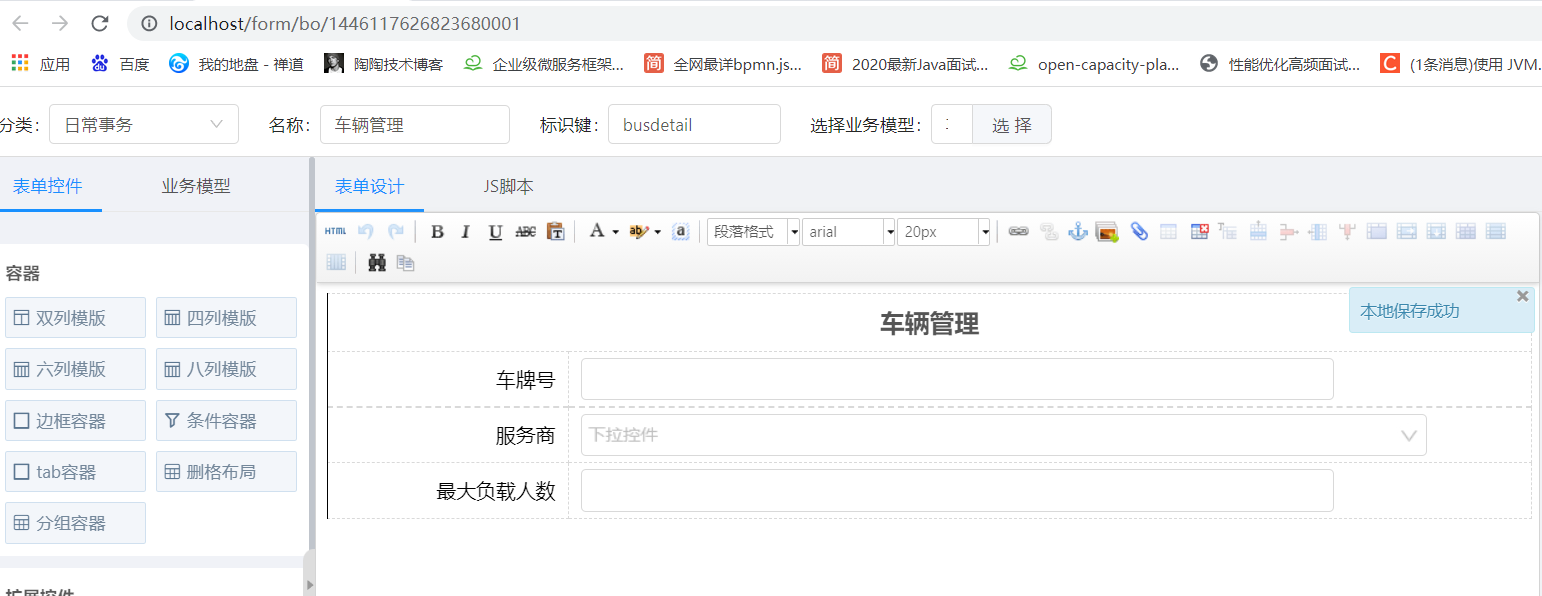
2.4 根据业务模型生成表单
选择业务模型生成表单,并对生成的表单做调整。

自定义表单方法。
var custFuntions=[{
name:"saveBus",action:function(){
let self_=this;
let idField=self_.idField;
let isAdd=this.data[idField]?false:true;
//根据添加还是编辑调用不同的接口
let apiId=isAdd?"1446120683217149954":"1446121426644951041";
//调用获取token的接口获取token。
self_.invokeInterface("1445931177163743233",{},function(data){
let token=data.result;
var obj=self_.data;
self_.data={ busNo:obj.busNo,maxLimitNum:obj.maxLimitNum,provider:obj.provider};
//编辑是带上表单的主键ID
if(!isAdd){
self_.data.id=obj.id;
}
//调用接口,传递数据和请求头。
self_.invokeInterface(apiId,{"bodys":self_.data,"headers":{"Authorization":token}},function(data){
self_.$message.success(data.msg);
self_.getUtil().closeWindow(self_,"ok");
});
});
}
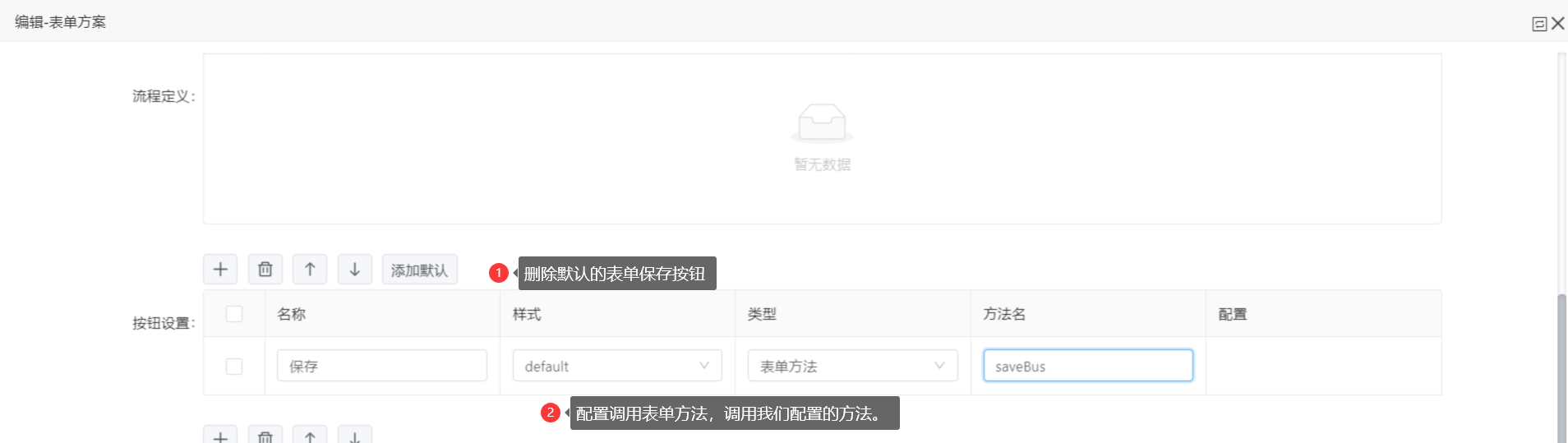
}];2.5 创建表单方案

在这里我们不调用表单的原来的保存方法,而是调用接口方法对数据进行保存。
文档更新时间: 2021-10-08 10:08 作者:zyg
