1.概要
有些情况下,默认提供的方法不能满足表单的使用需求,这个时候,用户希望自己能直接编写代码来实现。
2.实现步骤
2.1 定义事件方法体

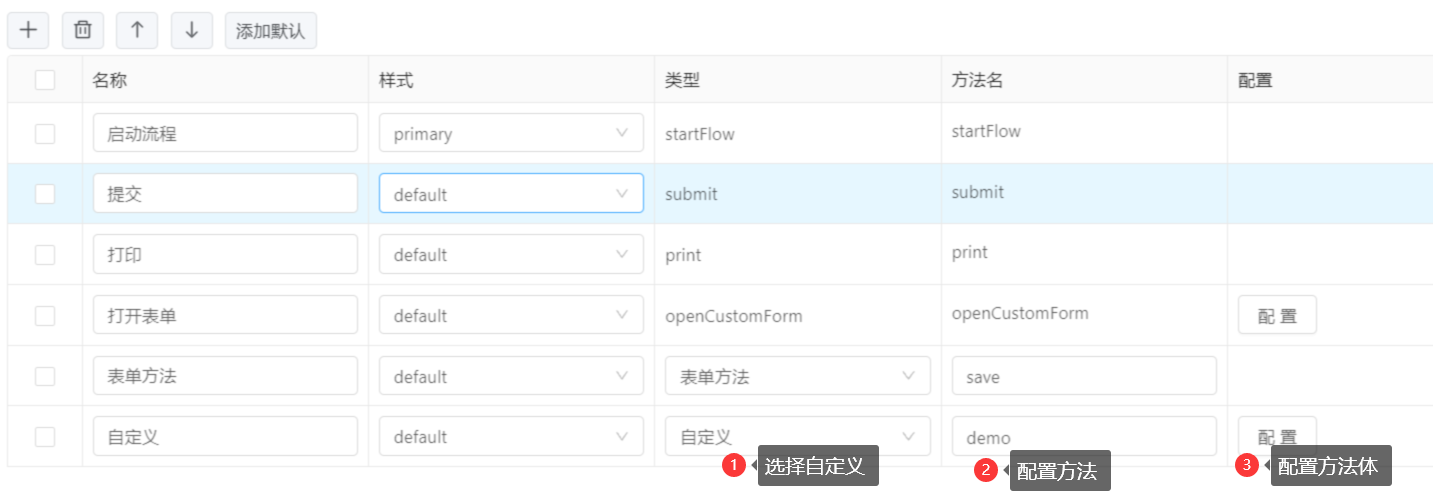
点击按钮配置:

这里可以看到我们可以通过 formJson 获取表单数据。
2.2 实现代码如下
this["func_" + btn.method] = function () {
let formJson = this.$refs.rxForm.getData();
let rxAjax = this.$refs.rxForm.rxAjax;
let config=btn.config;
eval(config.action);
};
this["func_" + btn.method]();
return;config.action 就是我们定义的脚本。
2.3 在编写代码时可用的上下文变量
| 变量 | 说明 |
|---|---|
| rxAjax | ajax操作类 |
| formJson | 表单数据 |
2.4 上下文可用的方法
- open 方法:
this.open({
component:'modules/demo/Demo1.vue',
curVm:this,
max:true,
title: 'demo',
data:{
params:{name:"老王"},
name:"老王"
}
},function (action){
}); 组件的写法:
<template>
<div>demo1 {{params.name}} --{{name}}</div>
</template>
<script>
export default {
name: "rx-demo1",
props:{
params:{
type:Object
},
name:String
}
}
</script>
这里我们在组件上定义了两个属性params name.
- openUrl 方法
示例:
this.openUrl({
url:'http://www.163.com',
curVm:this,
max:true,
title: ''
},function (action){
})文档更新时间: 2021-10-02 23:05 作者:zyg
