1.说明
表单设计时,有些情况需要调用另一张表单的数据,这个调用的表单有可能会包含主表与子表,我们在选取主表的同时,也需要根据主表来搜索该主表的子表并回填到表单之中。
在平台中,我们可以使用自定义查询的功能,这个功能是允许在建表的时候,编写自定义查询,可以同于接收数据,处理后并返回数据到前端。
在此案例中,我们设计的表单为销售退货,拥有退货详情这一子表。而我们需要搜索的表为销售订单,销售订单包含订单明细这个子表,我们需要选中一个销售订单的同时,将该销售订单的订单明细的内容,回填到我们的退货详情之中。
2.实现步骤
2.1 创建自定义查询
菜单:系统管理-》系统工具-》自定义SQL查询
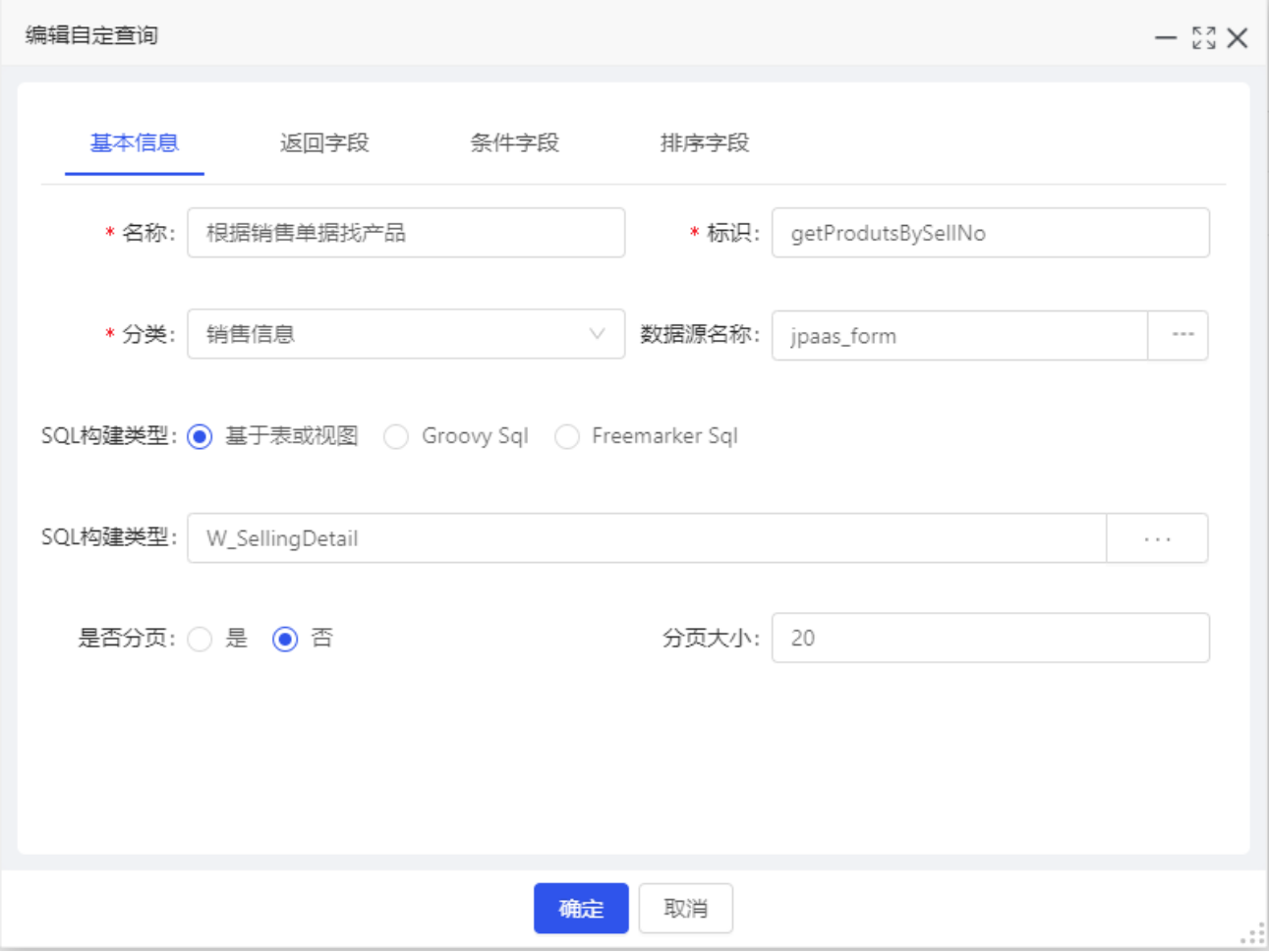
2.1.1 定义自定义SQL查询
此自定义SQL查询用于回填子表(订单明细)数据

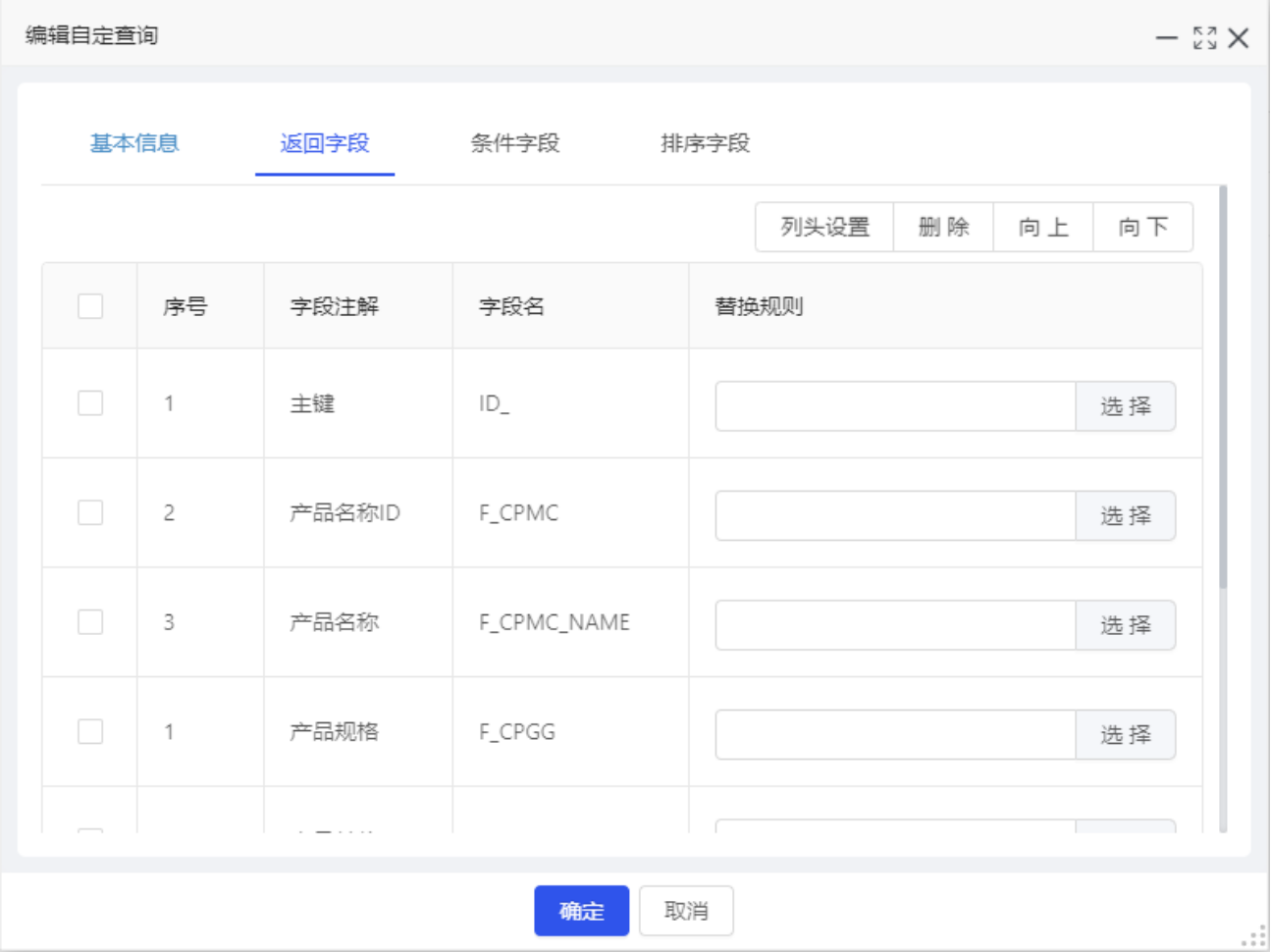
设置返回字段

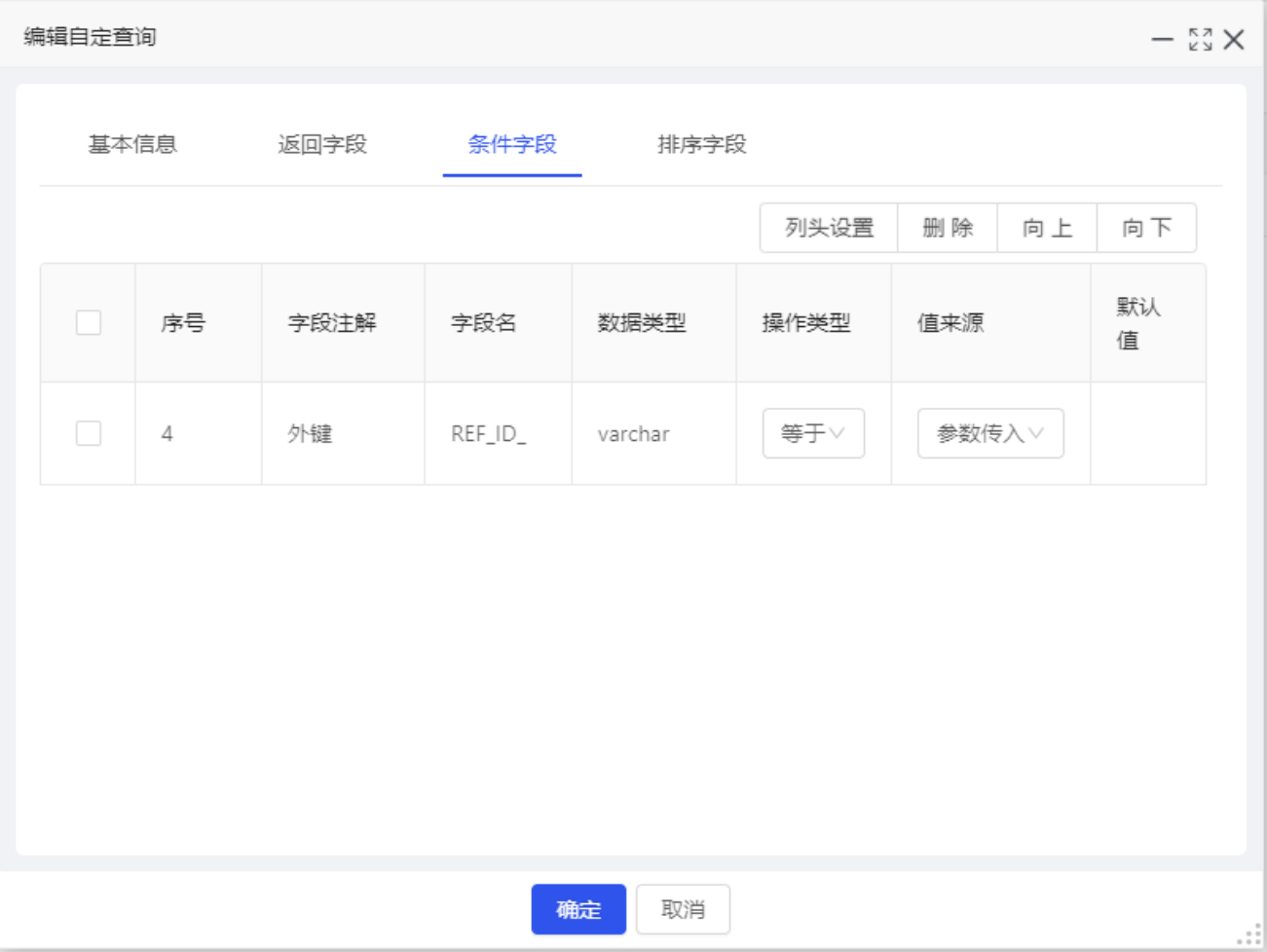
设置条件字段

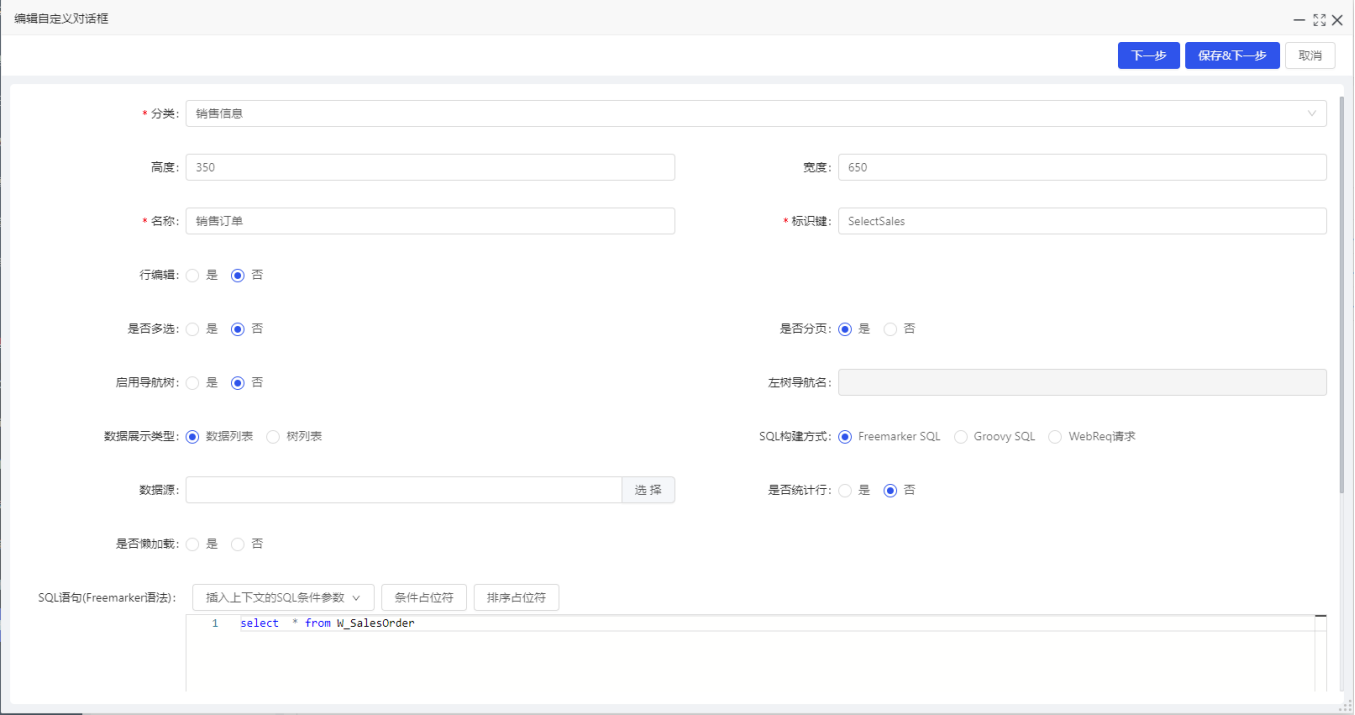
2.1.2 定义自定义对话框
此自定义对话框用于选择主表(销售订单)

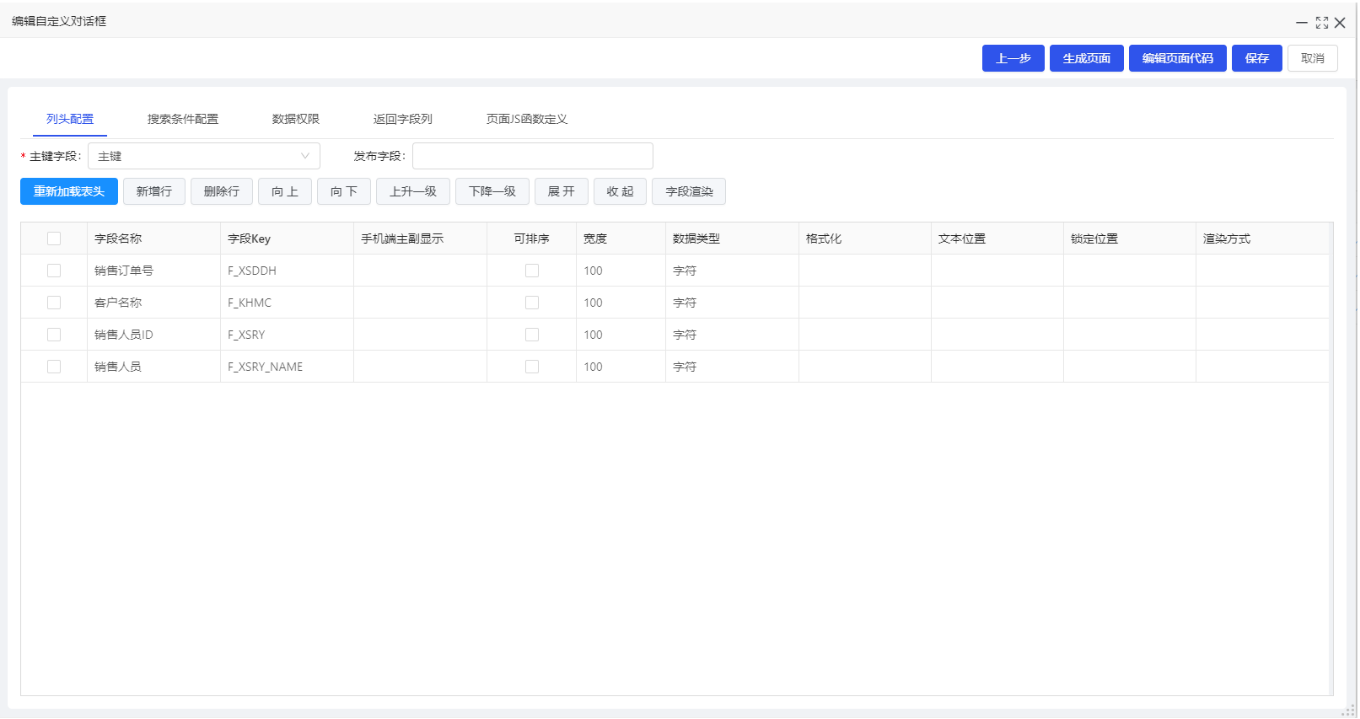
设置列头配置

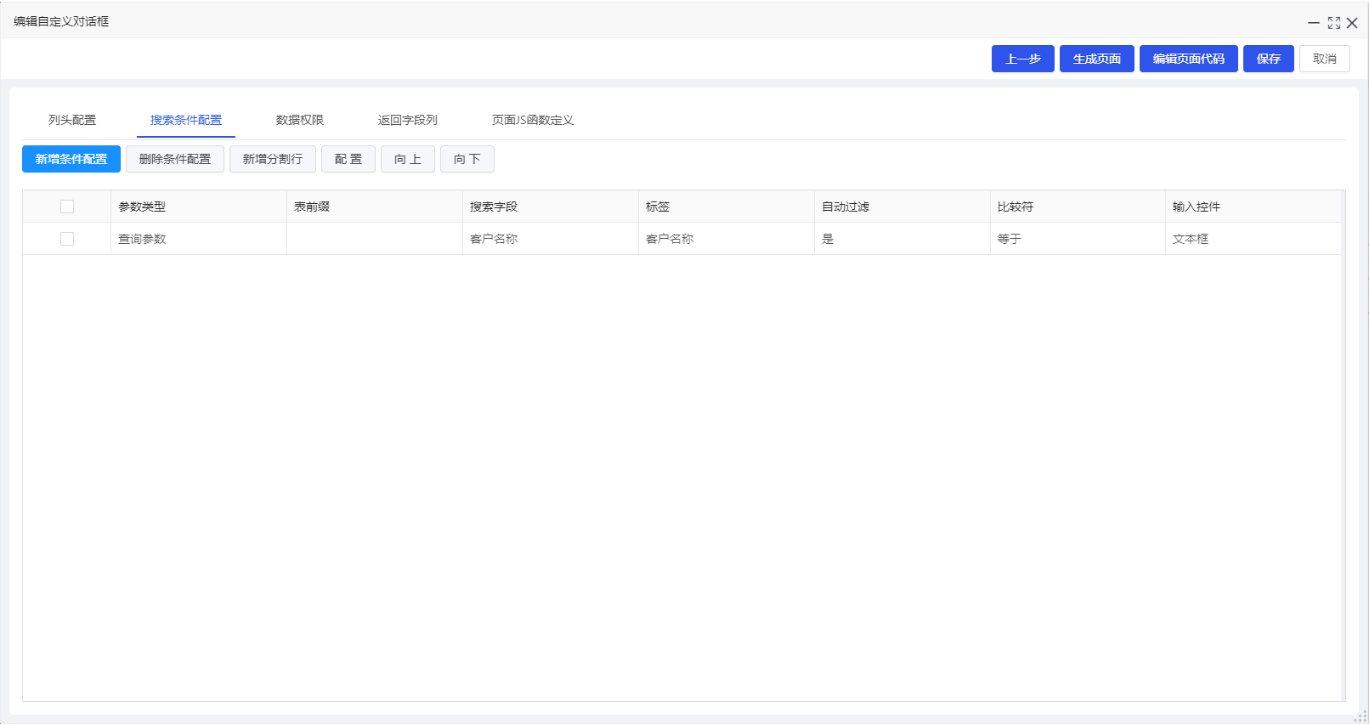
设置搜索条件
此搜索条件用于在选择客户后,关联搜索该客户的销售订单。
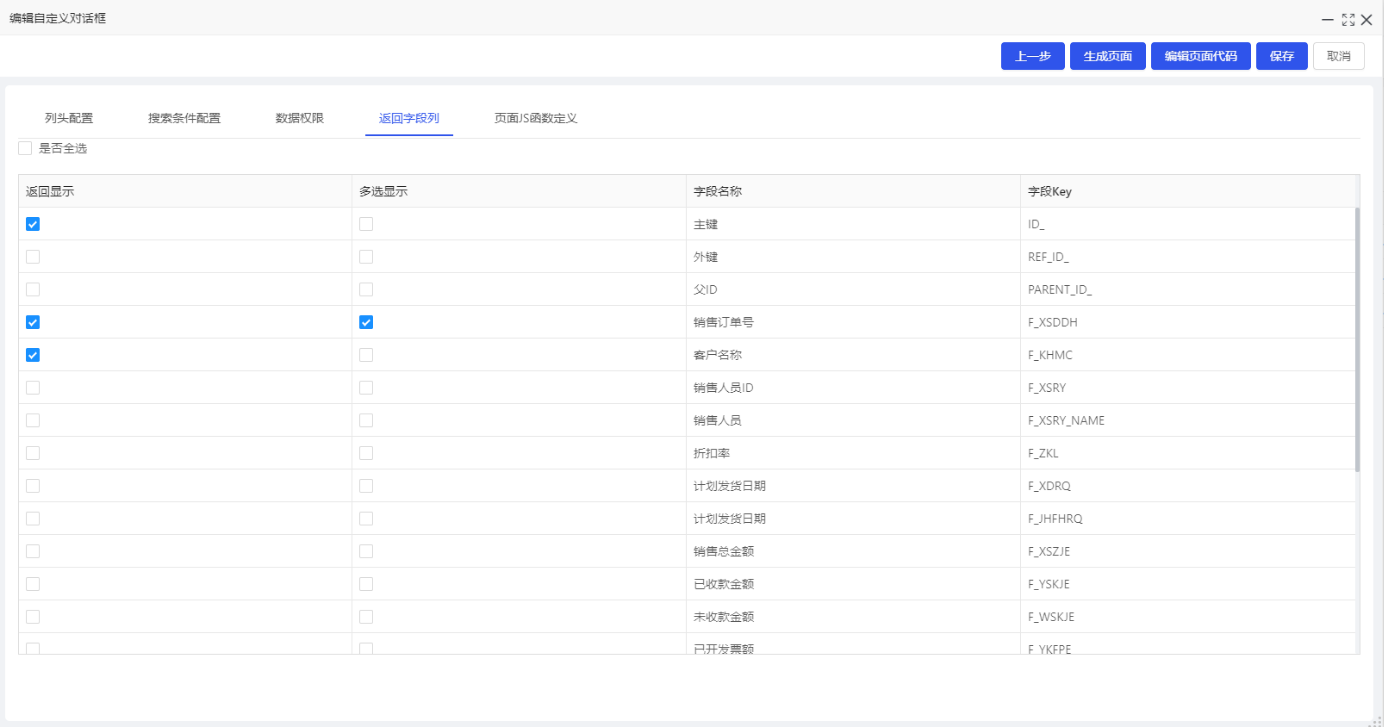
设置返回字段
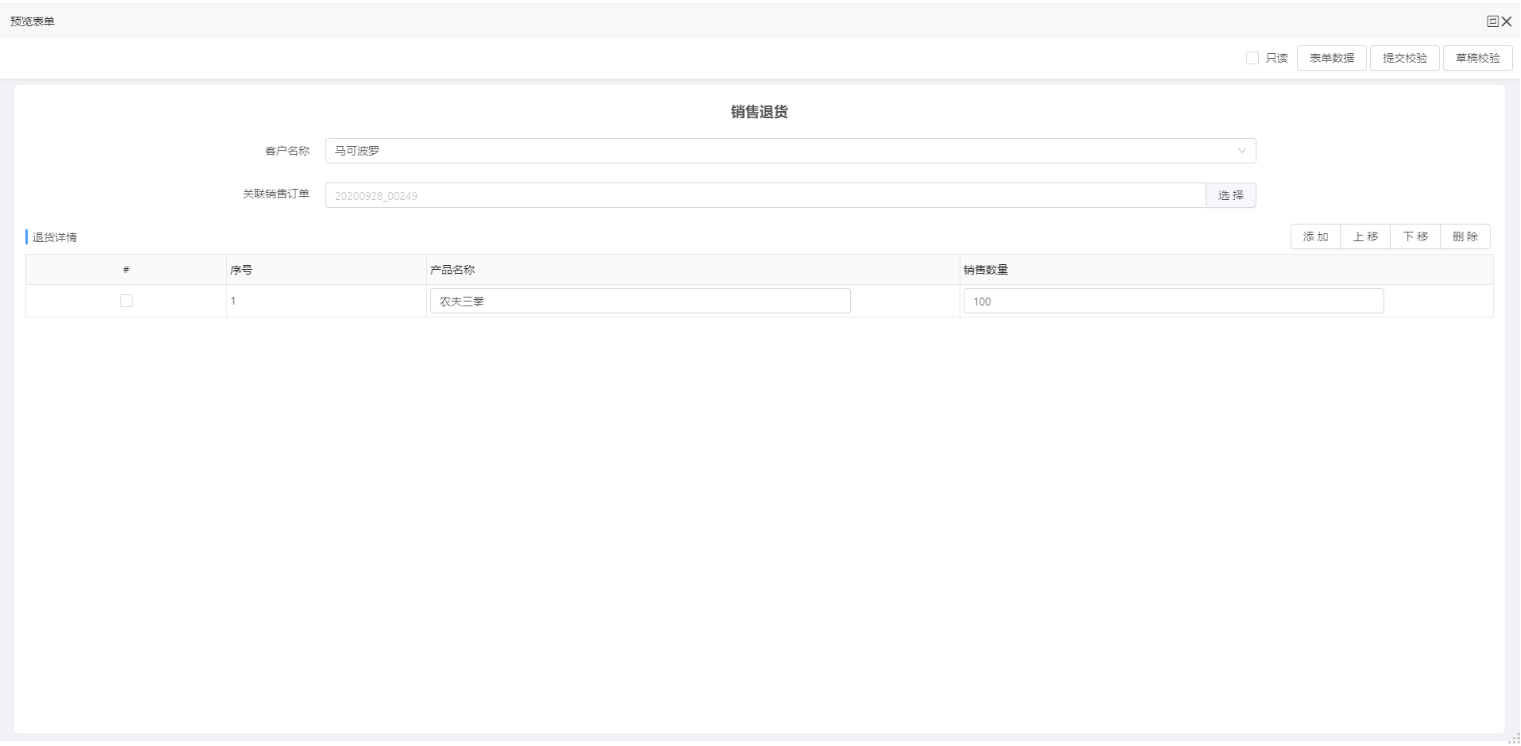
2.2 设计表单

控件说明:
客户名称: 选取一个客户。
关联销售订单: 选择需要退货的销售订单。
退货详情: 填入需要退货的产品。
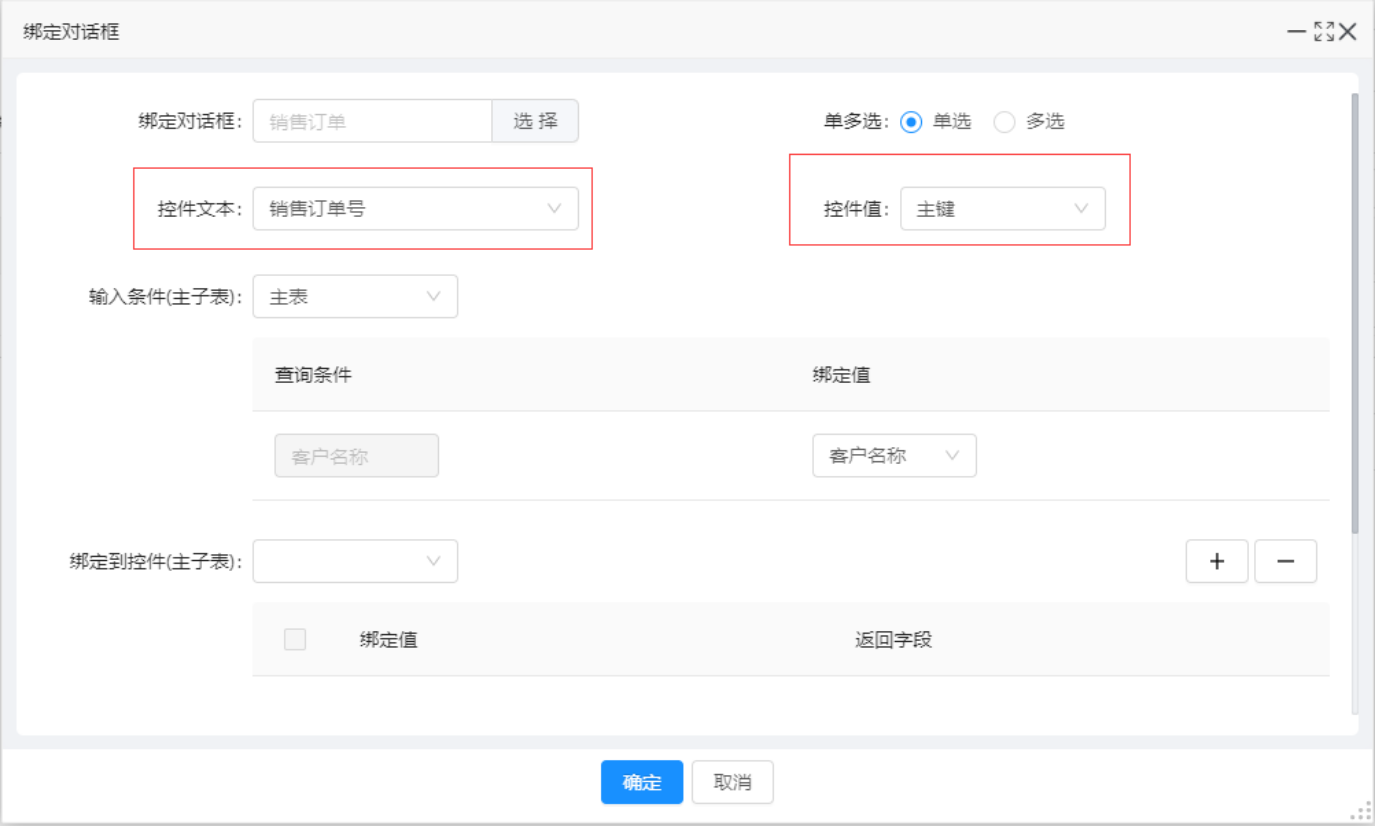
2.2.1 设置自定义对话框

控件文本选择销售订单号,是因为显示出来的数据为销售订单号,更加容易让用户理解。
控件值选择主键,是因为需要根据销售订单的主键来查找相应的订单明细子表。
输入条件则是绑定了前一个客户的控件,达到关联搜索的目标。
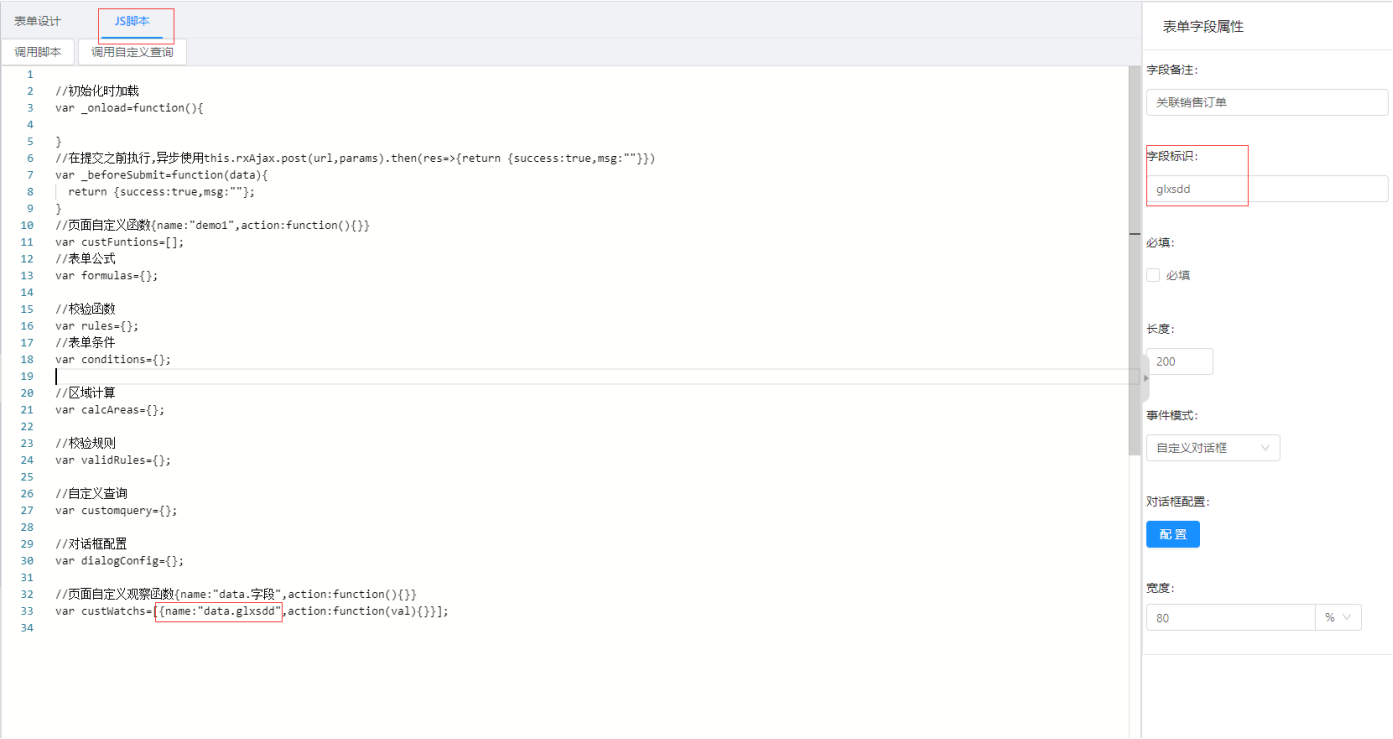
2.3 编写自定义观察函数

在JS脚本页面中的页面自定义观察函数,加入观察name:"data.glxsdd",glxsdd为关联销售订单的字段,这样在销售订单进行变更的同时就会触发函数。
2.3.1 获取表单数据字段名称
点击表单的预览功能,在子表处添加一条空白信息,在点击表单数据,便可获得表单的所有字段名称。

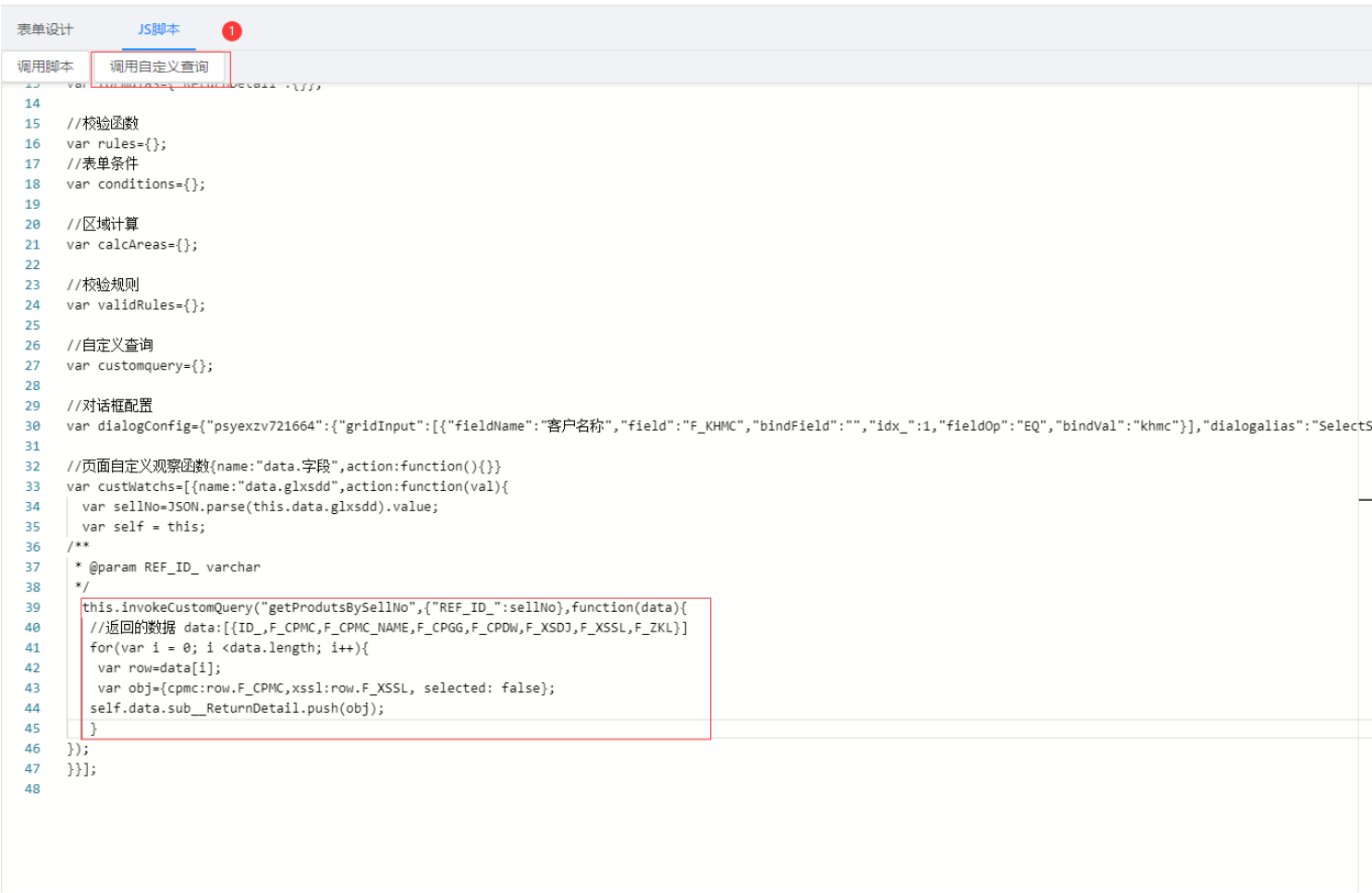
2.3.2 编写回填子表数据函数
点击【调用自定义查询按钮】,选用在2.1.1中所定义的查询方法,生成方法。
编写方法时,因为“关联销售订单”为编辑型按钮控件,所以他是一个JSON的格式,我们需要提取其中的value,也就是之前设置好的主键,来进行关联查询。
利用遍历的方法,把所有查询出来的数据填入子表退货详情(sub_ReturnDetail) 之中, 查询所返回的字段与在2.3.1中获取的表单字段名称进行对应的绑定即可。
//页面自定义观察函数{name:"data.字段",action:function(){}}var custWatchs=[{name:"data.glxsdd",action:function(val){var sellNo=JSON.parse(this.data.glxsdd).value;var self = this;/*** @param REF_ID_ varchar*/this.invokeCustomQuery("getProdutsBySellNo",{"REF_ID_":sellNo},function(data){//返回的数据 data:[{ID_,F_CPMC,F_CPMC_NAME,F_CPGG,F_CPDW,F_XSDJ,F_XSSL,F_ZKL}]for(var i = 0; i <data.length; i++){var row=data[i];var obj={cpmc:row.F_CPMC,xssl:row.F_XSSL, selected: false};self.data.sub__ReturnDetail.push(obj);}});}}];

3.效果
在选择好订单后,订单的产品信息便会自动出现