1. 概述
门户设计使用平台的页面设计功能进行设计。页面设计可以将图表 ,平台列表,门户栏目集成到一起。
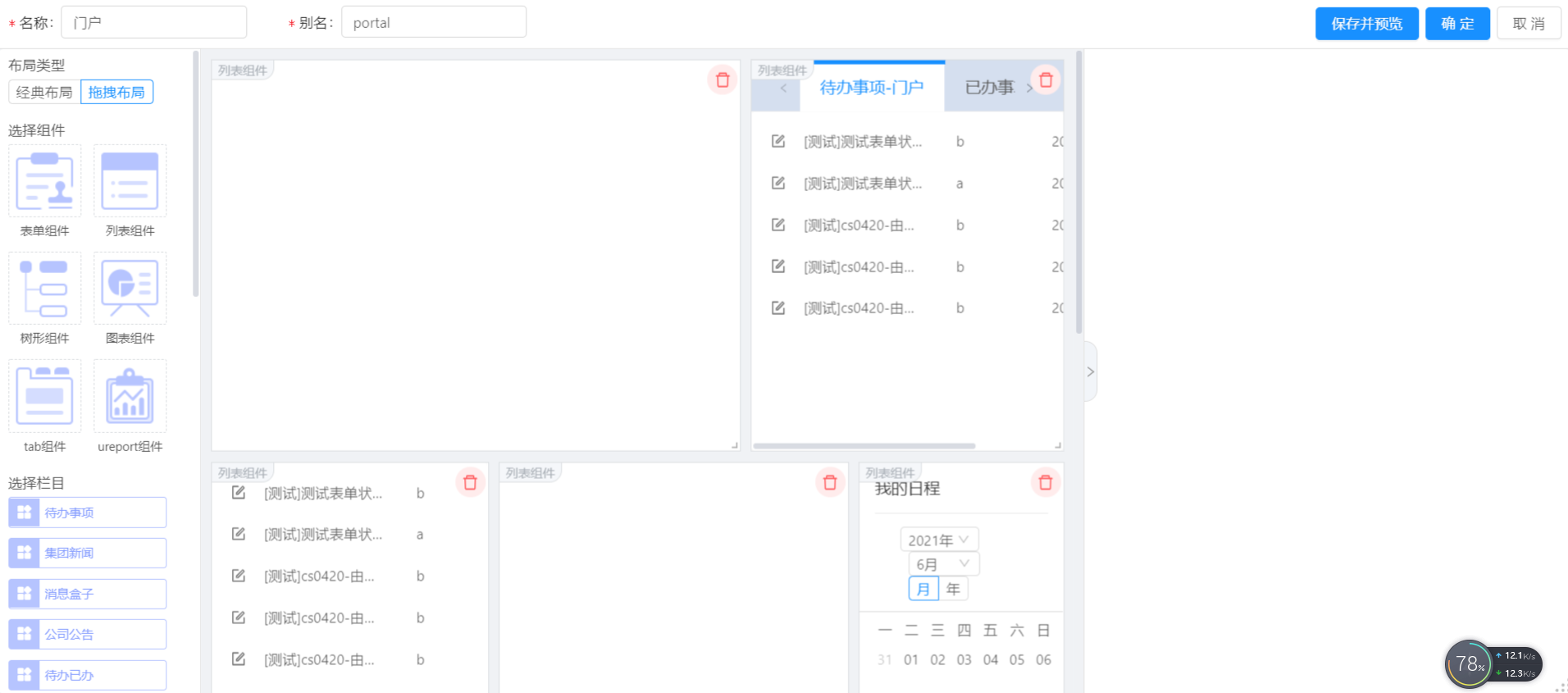
门户设计界面

2. 平台使用的技术
2.1 前端技术
前端使用VUE开发,使用拖拽组件进行设计
2.2 后端
使用SPRING CLOUD ALIBABA 微服务技术实现。
3. 栏目集成
栏目类型包括以下几种。

3.1. VUE组件
用户可以直接通过代码进行开发,开发一个VUE组件,即可挂载到门户。
3.2. 列表

列表这个栏目定义可以灵活的渲染任何页面,他的设计是,通过数据获取方法返回数据,栏目模板进行渲染。
栏目模板支持VUE的语法,获取数据返回的数据,在模板中为 data,用户可以通过这个data 来编写模板。
- 获取数据的方法
目前提供两种方法,之后可以通过接口直接配置第三方接口进行实施。
1.通过脚本编写
以获取第三方的待办为例
我们在 PortalScript 中编写代码如下:
public JSONObject getMyTo() throws Exception {
String url= SysPropertiesUtil.getString("getMyToUrl");
String json= HttpClientUtil.getFromUrl(url,null);
JSONObject jsonObj=JSONObject.parseObject(json);
return jsonObj;
}2.自定义SQL
在平台配置一个自定义查询进行获取数据。
- 模板的编写
<div class="bodyDivClass">
<ul>
<li class="itmelist" v-for="(item,index) of data" :key="item.pkId" >
<p>{{item.GSMC}}</p>
<span>{{item.GJR_NAME}}</span>
</li>
</ul>
</div>这个data代表配置的方法或SQL返回的数据,如果返回的为如下的格式 {list:[{{name:''}}]} ,在模板中可以如下编写 data.list.
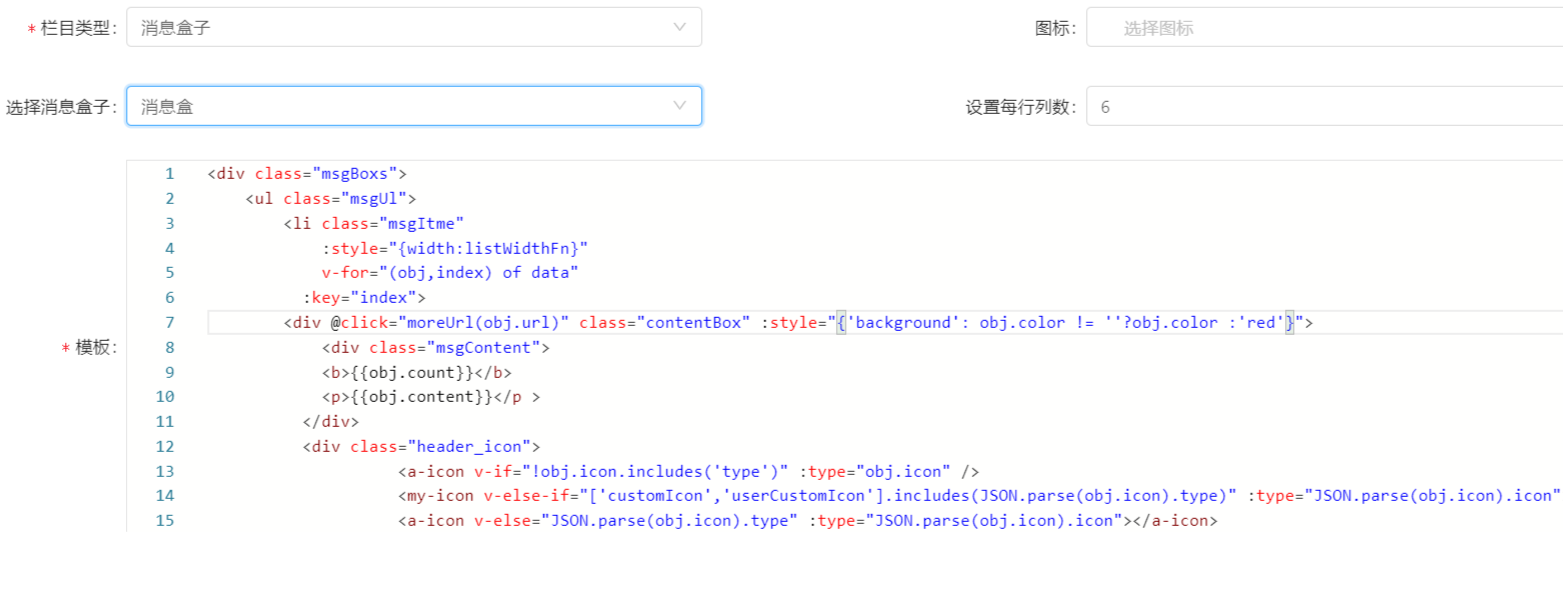
3.3 消息盒子

这里消息盒子是通过消息项目进行配置的,是平台提供的固定的功能,作用是显示当前用户有哪些相关数据,比如多少个待办,多少已办等一些统计性的信息。
3.4 TAB标签页
TAB标签页是可以将平台的栏目使用TAB的方式进行展现。

3.5 新闻公告
新闻公告是平台提供的固定栏目。

新闻栏目也是后端返回数据,前端使用模板进行渲染,只不过这个获取数据的方法是平台默认提供好的。
3.6 日程
日程也是提供的固定栏目。日程数据用户可以通过接口进行获取,返回一定标准的数据,这个可以将当前人不同日程的数据进行抽取。
获取数据接口为:
public interface CalendarDataService {
/**
* 获取当前选择月分/日期的数据。
* 查询参数:{
* calendarMode: 查询类型:月 year 天:month
* calendarValue:查询的月份或者日期2020-05/2020-05-18
* }
*
* 返回结果 :[
* {
* index:0,
* day:日期 2020-05-19
* startTime:开始时间 08:30
* title:标题
* describe:描述
* ******自定义返回参数
* }
* ]
*
* @return
*/
List<CalendarData> getMonthOrDayData(String calendarMode, String calendarValue);
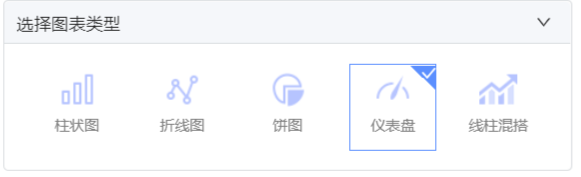
3.7 图表组件

这个可以在线通过简单配置形成图形,图形之间可以进行联动。
图形支持:

3.8 报表组件
在平台中可以集成Ureport ,并可以列表表单进行联动。
