1. 概述
在流程配置时,我们可以在流程启动时,流程完成时,流程任务启动时,流程任务完成时,进行扩展,我们说的扩展指的时,比如在任务创建时 执行一个脚本。或者在任务完成时,触发一个子流程。
在平台中,我们默认实现了一些。

有些情况下,平台也会有一些自己的独特的任务,需要我们去扩展实现,那么就有必要了解如何去开发一个自定义的事件扩展。
2. 实现步骤
实现分为事件接口实现和前端的处理。
1 .事件接口实现 是解决事件业务逻辑。
- 前端主要是为了处理事件的配置实现。
2.1 接口定义
平台定义了一个事件处理接口。
接口定义如下:
package com.redxun.bpm.activiti.eventhandler;
/**
* 事件调用接口。
*
* @author ray
*/
public interface IEventHandler {
/**
* 处理器类型。
* @return
*/
EventHanderType getType();
/**
* 处理事件。
* @param message
*/
void handEvent(BaseEventMessage message);
}
2.2 平台脚本事件实现
下面使用脚本事件的实现来说明。
public class ScriptEventHandler implements IEventHandler {
@Resource
ProcessScriptEngine processScriptEngine;
@Override
public EventHanderType getType() {
return new EventHanderType("script","脚本");
}
@Override
public void handEvent(BaseEventMessage message) {
EventConfig eventSetting= message.getEventConfig();
JSONObject config=eventSetting.getConfig();
if(BeanUtil.isEmpty(config)) {
return;
}
String script = config.getString("script");
if(StringUtils.isEmpty(script)){
return;
}
Map<String,Object> vars=message.getVars();
//获取上下文变量数据。
Map<String,Object> contextData= ActivitiUtil.getConextData(vars);
//替换常量
script= SysUtil.replaceConstant(script);
processScriptEngine.exeScript(script,contextData);
}
}在编写脚本时可以使用上下文数据,并且脚本中可以使用常量。
上下文变量有:
| 参数 | 说明 |
|---|---|
| vars | 流程变量 |
| cmd | IExecuteCmd 接口实例对象 |
| bo定义别名 | 这个主要是为了通过这个bo别名定义获取表单的数据。 |
接口的参数 为 BaseEventMessage 。
这个对象封装如下数据:
| 属性 | 说明 |
|---|---|
| action | 事件配置调用的动作名称 比如 APPROVE |
| handerType | 事件处理器类型 |
| async | 事件是否异步处理,异步就是把事件消息放到队列中,消费者再消费这个消息 |
| config | 事件的配置。比如脚本,上例 String script = config.getString("script"); |
| nodeConfig | 节点配置,这个是用于全局事件配置 |
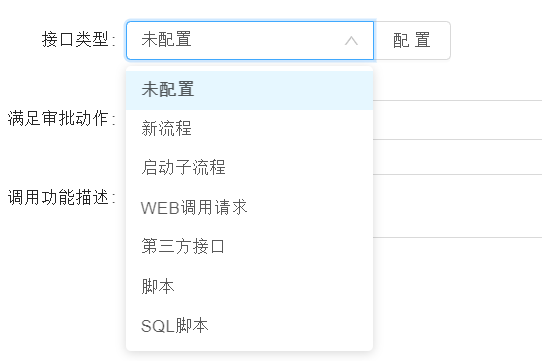
2.3 前端配置界面
配置界面的代码为 :bpmEventConfig.vue
关键代码为:
handlerTypeConfig(){
var self=this;
var handerType=self.currentConfig.handerType;
if(!handerType || handerType=='none'){
return;
}
var wh=['1200px', '800px'];
if(this.widthHeight[handerType]){
wh=this.widthHeight[handerType];
}
Util.open({
component: BpmCallConfig,
title: '接口调用配置-'+self.currentConfig.handerTypeName,
widthHeight: wh,
curVm:self,
data:{handerType:handerType,processAttr:self.processAttr,config:self.currentConfig.config}
},function(action){
if(action!='ok') return;
var data = this.getData();
self.currentConfig.config=data;
});
},我们可以为每一个事件类型都配置一个处理界面

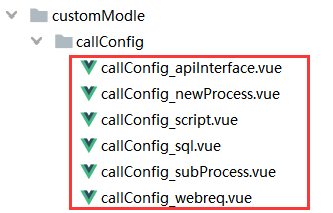
这样我们如果后端增加一个事件处理器实现,我们在前端应用增加一个配置界面。这样我们就可以方便增加一个自定义的事件处理器。
文档更新时间: 2022-01-20 14:53 作者:zyg
