1. 概述
在目前的前端都分离开发时,我们也会将前端编译成组件的方式,实现在项目之间的重用。在很多情况下 我们可以将 组件发布到 npmjs.org网站,不过这个问题是网速慢是网速慢,有时我们只是在团队内部使用,这样我们可以部署自己的私服。
nexus 就是一个私服管理的软件,他支持jar,也支持 npm的私服。
2. 部署nexus
nexus 这个软件之前是免费下载的,现在有商业版本和免费版本。我们可以网络上找到这些软件,建议使用3.22以上的版本。
将tar –xzf *.gz 软件解压,然后执行命令进行启动。
解压后我们可以看到:

解压出了两个目录
注意不要使用root 用户启动服务,我们可以创建一个用户
添加用户
useradd nexus对目录进行授权
chown -R nexus:nexus nexus-3.31.1-01
chown -R nexus:nexus sonatype-work
chmod -R 744 nexus-3.31.1-01
chmod -R 744 sonatype-work- 使用nexus 用户启动
su nexus
cd nexus-3.31.1-01/bin
//可以尝试以下命令启动
./nexus run //这个可以看到启动日志
./nexus start & //后端启动我们可以在私服上创建自己的库。
库分为三种类型:
- 代理
这种可以代理比如淘宝的镜像,这个数据块,而且通常能找到我们需要的包。

- 本地包
这个意思是,我们可以将私有的包发送到本地包。这个用于发布包。

- 包分组
这个是将本地包和代理进行组合,这个通常用来现在相关的包,这个用来下载包。

4. 配置NPM包
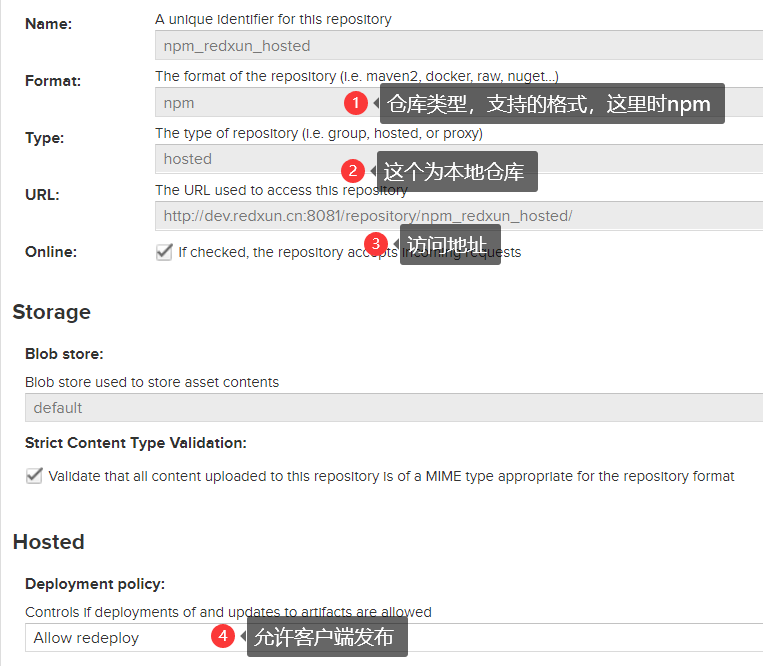
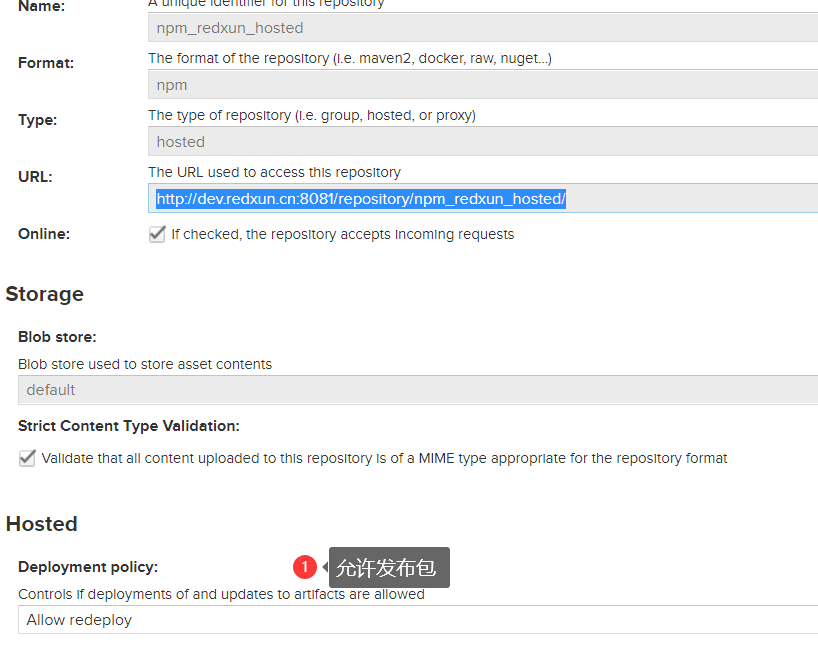
4.1 配置本地包
创建仓库

选择仓库类型

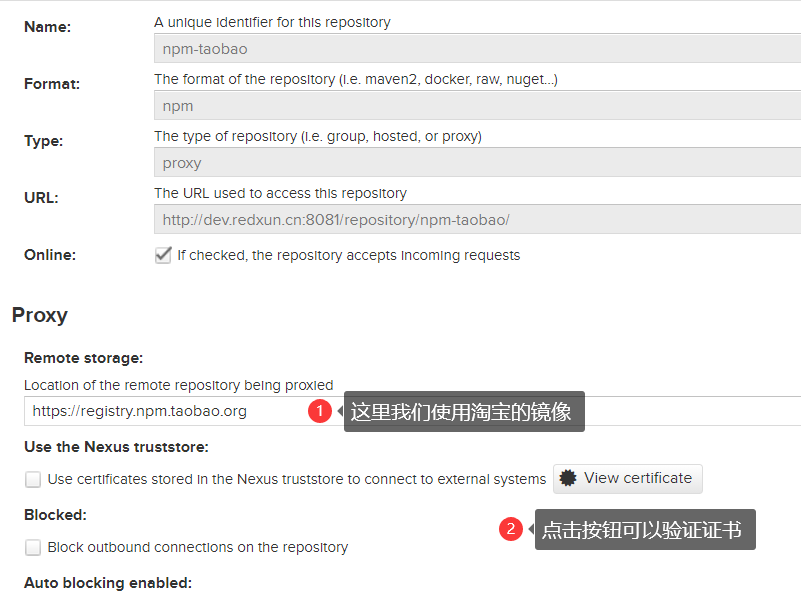
4.2 配置代理

这里我们配置的是代理淘宝。
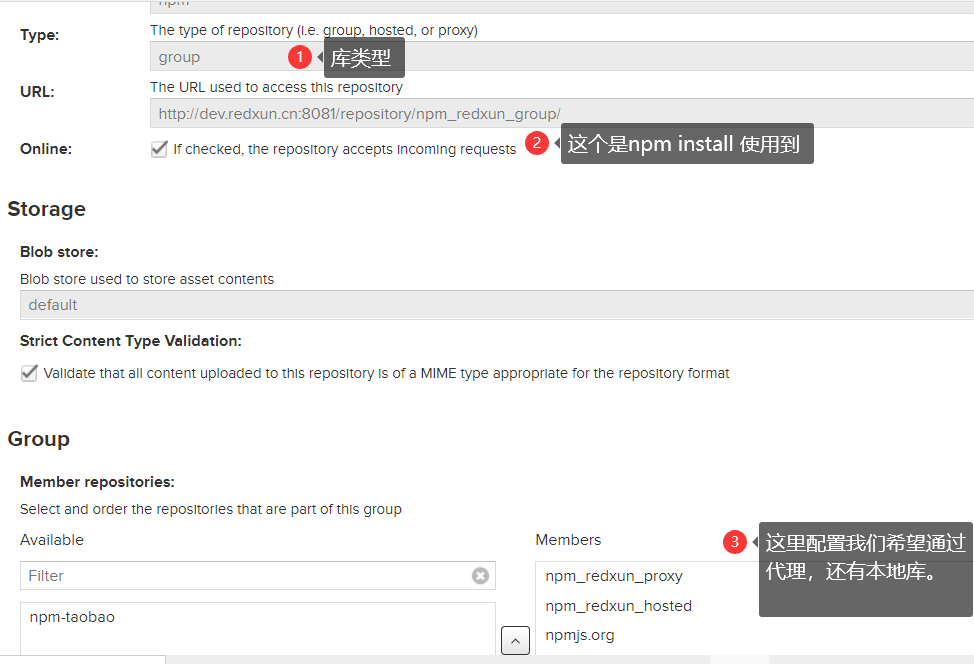
4.3 配置包分组

4.4 配置好后我们就可以进行发布和下载
- 配置使用私服
执行下面的命令,指定本地仓库。
npm config set registry http://***:8081/repository/npm_redxun_hosted/
- 登录私服
npm login
输入 nexus 的用户密码和有效登录。

使用私服进行安装
npm install --registry=http://dev.redxun.cn:8081/repository/npm_redxun_group/注意这里使用的时包分组,这个分包组包括了本地和代理的镜像。
发布组件包
直接使用 npm publish 进行发布。
4.5 遇到的问题
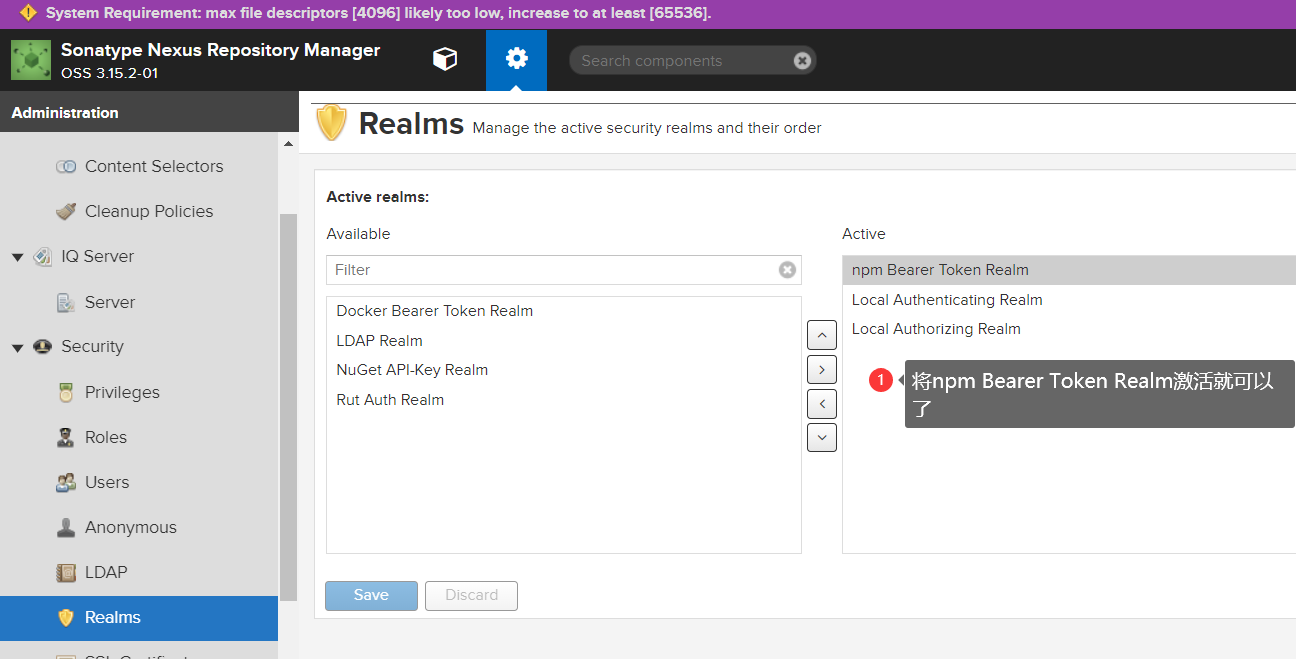
4.5.1 在登录的时候遇到的问题
执行npm login,输入正确的密码后报错如下:
Unable to authenticate, need: BASIC realm=”Sonatype Nexus Repository Manager”
解决办法:

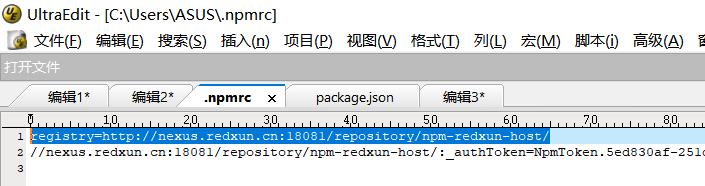
4.5.2 登录报错
Unable to authenticate, need: BASIC realm=”Sonatype Nexus Repository Manager”
这个错误和上面的错误看上去是一样的。
这个错误,在其他人的机器登录又是可以的,解决办法 找到文件:.npmrc

可以清空到这个文件,然后再重试就可以了。
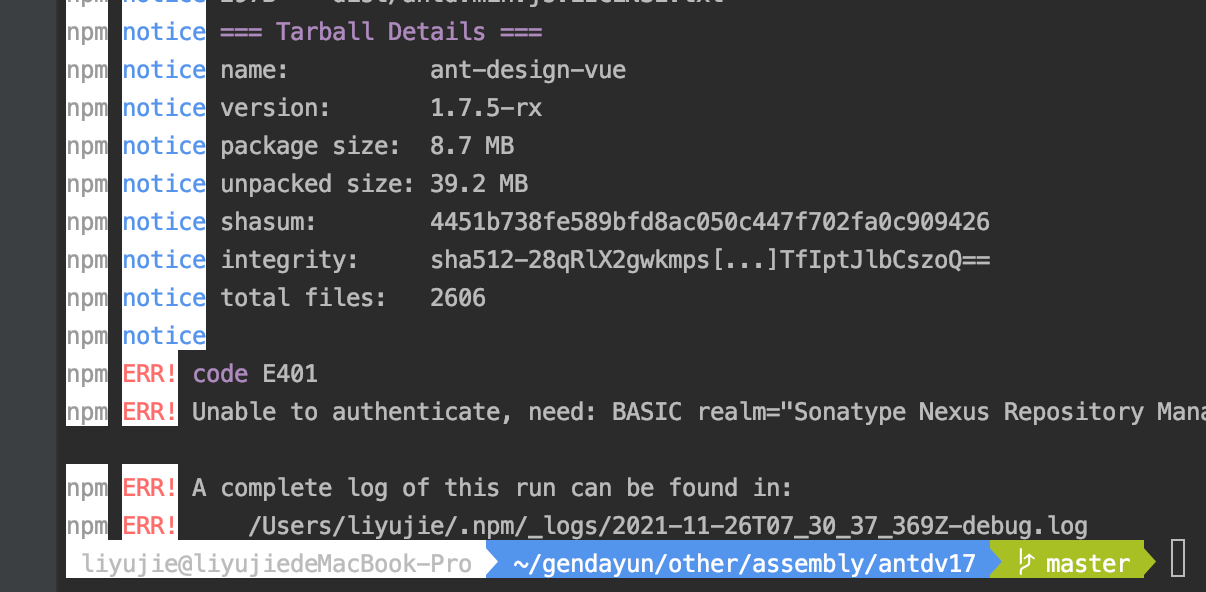
4.5.3 发布ant-design-vue 的时候报这个错

上面的两个方法都使用了,还是报上面的错误。
使用 方法 npm run pub --registry=私服地址 ,这样就可以发布了。
