1.概述
在表单加载时需要对数据进行处理,我们可以使用 _onload 方法。
2.应用场景
2.1 修改字段的值
比如我们需要表单尽量修改某个字段的值。
var _onload=function(){
this.data.name="小明";
}2.2 判断是否数据已经保存
数据是否保存,我们可以判断表单的主键是否存在,比如我希望初始的时候,给某个字段设置数据。
var _onload=function(){
if(!this.data.ID_){
this.data.name="小明";
}
}2.3 调用服务端渲染数据
有些情况我需要调用服务端的数据,渲染出一个列表。
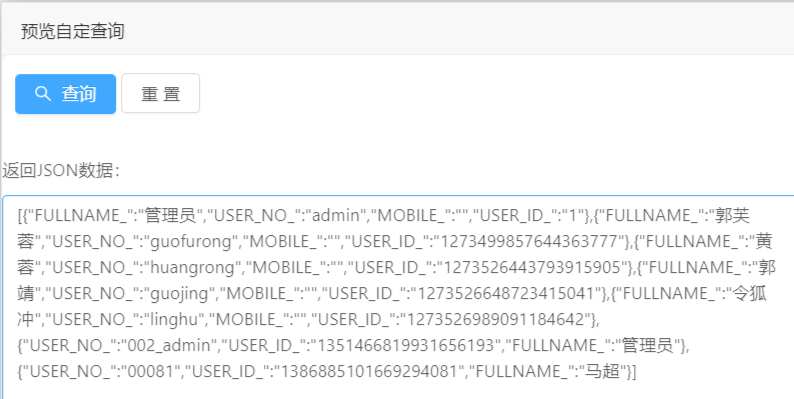
2.3.1 定义一个自定义查询

可以看到自定义查询返回了一个JSON数组。
2.3.2 编写 _onload 方法
var _onload=function(){
var vm=this;
this.invokeCustomQuery("jpaas_user",{},function(data){
console.info(data);
vm.$set(vm.data,"users",data);
});
}这里给当前的数据,动态添加了一个 users 的数据。
2.3.3 编写模板如下
<table>
<tbody>
<tr class="firstRow">
<td width="466" valign="top" style="word-break: break-all;">
账号
</td>
<td width="466" valign="top" style="word-break: break-all;">
用户名
</td>
</tr>
<tr v-for="(user,index) in data.users">
<td width="466" valign="top">
{{user.USER_NO_}}
</td>
<td width="466" valign="top">
{{user.FULLNAME_}}
</td>
</tr>
</tbody>
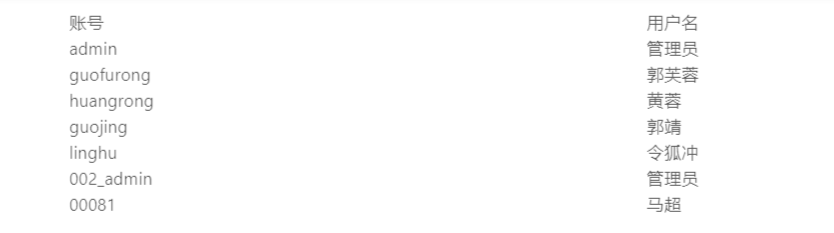
</table>2.3.4 效果

文档更新时间: 2021-07-16 18:31 作者:zyg
