1.业务场景
业务场景1: 客户打开一个表单A,点击页面的按钮打开一个列表B或者对话框,将其数据数据回填到页面。
业务场景2: 客户打开一个表单A,点击页面的按钮打开一个表单方案B,填完数据后提交会将表单B的数据回填到页面。
2. 操作步骤
2.1 打开列表回填
添加自定义按钮

在JS中编辑自定义方法
打开表单的方法,参考 http://doc.redxun.cn/docs/jpaas/openForm
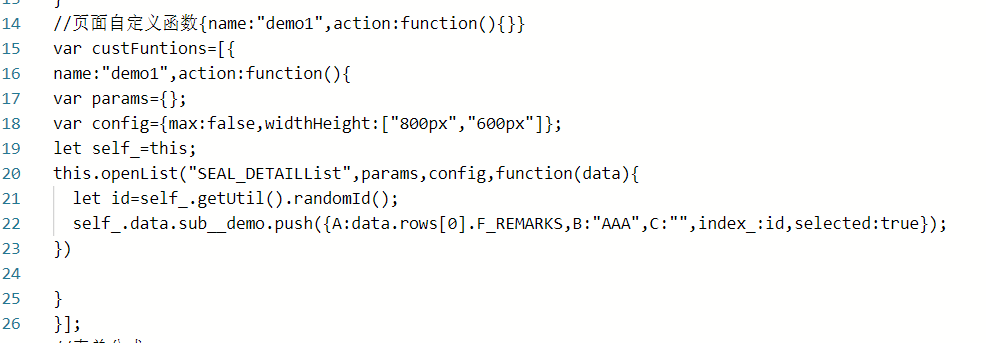
var custFuntions=[{
name:"demo1",action:function(){
var params={};
var config={max:false,widthHeight:["800px","600px"]};
let self_=this;
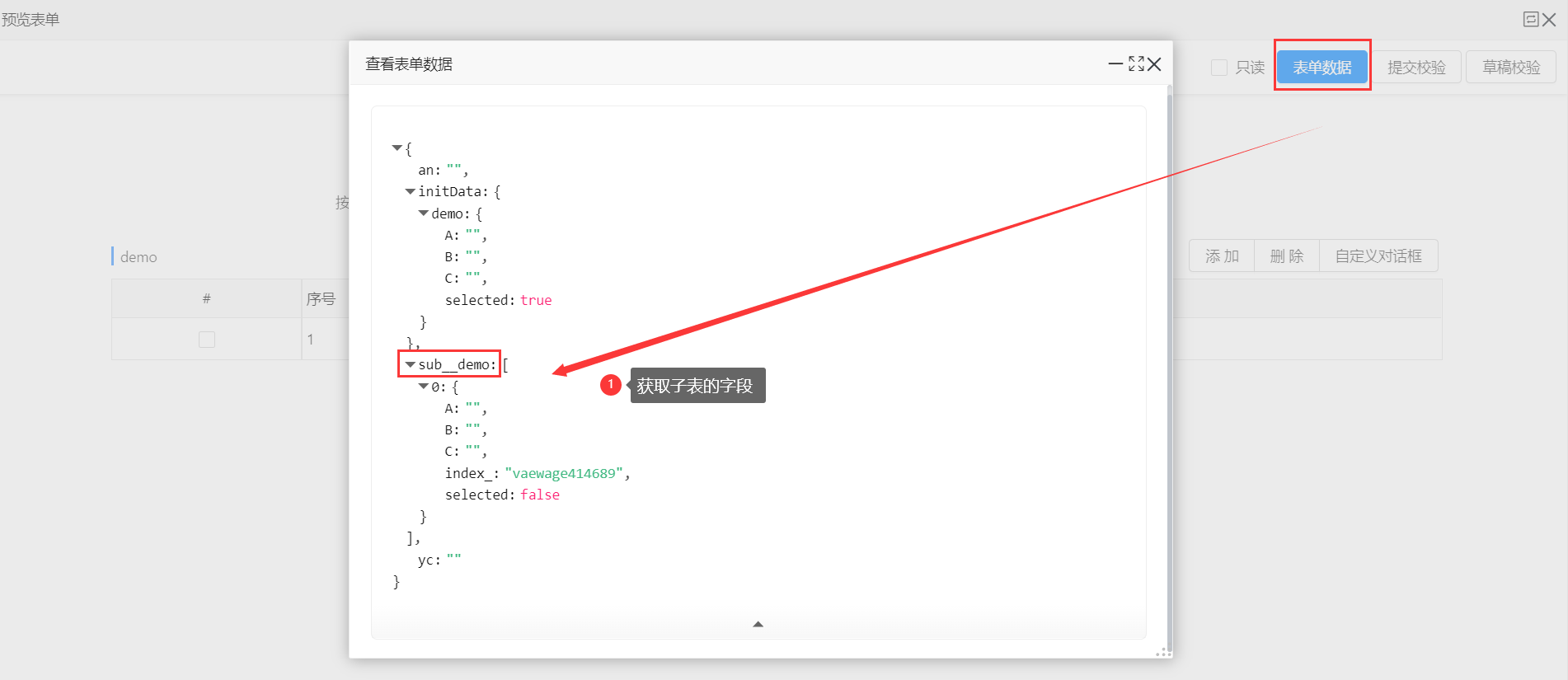
this.openList("SEAL_DETAILList",params,config,function(data){
let id=self_.getUtil().randomId(); self_.data.sub__demo.push({A:data.rows[0].F_REMARKS,B:"AAA",C:"",index_:id,selected:true});
})
}
}];
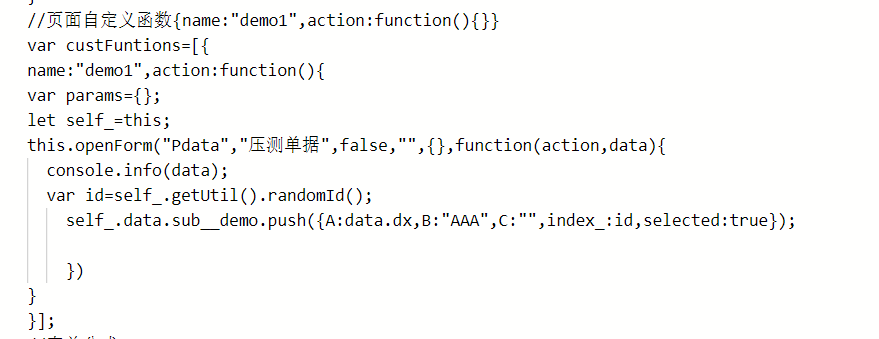
var custFuntions=[{
name:"demo1",action:function(){
var params={};
let self_=this;
this.openForm("Pdata","压测单据",false,"",{closeOnSave:true},function(action,data){
console.info(data);
var id=self_.getUtil().randomId();
self_.data.sub__demo.push({A:data.dx,B:"AAA",C:"",index_:id,selected:true});
})
}
}];注意:closeOnSave是打开表单保存后是否关闭窗口,默认为false
- 表单方案B自定义方法
执行关闭窗口方法,第三个参数是 列表返回的数据。
this.getUtil().closeWindow(this,"ok",formJson);

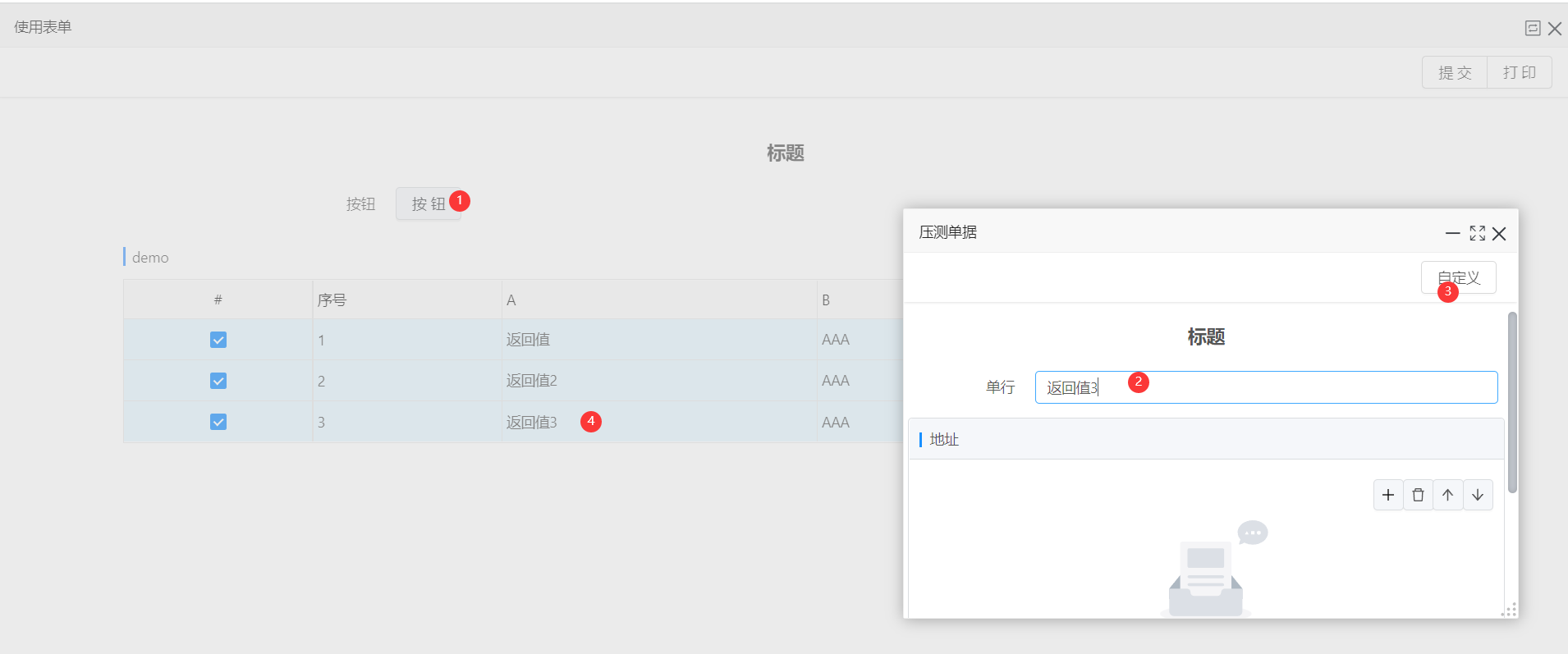
- 场景2效果

文档更新时间: 2022-09-23 15:05 作者:刘宏桂