1.概述
表单开发时,比如定义一个按钮,我们需要定义他的响应事件,这个时候就可以使用到 自定义函数,自定义函数实际是 vue实例的一个自定义方法。
2. 函数自定义方法
在 custFuntions 中添加就可以。
示例:
var _onload=function(){
var o={name:"ray"}
//加载时调用
this.func_demo(o);
}
//添加自定义函数,支持传参
var custFuntions=[{name:"demo",action:function(data){
console.info(data);
}}];2.1 子表中使用按钮调用函数
有些情况下,需要在子表中增加按钮,对数据进行操作或处理。

2.1.1 增加函数定义
var custFuntions=[{name:"demo",action:function(data){
data.name="测试复制";
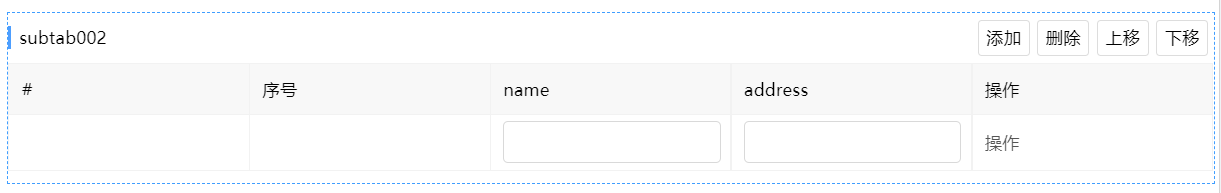
}}];2.1.2 增加按钮如下
我们可以切换 设计器的 html 模式 ,在子表表格中,手工增加一个操作按钮。
<a-button v-on:click="func_demo(item)">操作</a-button>这个按钮的作用时,将当前行的数据传递给函数,这里就有很多可以发挥的地方了,demo中,就给当前的name 进行赋值,当然 可以打开一个对话框,对改行数据进行赋值操作。
2.2 如何在表单中使用代码关闭当前窗口
有些情况下,用户需要在代码中关闭表单方案窗口,做法如下:
在自定义函数中编写代码如下:
var custFuntions=[{name:"closeWin",action:function(){
//直接关闭当前窗口
this.$layer.close(this.layerid);
//关闭当前窗口,并调用回调
this.getUtil().closeWindow(this,"ok");
}}];
文档更新时间: 2021-08-12 11:24 作者:zyg
