1. 概述
平台的流程设计器是基于bpmn-js的框架进行扩展实现,它支持BPMN2的语法标准,但为了让流程只保留一些必要的流程节点,一些跟流程无关的节点则不提供出来。

对节点进行属性扩展,请参考流程定义一节有关于不同的节点的不同属性定义。
2. 代码运行
进入前端的代码目录,执行:
npm install –registry=http://dev.redxun.cn:8081/repository/npm_redxun_group/
npm run dev
完成以上命令后,进入平台的管理后台,流程中心–> 流程定义 –> 新建流程
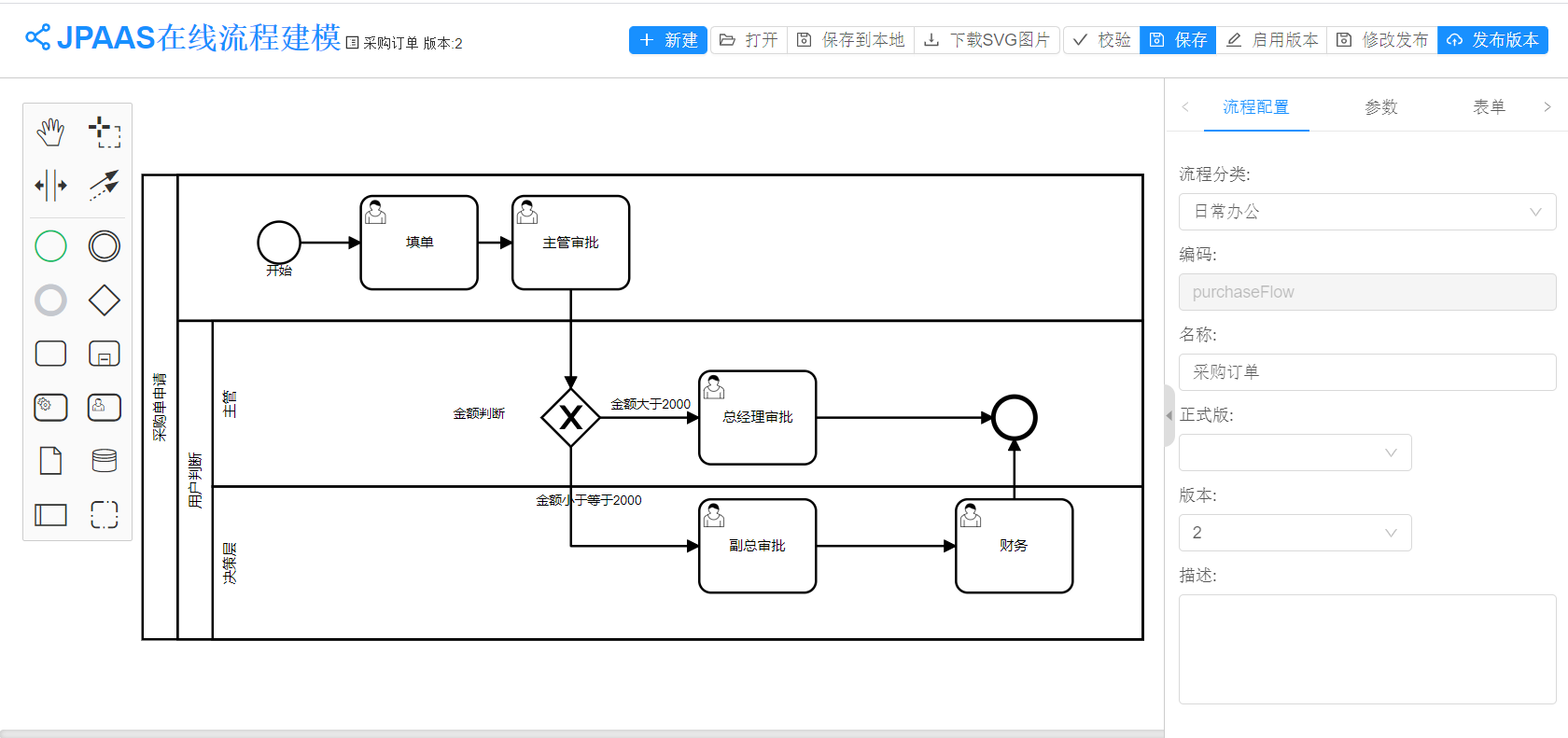
即会进入流程设计器。
3. 代码包说明

- build webpack的打包配置
- config 打包的路径配置
- dist 打包运行文件
- src 源代码目录
- 入口 pages/index/main.js
- 页面入口 pages/index/views/main.vue
文档更新时间: 2021-03-16 21:04 作者:csx
