移动端运行
1. 移动端部署,共有 5 个步骤
首先在jpaas源码文件目录下找到jpaas-mobile源码,然后依次进行以下操作步骤:

1.1 在jpaas-mobile目录下,cmd执行命令,安装插件
1.安装插件
npm install uview-ui2.安装依赖包
npm install3.可能遇到提示缺少包的情况:
npm install 包名 --registry=http://nexus.redxun.cn:18081/repository/npm-redxun-group/1.1.1 Tips: 若遇到缺少sass插件,直接前往插件市场下载即可;然后解压,如图:

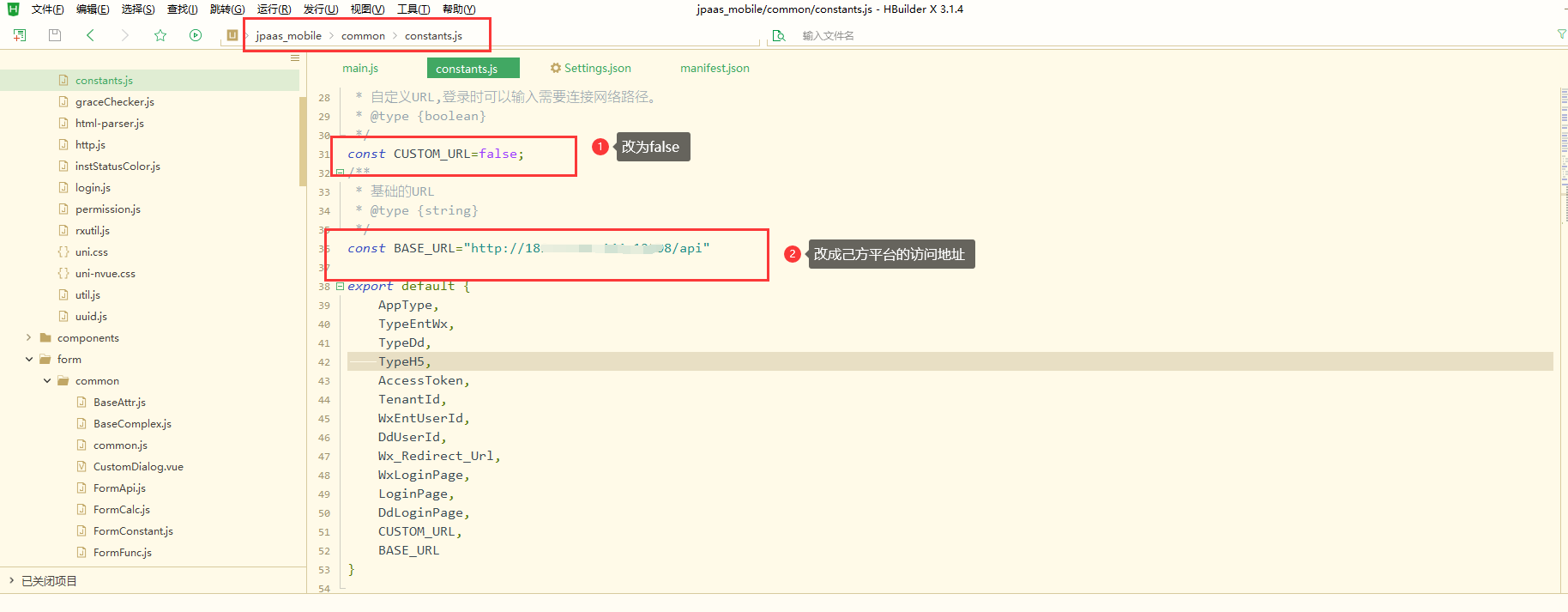
1.2 使用 HBuilder X 软件打开jpaas-mobile文件,检查 constants.js文件
这里需要注意几点:
①当我们本地进行开发时,或者打包成H5时,地址如下:
const BASE_URL="/api"②当打包成apk时,或者修改了nginx.config配置中api指定了地址,这里则需要指定:
eg:
const BASE_URL="http://域名/api"
或
const BASE_URL="http://ip/api"
有端口则加上端口③当mobile开发运行时会有一个访问地址,如果直接点击访问,会出现跨域的问题,因为我们在nginx.conf配置中所有服务都是由一个统一的端口监听的,所以访问时需要注意这里。

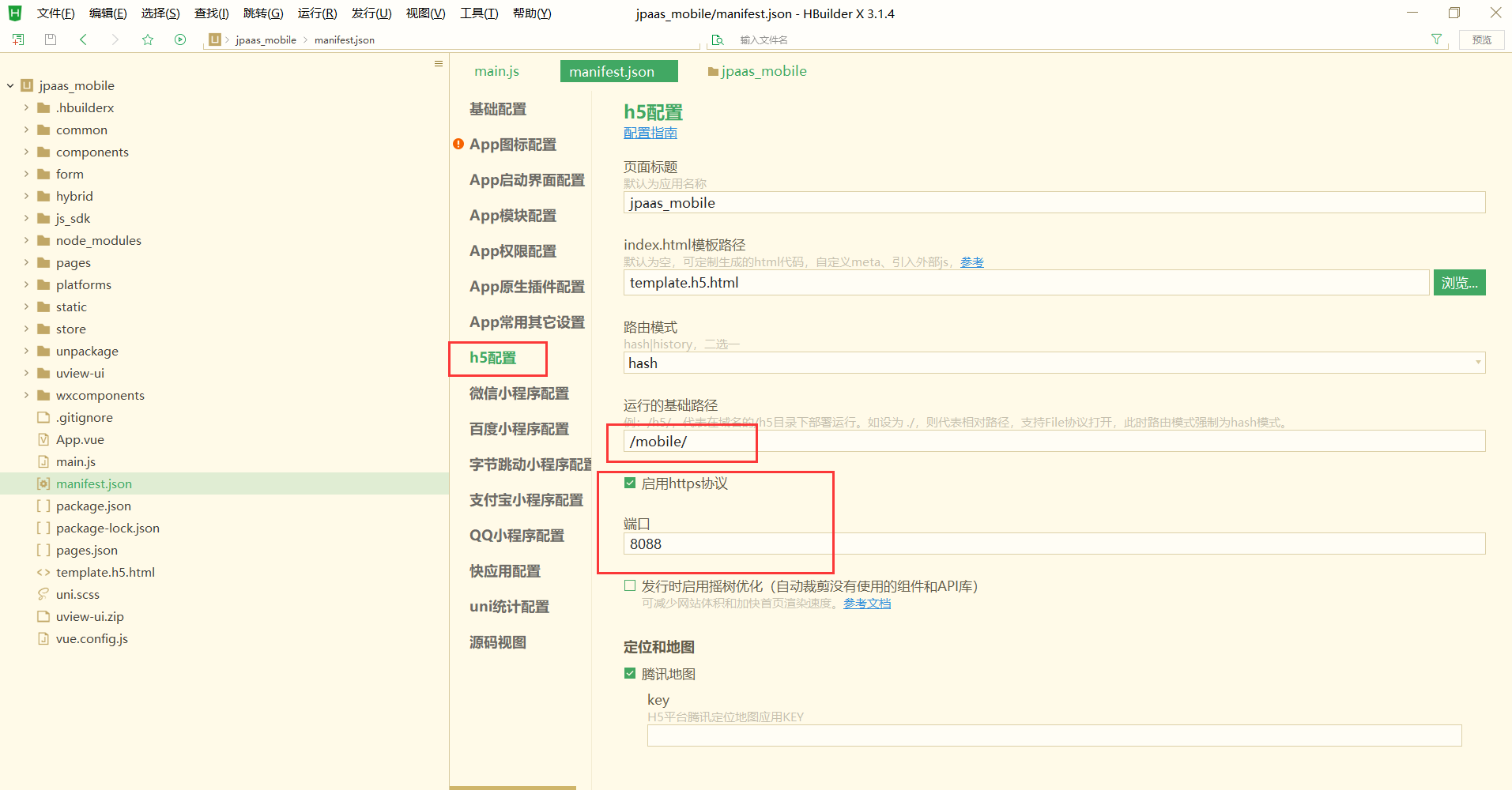
1.3 检查 manifest.json文件
1.3.1【源码视图】检查

1.3.2【H5配置】检查

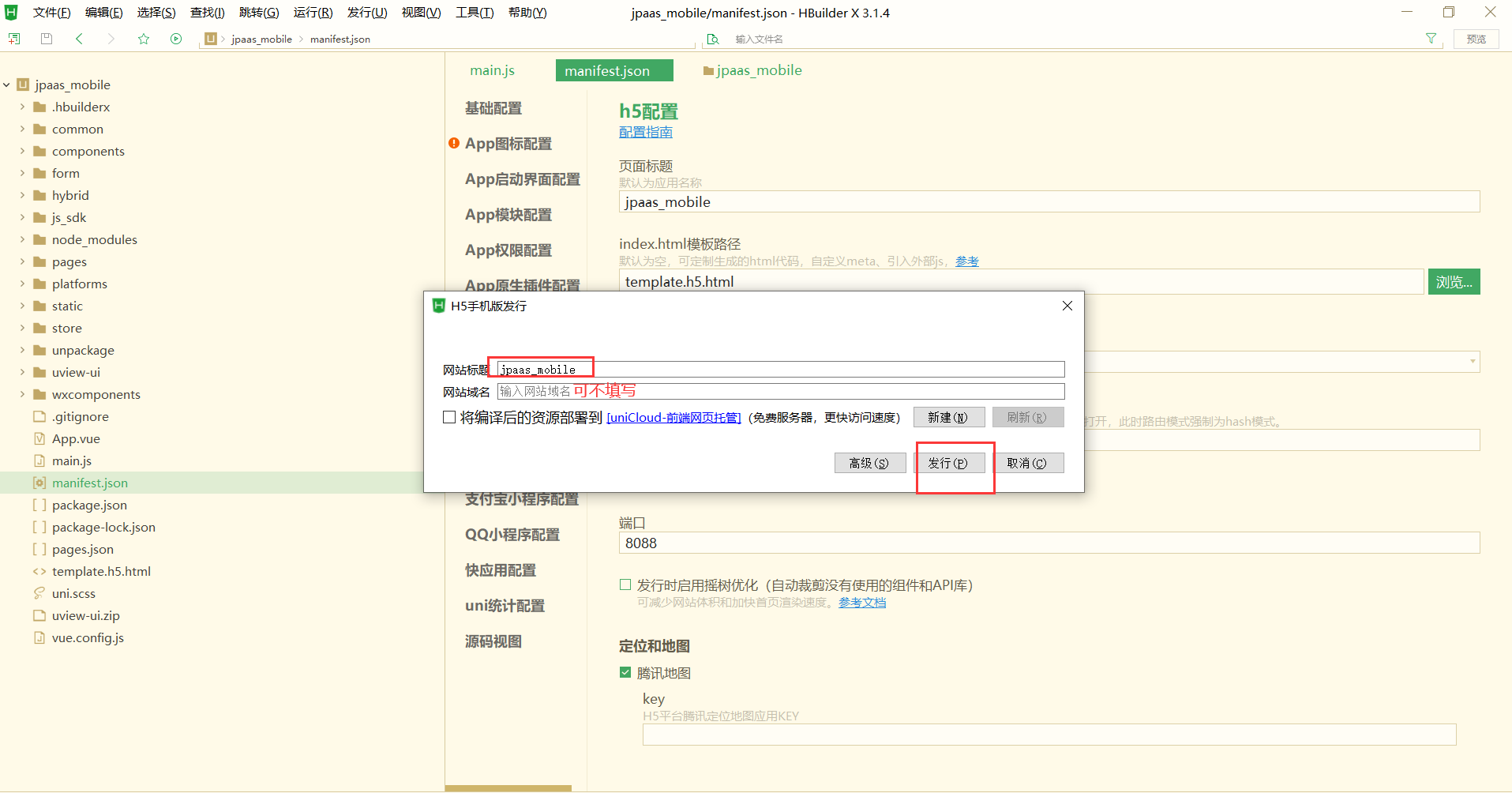
1.4 发行
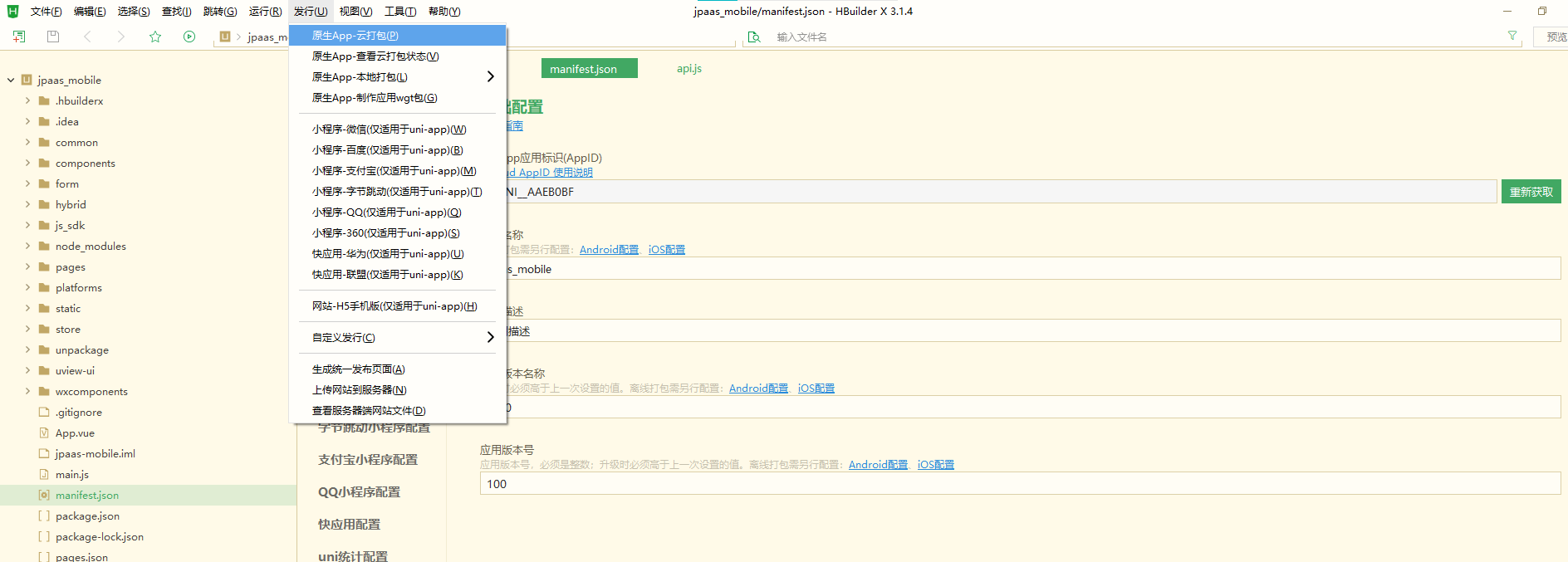
1.4.1 点击“发行”–>“网站H5手机版”
1.4.2 输入网站标题,域名可不填,点击确定“发行”
如图所示

1.5 编译 & 服务器部署
Tips:如果还是提示缺少插件,根据控制台提示,跳转到插件市场,下载即可。
发行或者编译后,在控制台可以看到【导出H5成功】,如图,将路径下文件上传即可
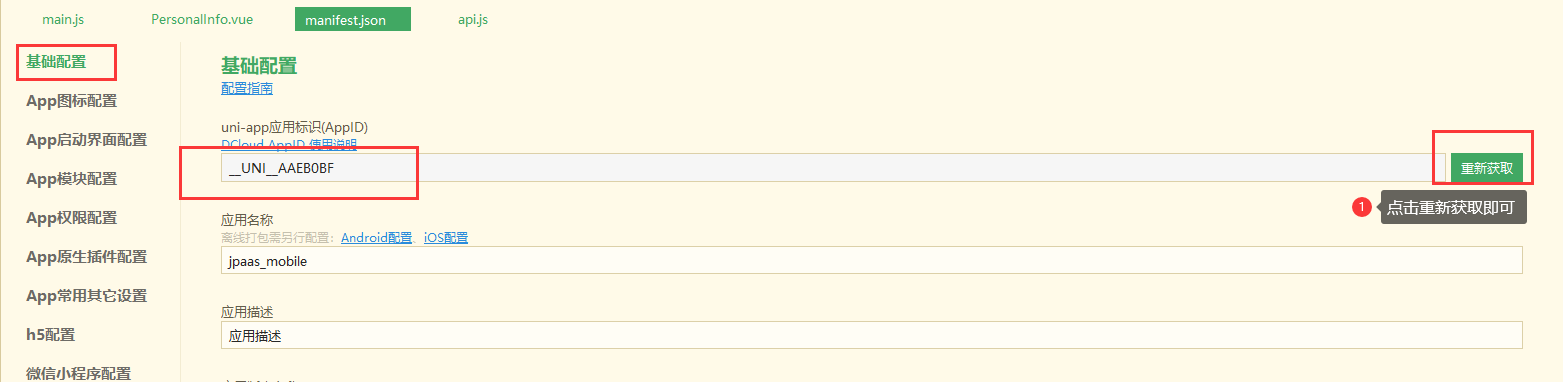
(app应用标识ID 每个账号都是一个独立的APPId,需要重新获取)

1.5.1 部署H5
需要在nginx添加配置
location /mobile {
alias /home/jpaas/front/jpaas-mobile;
index index.html index.htm;
try_files $uri $uri /mobile/index.html;
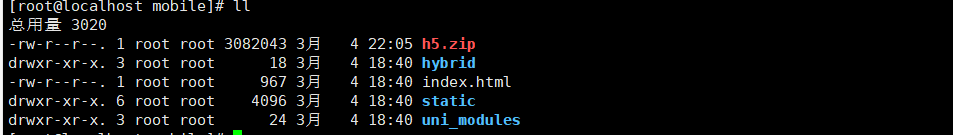
}以上面的nginx配置为例,把移动端h5的zip包放到‘/home/jpaas/front/jpaas-mobile’此目录底下,并解压缩,如下图:
则可在浏览器输入http://{服务ip或域名}:{端口号}/mobile,进行访问
1.6.1 打apk的包
【发行】—> 使用【云打包】

打apk包时,会有以下几种状态,需要修改配置:
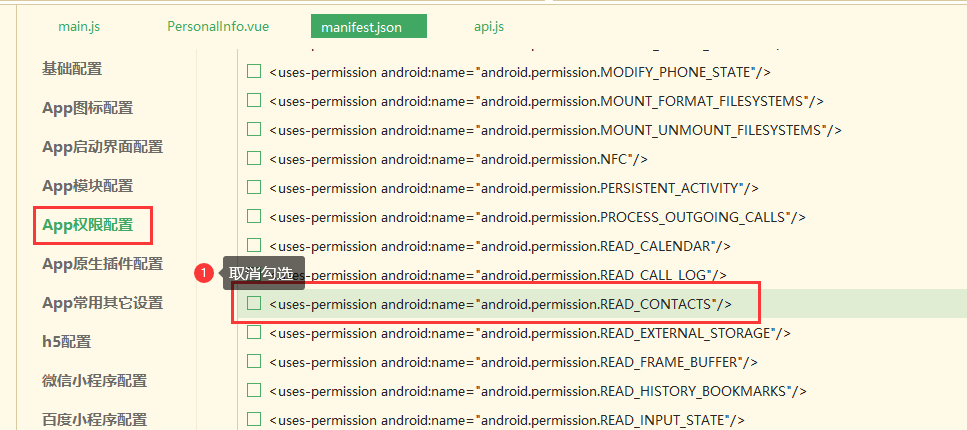
通讯权限:

app应用标识ID

打包

打完包之后,路径在 控制台 会展示,直接点击【打开文件所在目录】即可

安装即可
结果如图所示
账号 :admin
密码 :admin
文档更新时间: 2022-03-04 22:45 作者:刘宏桂
