说明
该模板适用于 带按钮、搜索栏 地方;
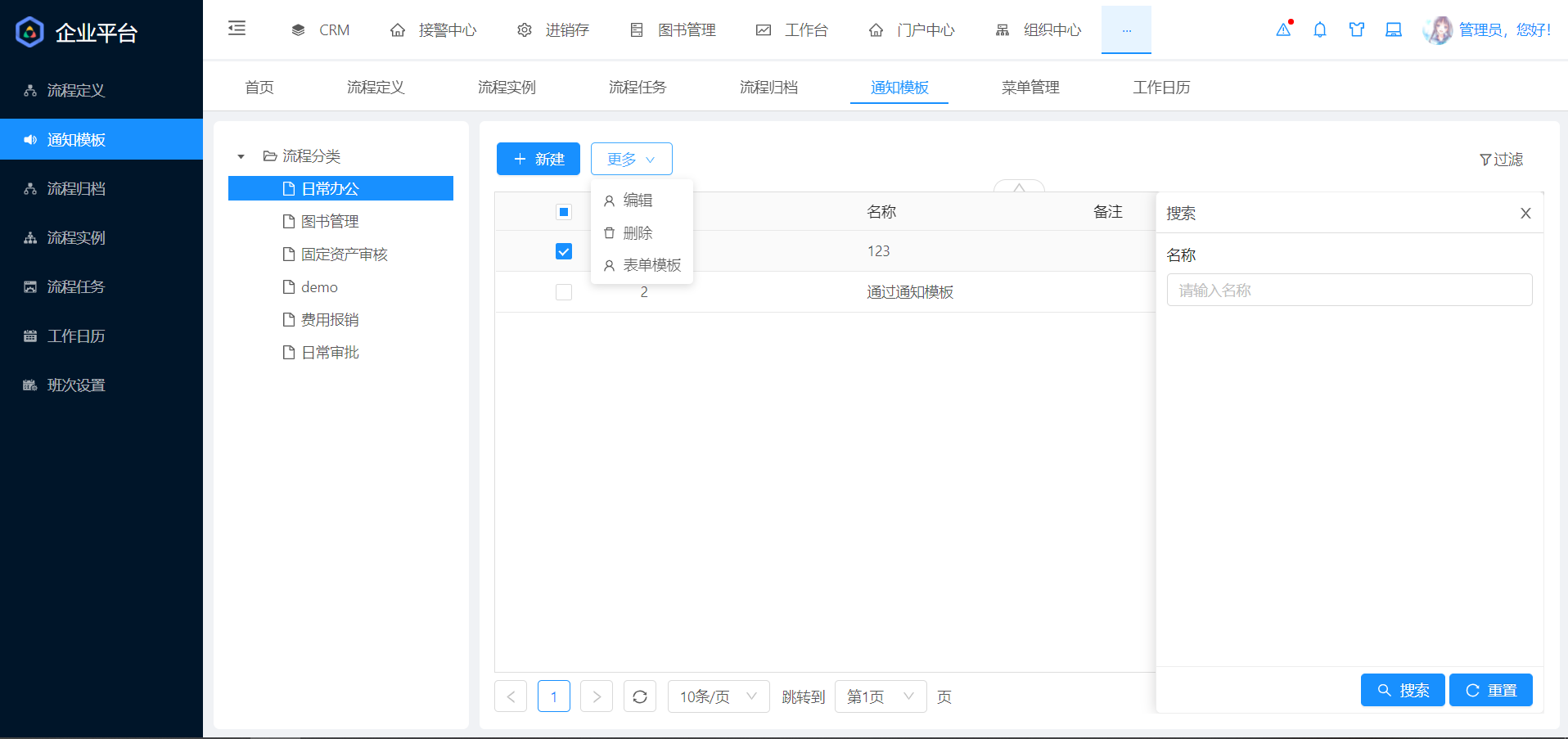
图例

代码
<rx-fit :isheader="isheader"><div slot="toolheader" foldheader="true" foldbtn="false" border="false"><div class="table-operator"><a-button type="primary" icon="plus" @click="add">新建</a-button><a-dropdown><a-button style="margin-left: 8px"> 更多 <a-icon type="down" /> </a-button><a-menu slot="overlay"><a-menu-item key="1"><a-icon type="user" />编辑</a-menu-item><a-menu-item key="2" ><a-icon type="delete" />删除</a-menu-item><a-menu-item key="3"><a-icon type="user" />表单模板</a-menu-item></a-menu></a-dropdown></div><span class="search-btn-box" v-if="!isheader"><span class="search-btn" @click.stop="searchshow"><i class="iconfont iconguolv"></i>过滤</span></span></div><div slot="searchbar" searchdir="right" btnalign="right" v-if="fitSearch" @search="search" @cancel="cancel" @close="close"><a-form :layout="colLayout"><a-row :gutter="24"><a-col :span="colSpan"><a-form-item label="名称"><a-input placeholder="请输入名称" v-model="queryParam.Q_NAME__S_LK"/></a-form-item></a-col><a-col :span="colSpan" v-if="isheader"><span class="table-page-search-submitButtons"><a-button type="primary" icon="search">查询</a-button><a-button style="margin-left: 4px" >重置</a-button><a @click="toggleAdvanced" style="margin-left: 8px">{{ advanced ? '收起' : '展开' }}<a-icon :type="advanced ? 'up' : 'down'" /></a></span></a-col><template v-if="advanced"><a-col :span="colSpan"><a-form-item label="事项标题"><a-input placeholder="请输入事项标题" /></a-form-item></a-col></template></a-row></a-form></div><rx-grid>这是表格</rx-grid></rx-fit>//注意:过滤按钮的事件需要加个stop。(@click.stop="xxx");//<template v-if="advanced">只在需要显示在头部的时候加,如果不需要可以不加这个标签;import { RxFit,RxGrid } from 'jpaas-common-lib';export default{components: {RxFit,RxGrid},data(){return {isheader:false,fitSearch:false,colSpan:24,colLayout:'vertical',advanced:false}},created(){this.initRxFit();},methods:{initRxFit(){//初始化rx-fit模板 ;this.colLayout = this.isheader ? 'inline':'vertical' ;this.colSpan = this.isheader ? 8:24 ;this.advanced = this.isheader ? false : true ;this.fitSearch = this.isheader ? true :false ;},toggleAdvanced() {this.advanced = !this.advanced},search(){//搜索按钮触发},cancel(){//重置按钮触发},close(){//关闭按钮this.fitSearch = false ;},searchshow(){this.fitSearch = !this.fitSearch ;}}}
文档更新时间: 2022-03-27 10:49 作者:yangxing
