1.概述
有些时候在表单数据变化的情况下,我们希望 根据变化,从后端查询数据进行返回。
2.业务场景
当输入用户账号时,从后端返回用户名称。

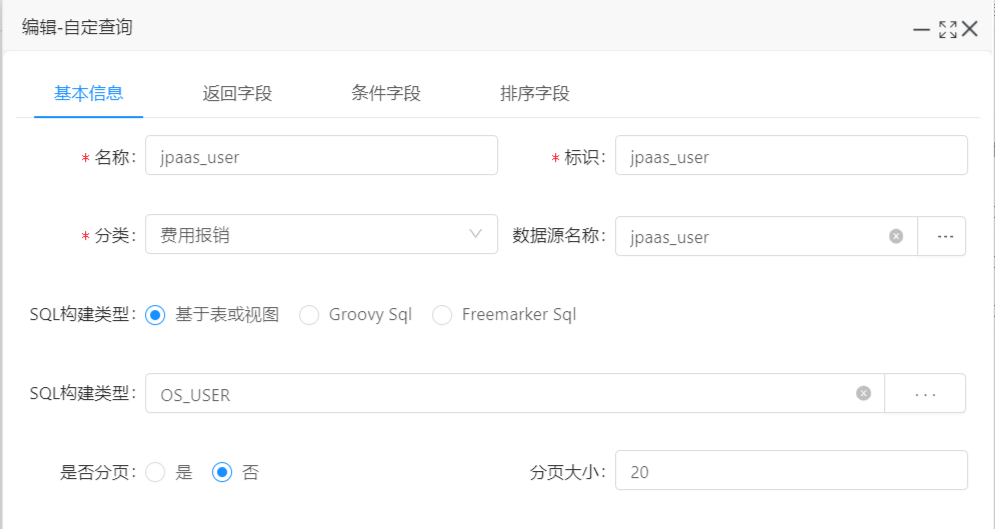
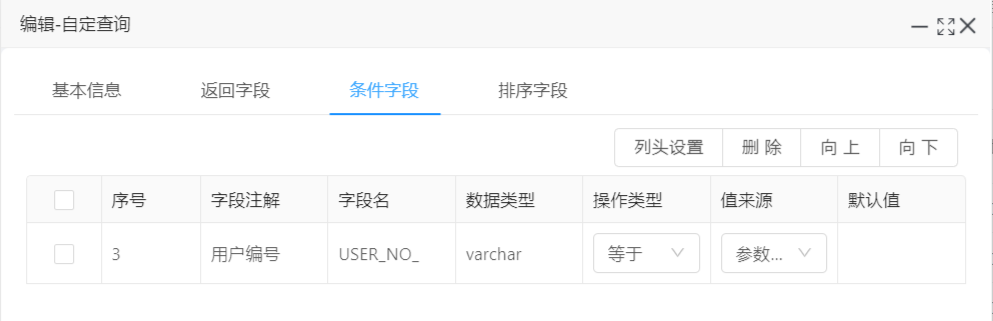
2.1 定义一个自定义查询

定义传入参数
2.2 定义watch
var custWatchs=[{name:"data.yhID",action:function(){
var self_=this;
this.delay(function(){
self_.invokeCustomQuery("jpaas_user",{"USER_NO_":self_.data.yhID},function(data){
if(data.length==1){
self_.data.yhmc=data[0].FULLNAME_;
}
});
},500)
}}];
平台提供了 this.delay(function(){},500) 防抖动函数,作用是在超出指定时间内才触发指定函数。
上面的代码定义了在用户账号发生变化时,调用自定义查询,并将后端返回的数据,绑定到用户名称字段上。
文档更新时间: 2021-07-16 18:31 作者:zyg
