1.业务场景
在列表中,有时客户希望通过代码,来调用配置的自定义查询,下面就用一个简单的例子来说明如何调用自定义查询。
2. 实现步骤
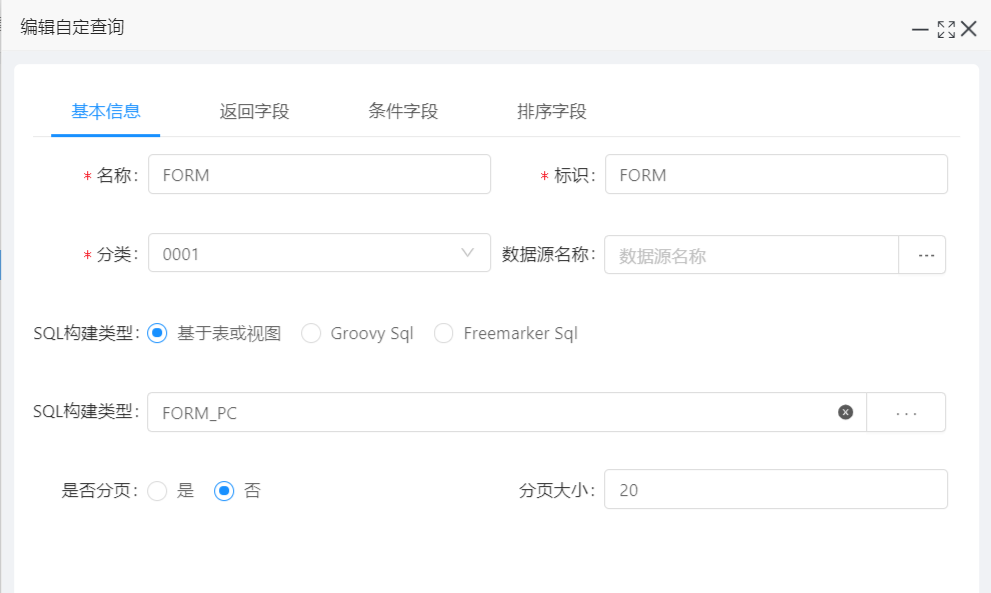
2.1 定义一个自定义查询

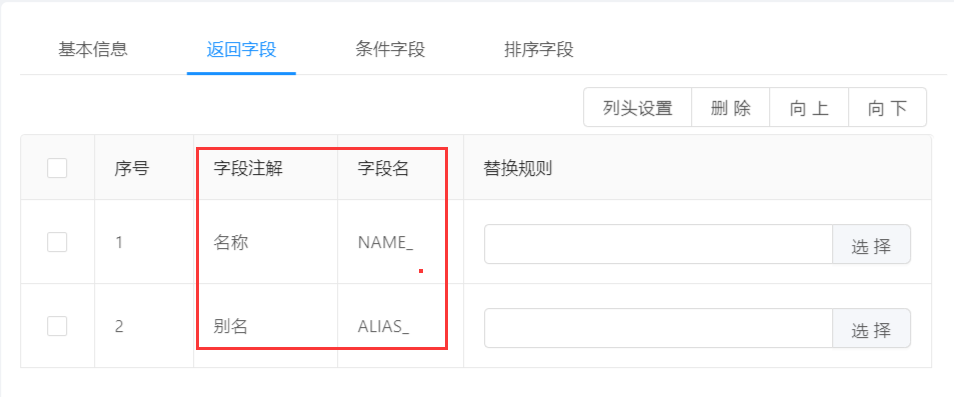
定义返回字段

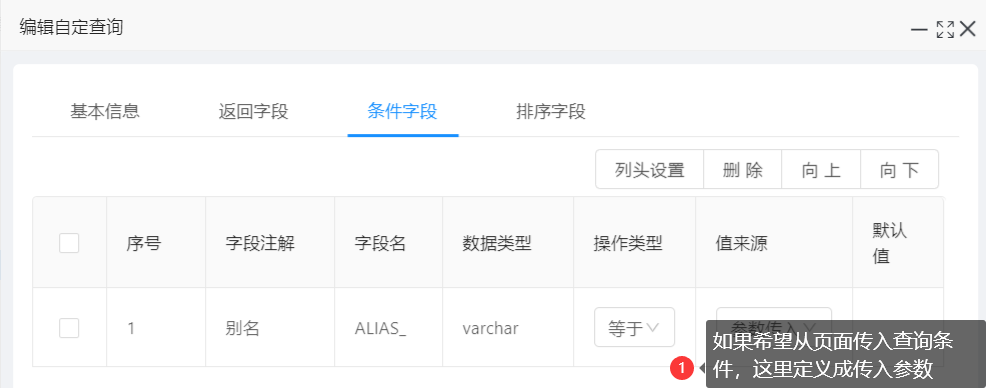
定义传入参数

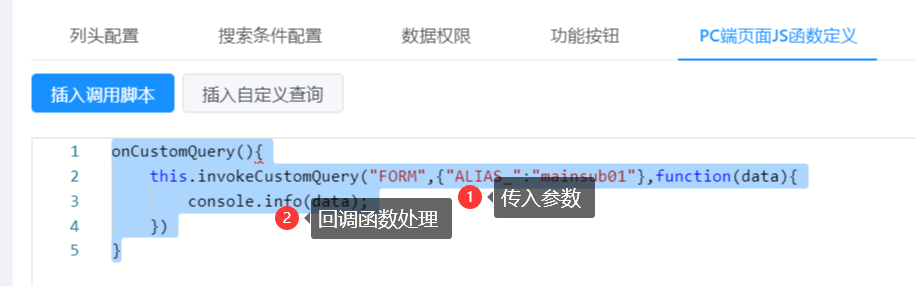
2.2 在列表中编辑调用自定查询代码

onCustomQuery(){this.invokeCustomQuery("FORM",{"ALIAS_":"mainsub01"},function(data){console.info(data);})}
invokeCustomQuery 的使用方法:
this.invokeCustomQuery(alias,params,callBack);
| 参数 | 说明 |
|---|---|
| alias | 这个自定义查询的别名 |
| params | 这个是自定查询的参数 |
| callBack | 回调处理函数 |
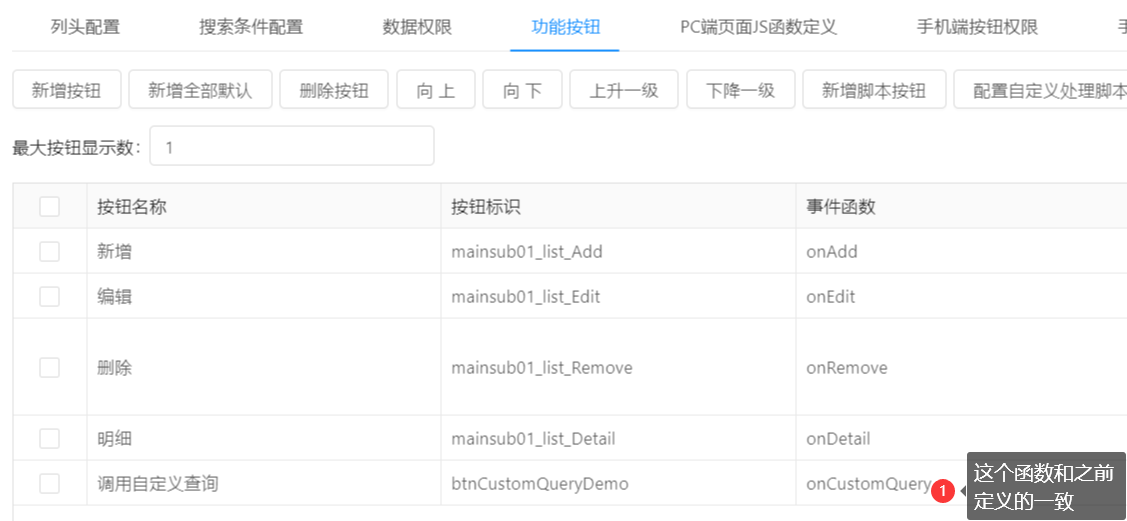
2.3 增加按钮调用这个方法

2.4 在页面初始的时候执行自定义查询

我们可以在 created 调用代码。
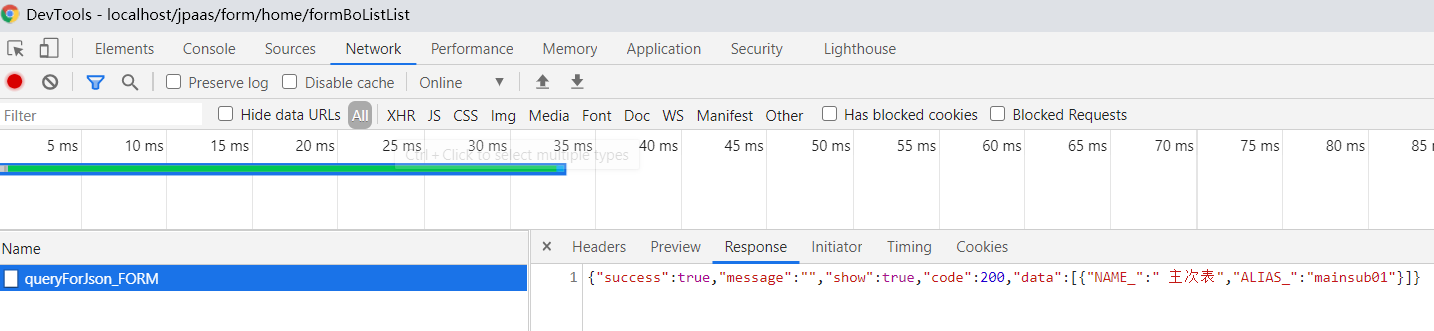
2.5 查看效果

点击按钮,我们可以看到后端打印掉自定义查询的返回结果。
文档更新时间: 2021-07-13 09:01 作者:zyg
