1.概述
在使用表单时,有些情况下需要根据选择的用户作为发起人启动流程,并将数据返回。下面我们使用一个简单的例子来实现如何在子表中使用主表数据启动流程并将数据返回到子表内。
2.实现过程
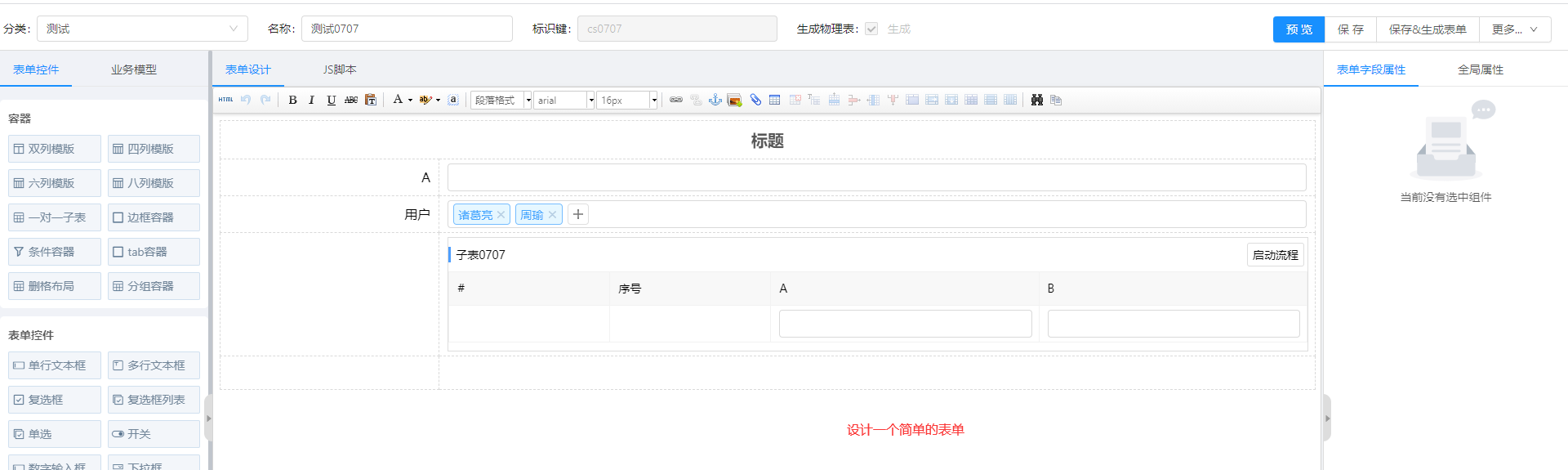
2.1 设计表单

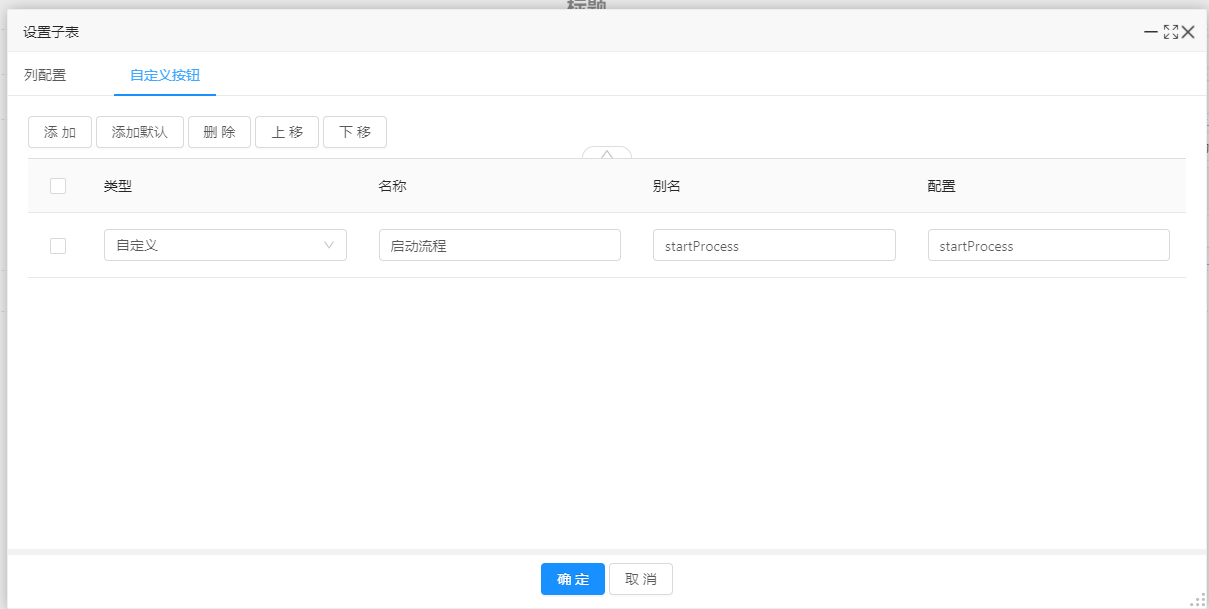
在子表中配置一个自定义的按钮 方法名为startProcess

2.2 编写自定义按钮的方法
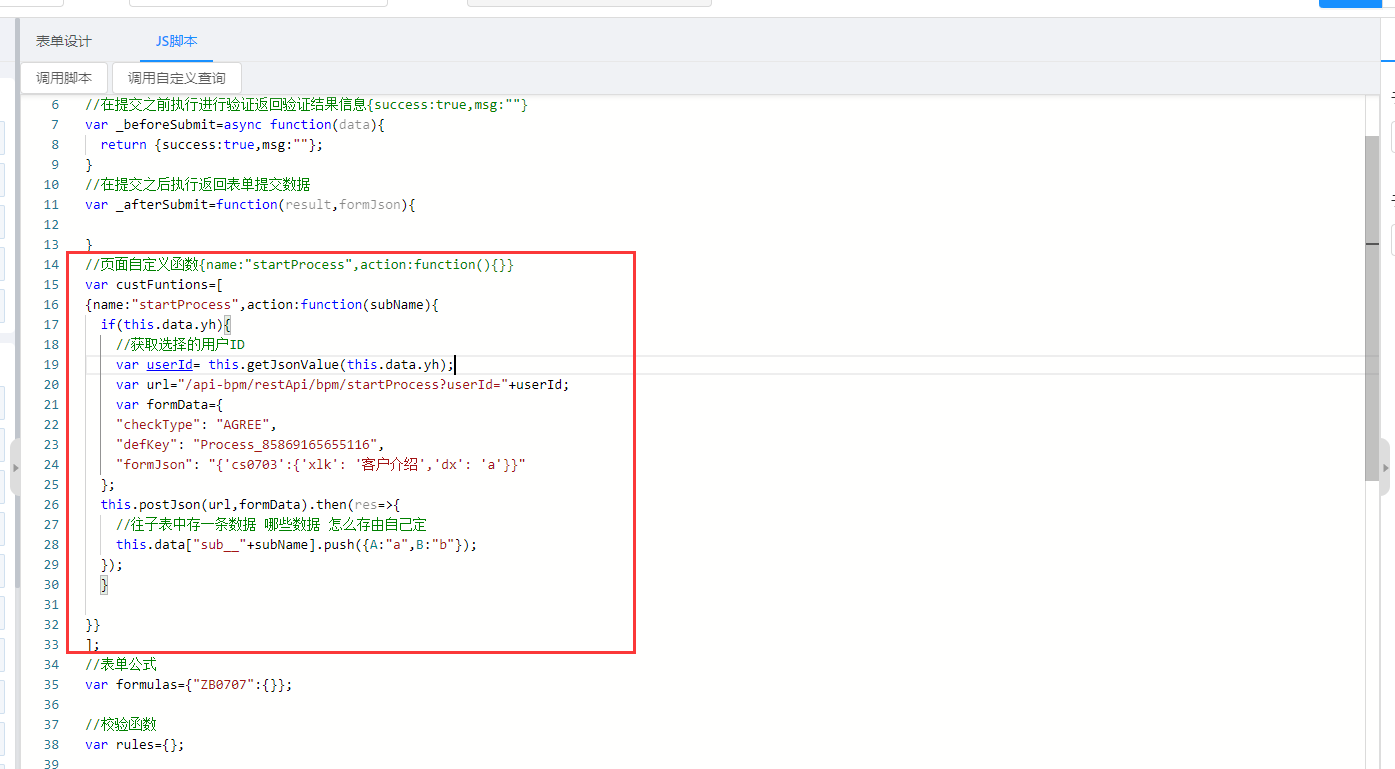
在JS脚本中的页面自定义函数定义我们刚刚配置的方法名
编写自定义函数代码:
var custFuntions=[
{name:"startProcess",action:function(subName){
if(this.data.yh){
//获取选择的用户ID
var userId= this.getJsonValue(this.data.yh);
var url="/api-bpm/restApi/bpm/startProcess?userId="+userId;
var formData={
"checkType": "AGREE",
"defKey": "Process_85869165655116",
"formJson": "{'cs0703':{'xlk': '客户介绍','dx': 'a'}}"
};
this.postJson(url,formData).then(res=>{
//往子表中存一条数据 哪些数据 怎么存由自己定
this.data["sub__"+subName].push({A:"a",B:"b"});
});
}
}}
];启动流程调用的接口参数介绍查看:http://doc.redxun.cn/docs/jpaas/bpmApi
文档更新时间: 2021-07-09 14:31 作者:gaojiahao
