1. 概述
菜单的国际化,其数据以json格式保存在jpaas_system库sys_menu表的NAME_字段里面。
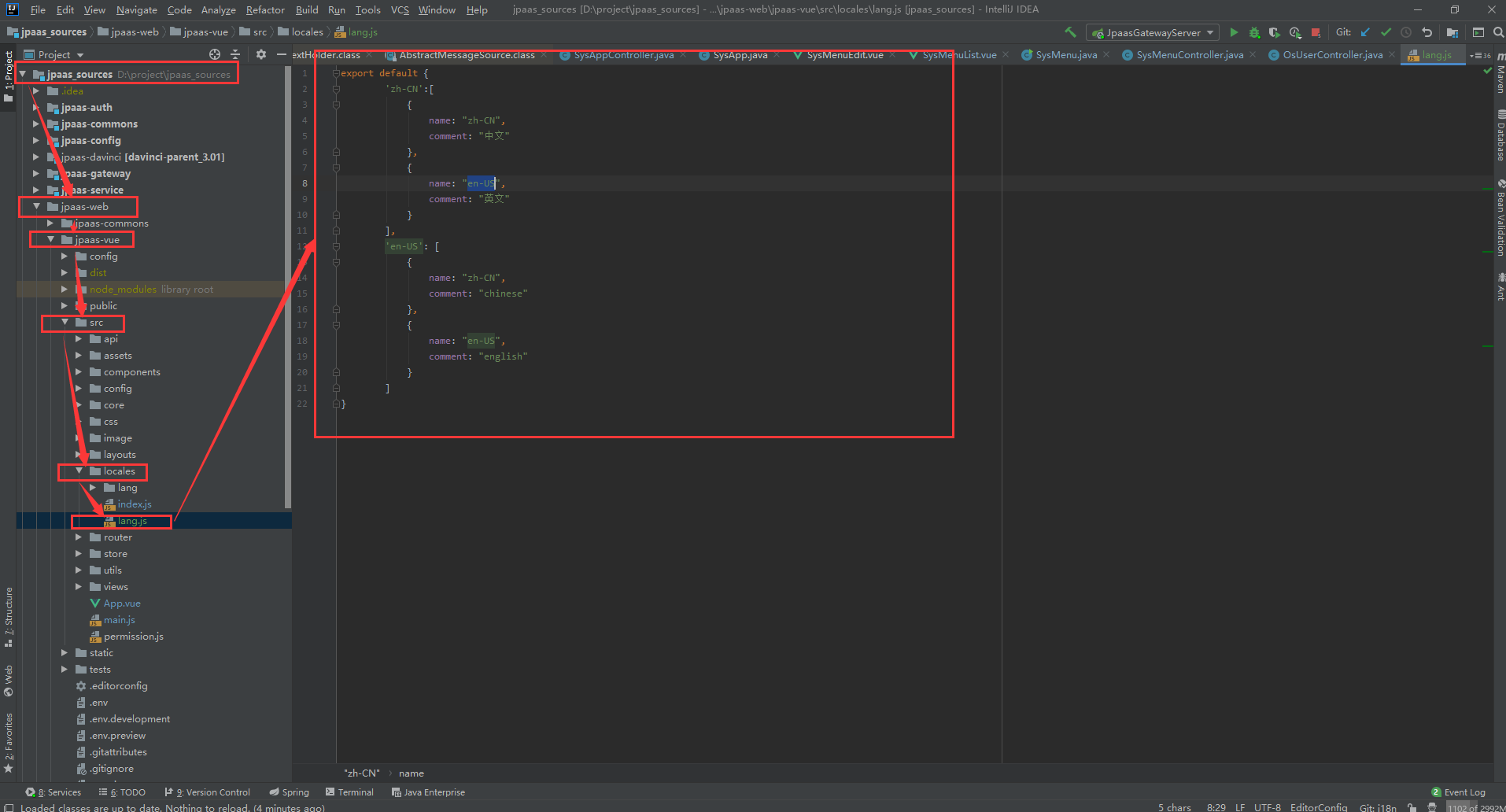
2. 创建配置文件

配置内容如下:
export default {
'zh-CN':[
{
name: "zh-CN",
comment: "中文",
tip:"内容不能为空"
},
{
name: "en-US",
comment: "英文",
tip:"内容不能为空"
}
],
'en-US': [
{
name: "zh-CN",
comment: "chinese",
tip:"Content cannot be empty"
},
{
name: "en-US",
comment: "english",
tip:"Content cannot be empty"
}
]
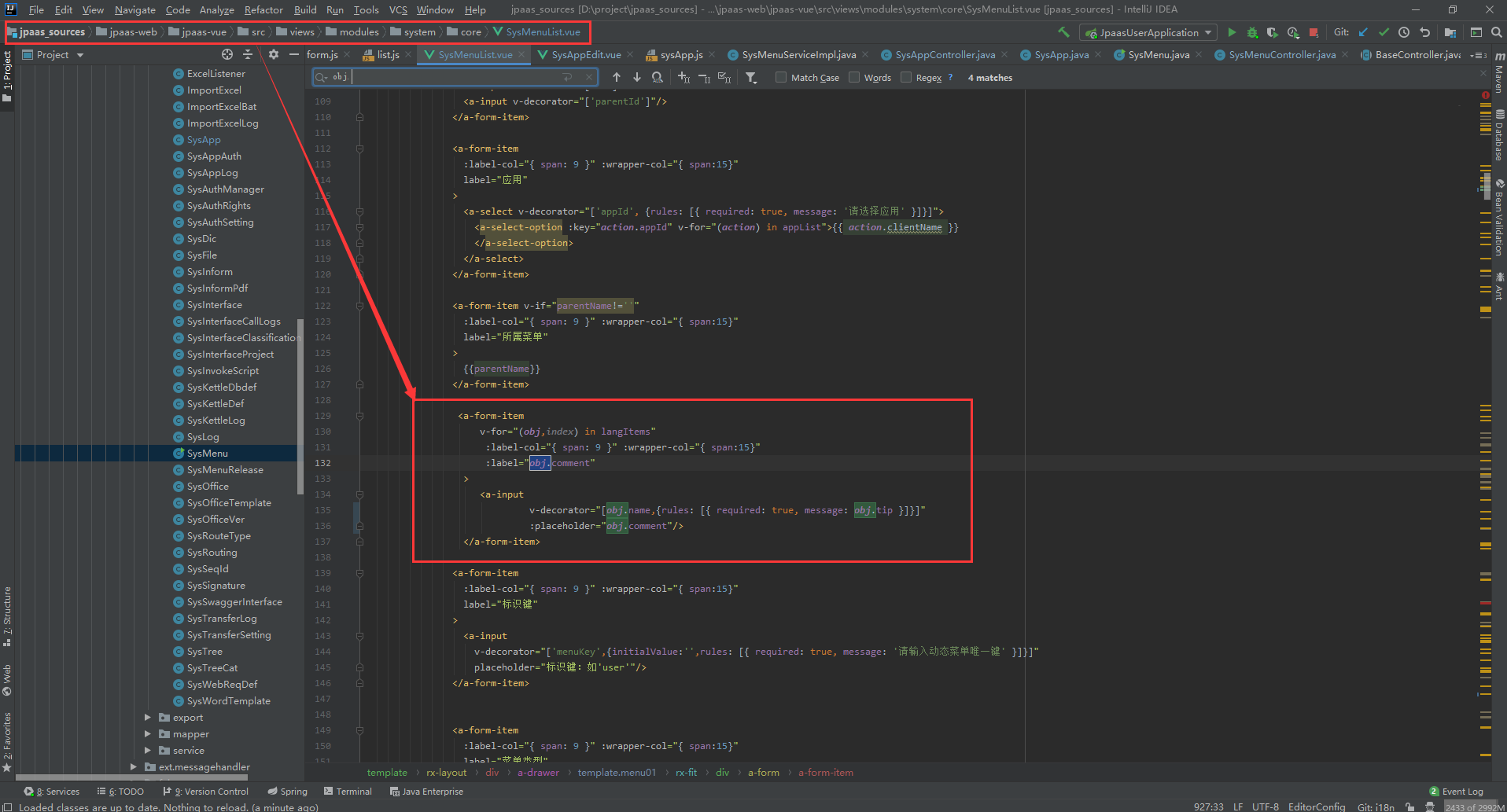
}3. 前端代码改造

关键代码如下:
import langs from "@/locales/lang";
data() {
return {
langs:langs,
langItems:[],
messages:["zh-CN","en-US"]
}
},
created() {
this.langItems = this.langs[this.$i18n.locale];
},
methods: {
handleEdit(record) {
var nameJson = JSON.parse(data.nameJson);
data['zh-CN'] = nameJson.['zh-CN'];
data['en-US'] = nameJson.['en-US'];
},
handleSubmit(e) {
let json = {};
json['zh-CN'] = values['zh-CN'];
json['en-US'] = values['en-US'];
this.$set(values,'name',JSON.stringify(json))
}
}4. 后端代码改造
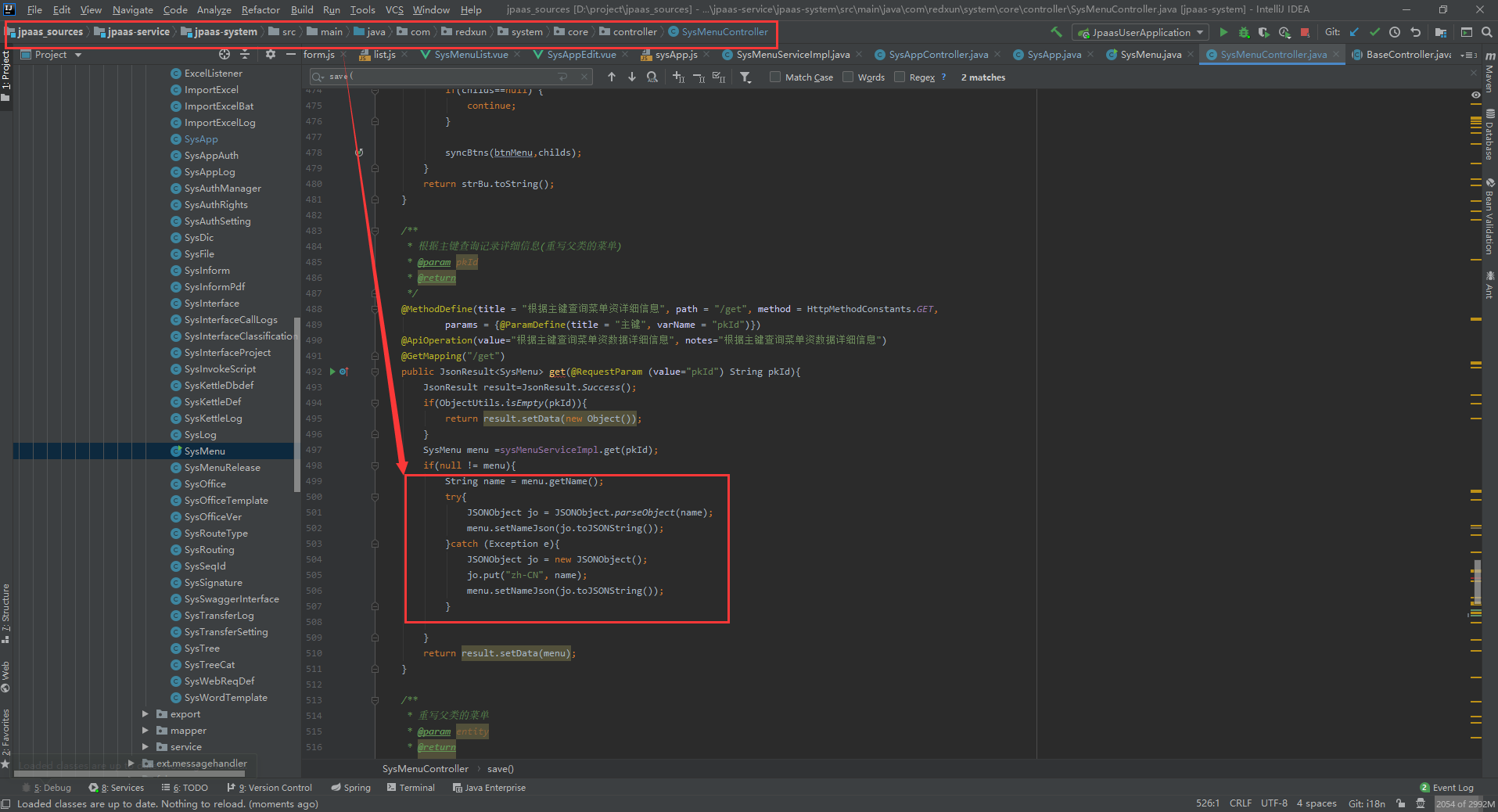
4.1 获取实体

关键代码如下:
String name = menu.getName();
try{
JSONObject jo = JSONObject.parseObject(name);
menu.setNameJson(jo.toJSONString());
}catch (Exception e){
JSONObject jo = new JSONObject();
jo.put("zh-CN", name);
menu.setNameJson(jo.toJSONString());
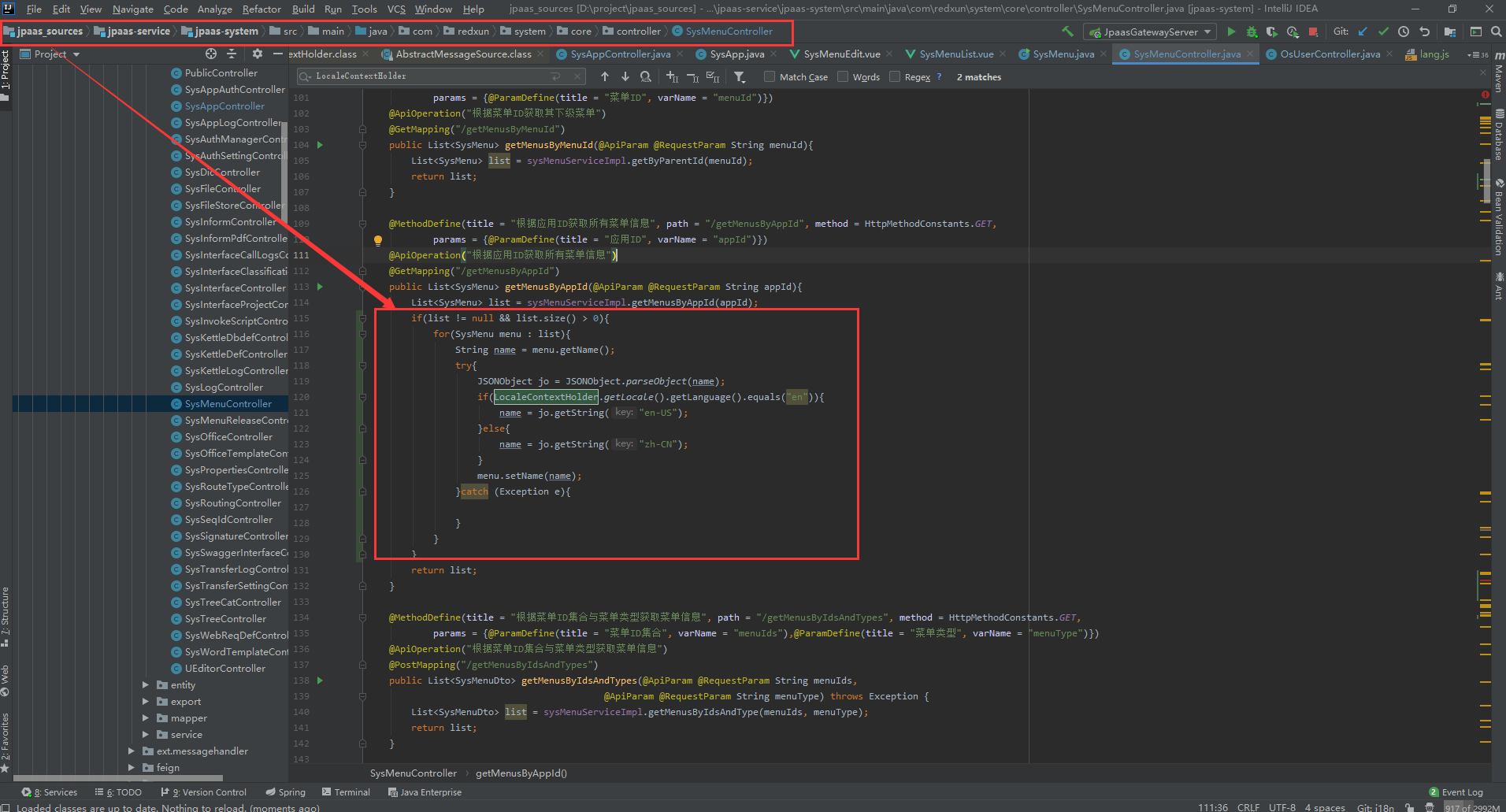
}4.2 获取列表

关键代码如下:
if(list != null && list.size() > 0){
for(SysMenu menu : list){
String name = menu.getName();
try{
JSONObject jo = JSONObject.parseObject(name);
if(LocaleContextHolder.getLocale().getLanguage().equals("en")){
name = jo.getString("en-US");
}else{
name = jo.getString("zh-CN");
}
menu.setName(name);
}catch (Exception e){
}
}
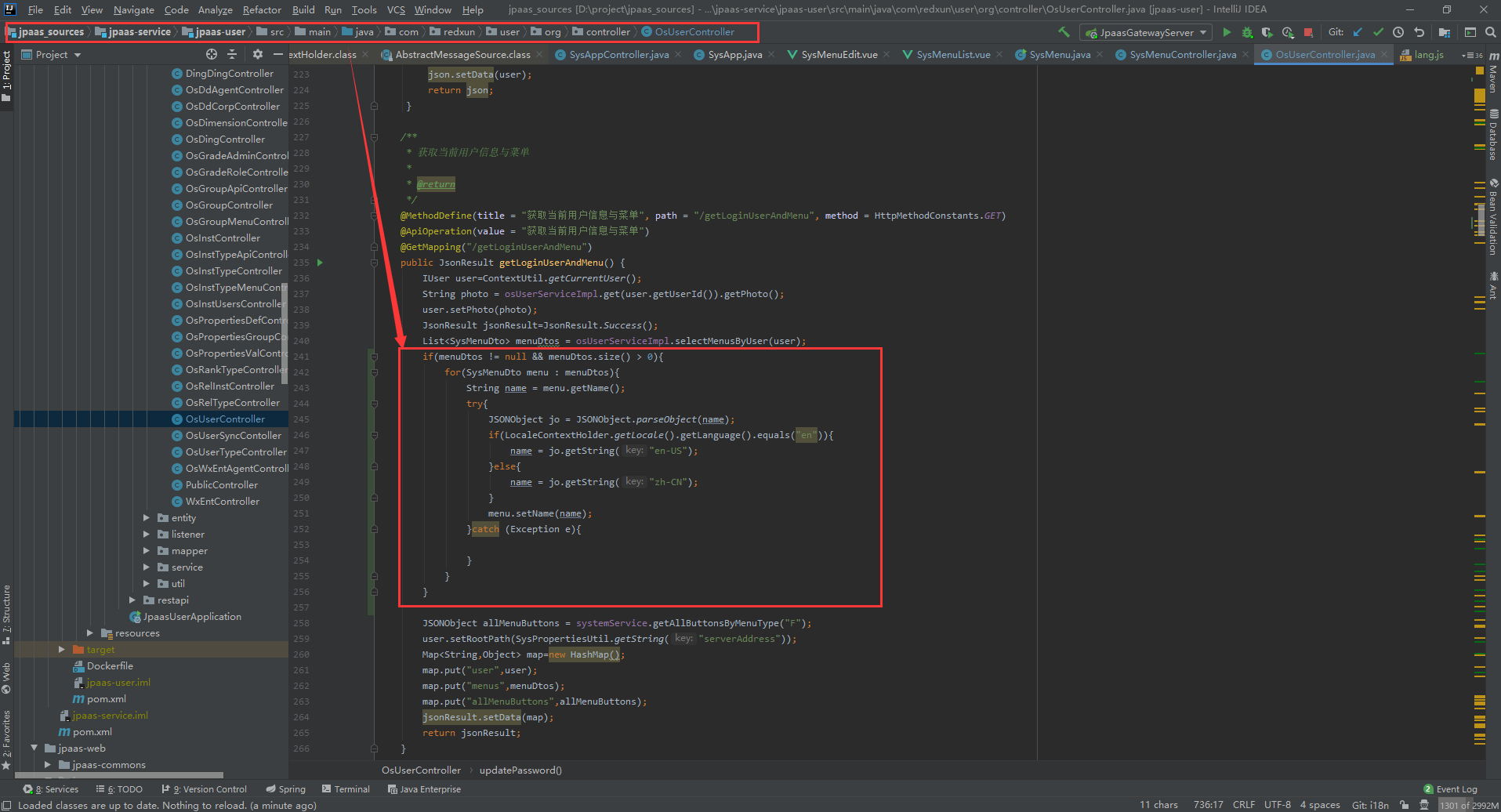
}4.3 获取首页菜单列表

关键代码如下:
if(menuDtos != null && menuDtos.size() > 0){
for(SysMenuDto menu : menuDtos){
String name = menu.getName();
try{
JSONObject jo = JSONObject.parseObject(name);
if(LocaleContextHolder.getLocale().getLanguage().equals("en")){
name = jo.getString("en-US");
}else{
name = jo.getString("zh-CN");
}
menu.setName(name);
}catch (Exception e){
}
}
}文档更新时间: 2021-07-02 18:24 作者:朱方华
