1.说明
在平台中用户可以方便的添加自定义控件,每一个自定义控件,都有一下特点:
- 字段权限
- 编辑和只读两种状态
- 有自定义的数据
在平台中,我们的自定义控件一般为单值和双值,他们指的是,比如输入框控件这个属于单值控件,用户控件属于双值控件。当然我们也可以有多值控件,比如 用户地址控件,这种控件的数据我们使用多个字段进行存储,主要是为了方便查询。
下面我们介绍一下如何在表单中增加一个自定义的控件。
主要时分前端和后端。
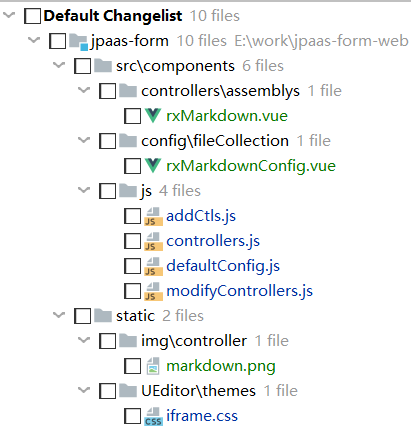
2. 受影响的前端文件
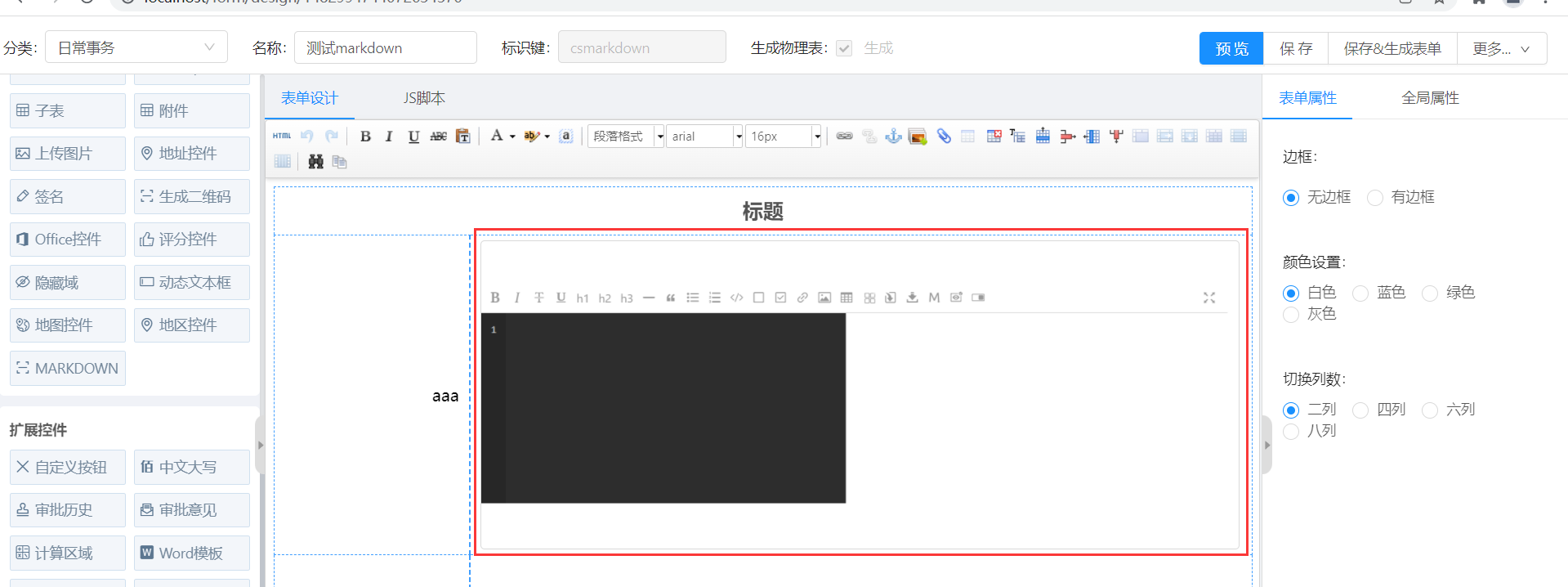
在表单设计器中,我们增加一个控件会影响到一下的文件。

2.1.assemblys文件夹
此文件夹下面新增vue文件,为自定义控件的具体实现
2.2.fileCollection文件夹
在定义控件时,我们都会有一个控件的属性配置界面。
此文件夹下面新增vue文件,为自定义控件配置相关的页面。
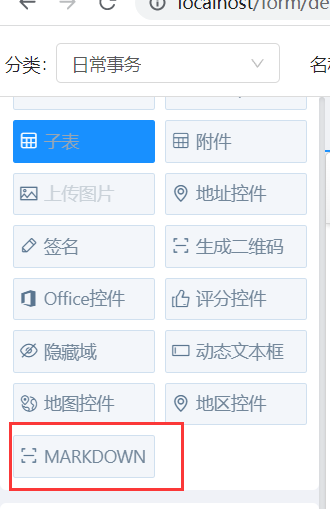
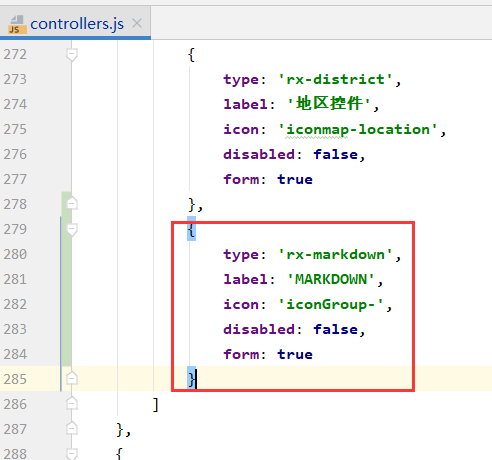
2.3.controllers.js
此js增加设计页面左边控件导航栏的控件框


2.4.addCtls.js
在点击左边控件按钮时,此js增加自定义组件填充到页面html的逻辑
ControllerUtil["rx-markdown"] = function (ctl) {
var ctlType = "rx-markdown";
var elements = ControllerUtil.getControlElements(ctl, ctlType, ctl.type);
var obj = {
html: ControllerUtil.getHtml(elements),
meta: ControllerUtil.getDefMeta(ctl, elements.id, ctlType)
}
return obj;
};2.5.defaultConfig.js
此js增加自定义控件相关的默认属性
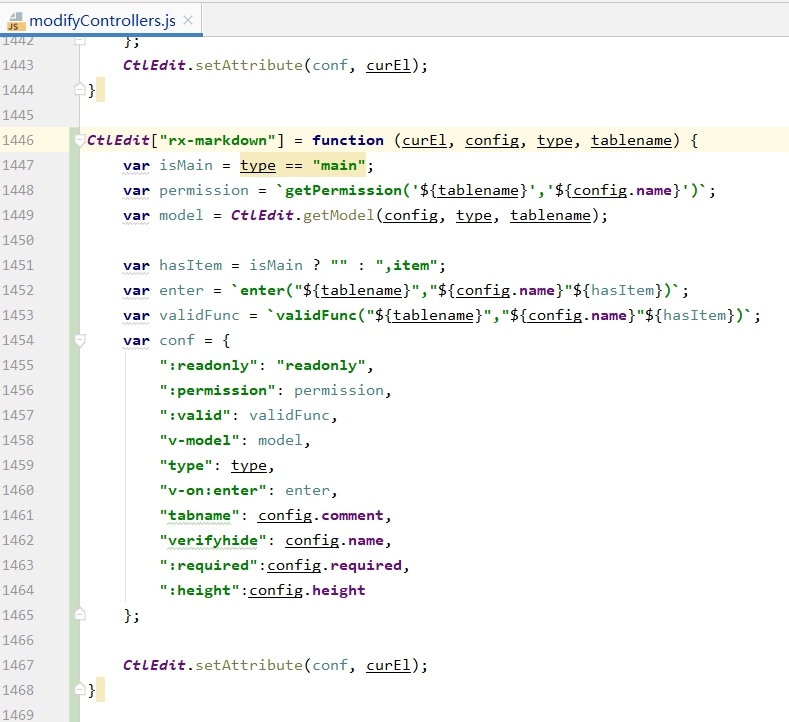
2.6.modifyControllers.js
此js增加自定义控件配置进行修改后改变的html填充到页面html

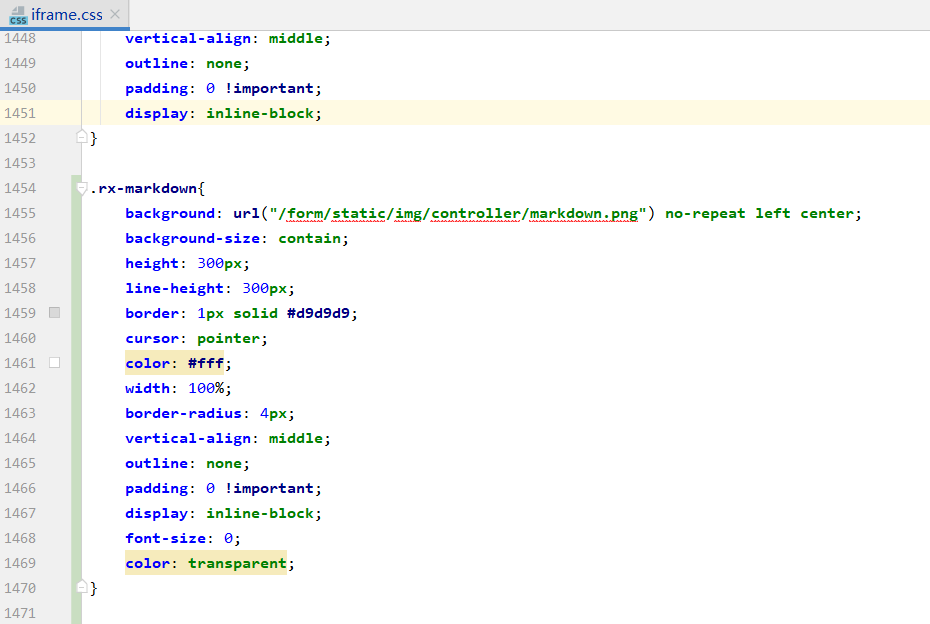
2.7.iframe.css
此css控制设计界面控件的展示方式


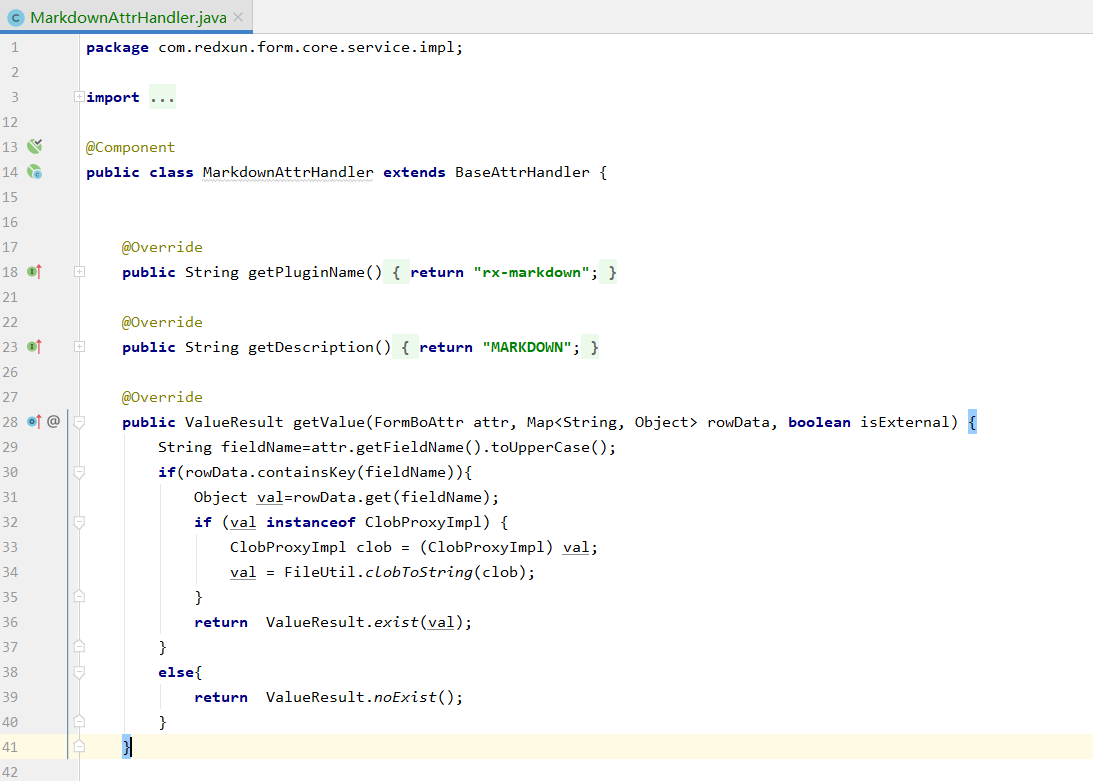
3. 控件后端实现
继承BaseAttrHandler类,增加实现类。
| 方法名 | 描述 |
|---|---|
| getPluginName | 返回自定义控件类型名称 |
| getDescription | 返回描述 |
| getValue | 根据控件和一行数据获取控件的值 |

文档更新时间: 2022-01-24 18:06 作者:zyg
