1.业务场景
在表单开发时,有些时候有些字段我们并不存数据库,但是又需要显示到页面上,这里我使用两个场景来使用这个 显示字段来实现这个需求。
2. 主表单显示字段
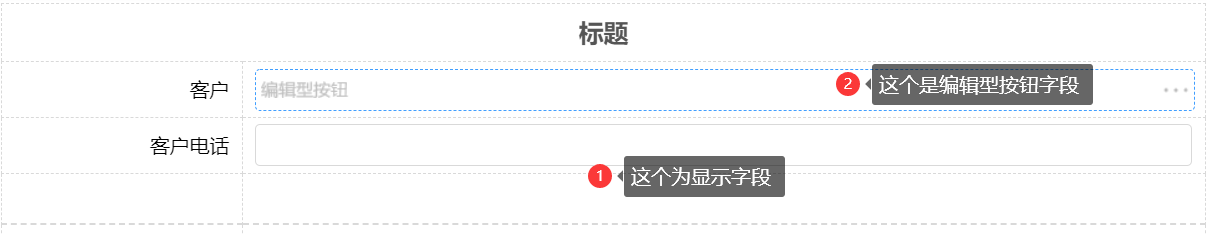
比如我选择一个客户字段,同时在表单显示电话字段,但是电话字段并不存数据库。
2.1 设计表单

2.2 添加数据显示电话
这个可以通过对话框关联进行配置。

2.3 编辑时显示电话
因为电话字段并不存储,因此我们需要根据客户ID,我们的做法时在表单加载时,调用自定义查询显示数据。
我们在加载时编写代码如下:
var _onload=function(){
if(this.data.kh){
//客户是一个JSON数据
let json=JSON.parse(this.data.kh);
let customId=json.value;
let self_=this;
this.invokeCustomQuery("getById",{"ID_":customId},function(data){
//设置客户电话
self_.data.khdh=data[0].DH;
});
}
}3. 子表显示字段
在子表中,有些字段不存数据库,我们可以通过显示字段来解决。
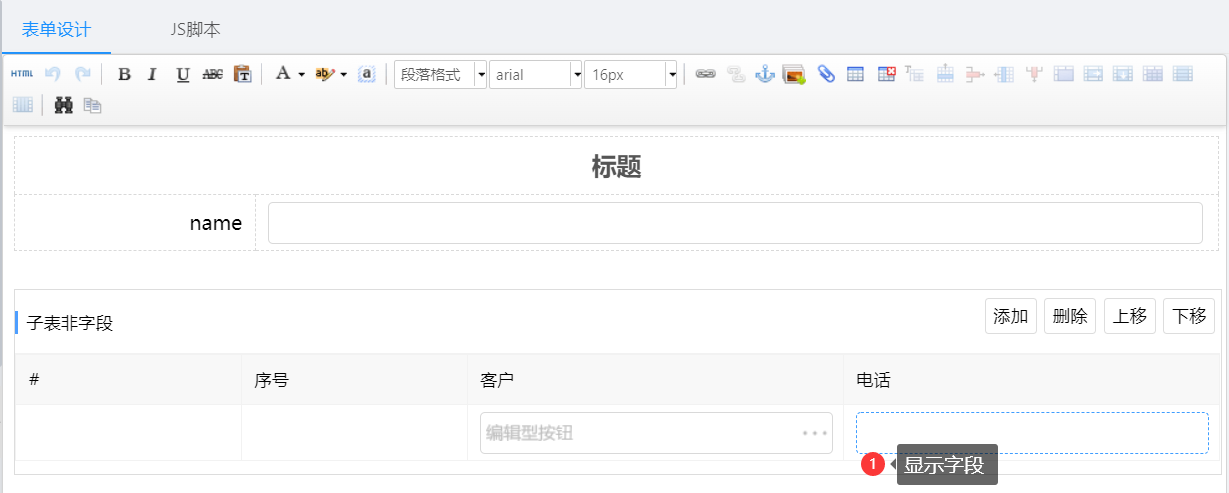
3.1 设计表单

子表设计增加显示字段。

上图,电话字段不存数据库,在添加时可以通过对话框关联进行显示,下面主要讲一下,实现子表编辑数据的时候显示的实现。
3.2 编写代码如下
var _onload=function(){
//获取子表数据
let ary=this.data.sub__nofield;
if(ary && ary.length>0){
let ids=[];
//客户ID和子表行数据映射
let idObjMap={};
for(var i=0;i<ary.length;i++){
let row=ary[i];
let kh=JSON.parse( row.kh).value;
//获取客户ID
ids.push(kh);
//客户ID和行做映射
idObjMap[kh]=row;
}
//将客户ID使用逗号进行拼接
let customIds=ids.join(",");
let self_=this;
//调用自定义查询,将一系列的数据进行返回
this.invokeCustomQuery("kehuxinxi",{"ID_":customIds},function(data){
for(let i=0;i<data.length;i++){
let row=data[i];
//获取行数据
let newRow=idObjMap[row.ID_];
//对行数据进行的电话字段进行赋值
self_.$set(newRow,"dh",row.DH);
}
});
}
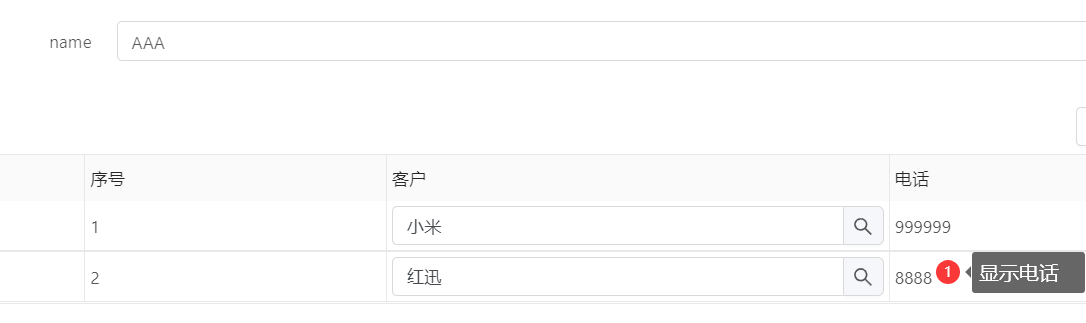
}3.3 显示效果

文档更新时间: 2022-04-26 18:45 作者:zyg
