1.概述
rx-vue-tree是一个树形控件,因为是自己从零写的一个树形控件,所以可以最大化的在上面做二开.
2.使用
//引入
import { RxVueTree} form 'jpaas-common-lib'
//使用
<template>
<rx-vue-tree></rx-vue-tree>
</template>
export default {
components:{
RxVueTree
}
}
3.API
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| treeData (不可与url同时使用) | 树的数据 | Array | [] |
| v-model (可选) | 指定选中的节点 | Array | [] |
| label | 指定树节点的显示名称 | String | ‘title’ |
| field | 指定树节点的标识键(唯一值) | String | ‘key’ |
| checkStrictly | 是否关联父子节点,关联后选中/取消父节点同时选中/取消子节点 | Boolean | false |
| foldPeerNode | 展开时是否收起同级节点 | Boolean | false |
| defaultExpandAll | 默认展开所有树节点 | Boolean | false |
| expandedKeys (.sync) | 指定展开的树节点 | Array | [] |
| asyncTree | 是否异步加载 | Boolean | false |
| showCheckbox | 是否显示选中框 | Boolean | true |
| active(已废弃用v-model就行) | 当前选中的行,数组只有一个值 [key] | Array | [] |
| showIcon | 是否展示树节点图标 | Boolean | true |
| treeIcon | 自定义树节点的图标{expand:’’,leaf:’’collapse:’’},expand父节点展开图标,collapse父节点折叠图标,leaf子节点图标 | Object | {tree:’iconjianzhu’,leaf:’iconyonghuhaoyou’,collapse:’iconjianzhu’} |
| foldIcon | 自定义展开折叠图标{expand:’’,collapse:’’} | Object | {expand:’’,collapse:’’} |
| showEdit | 是否显示右侧节点编辑功能 | Booleab | false |
| buttonArr | 自定义右侧节点的按钮 | Array | [{name:’按钮名称’,method:(tree,parenData)=>{console.log(按钮点击触发的方法)}}] |
| edit(插槽,不是属性) | 自定义右侧节点的按钮 <div slot=’edit’ slot-scope=”{tree,data} > <div class=”btn”>按钮名称</div> </div> |
slot | - |
| showDrag | 是否可拖拽 | Boolean | false |
| onlyChildNode | 只能选择子节点 | Boolean | false |
| title | 指定节点的title属性为哪个字段 | String | - |
| iconStyle | 设置icon的样式,如字体大小,背景色,等 | Object | {fontSize:’14px’} |
| url (不可与treeData同时使用) | 请求数据的url | String | - |
| params (url取值下) | 请求参数 | Object | {} |
| ajaxType (url取值下) | 请求类型(‘get’ or ‘post’) | String | ‘get’ |
| contentType (url取值下) | 当请求为post的时候的content-type | String | ‘json’ |
| dataField (url取值下) | 通过url取值时,从返回值的哪里取数据,见下面 | String | - |
| idField (url取值下) | 某一项数据的某个唯一字段 | String | - |
| parentField (url取值下) | 某一项数据的父级的唯一字段(idField) | String | - |
1 dataField 通过url取值时,从返回值的哪里取数据;
* 比如 接口返回的数据是 res => [] 直接是数据 就不用传;
* 如果是res => {success:true,data:[]} 则:dataField:'data'
* 如果是res => {success:true,data:{list:[]} } 则:dataField:'data.list'
2. idField:当前控件的字段标识(例:GROUP_ID_)
3. parentField:当前字段父级的父级字段标识,idField ; (例:PARENT_ID_)
* 当通过url获取的数据为 下面这种单一数组的时候:且数组里面每一个对象里面的某一个<字段> 都会有另一个对象里面的某个<字段> 与之相等 ;
* 比如下面 《技术部1》的 'PARENT_ID_' 与 《技术部》 的 'GROUP_ID_' 相等,表示《技术部1》是《技术部》的子节点 ;
*[
* {"PARENT_ID_": "0", "GROUP_ID_": "1","KEY_": "RX-GROUP","NAME_": "智慧集团"},
* {"PARENT_ID_": "1","GROUP_ID_": "1517038957389590529","KEY_": "productManage","NAME_": "项目管理组"},
* {"PARENT_ID_": "1","GROUP_ID_": "1567392218818592770","KEY_": "tech","NAME_": "技术部"},
* {"PARENT_ID_":"1567392218818592770","GROUP_ID_": "1567392317867081729", "KEY_": "tech1", "NAME_": "技术部1"},
* {"PARENT_ID_": "1567392218818592770","GROUP_ID_": "1567392375341629442","KEY_": "tech2","NAME_": "技术部2"},
* {"PARENT_ID_": "1","GROUP_ID_": "1567392451740876802","KEY_": "sell","NAME_": "销售"},
* {"PARENT_ID_": "1567392451740876802", "GROUP_ID_": "1567392500688404482","KEY_": "sell1","NAME_": "销售1"},
* {"PARENT_ID_": "1567392451740876802", "GROUP_ID_": "1567392561224794113","KEY_": "sell2", "NAME_": "销售2"}
* ]
4.事件
| 属性 | 说明 | 类型 | 写法 |
|---|---|---|---|
| rowClick | 节点点击事件,返回当前节点数据(tree),当前节点的父级数据(parentData) ,当前节点的选中状态(active) | Function | (tree,parenData,active)=>{} |
| rowDblClick | 同上’rowClick点击事件’ | - | - |
| expandClick | 点击折叠图标触发的事件,返回折叠/展开状态(trigger:true/false),当前节点的数据(tree),当前节点的父级数据(parentData) | Function | (trigger,tree,parenData)=>{} |
| selectChange | 选择框点击触发事件,返回选择状态(checked:true/false),当前节点的数据(tree),当前节点的父级数据(parentData) | Function | (checked,tree,parentData)=>{} |
5.树数据结构
treeData:[
{
title:'节点名称',//默认为title可通过label指定
key:'节点唯一值',//默认为key,可通过field指定
checked:false,//选择框选中与否。(可选)
icon:'smile'//节点图标,showIcon的情况下显示;不填则会显示默认的图标;
children:[]
}
]6.示例代码
<template>
<div>
<rx-vue-tree v-model="checked"
:checkStrictly="true"
:treeData.sync="treeData"
:fold-peer-node="false"
:async-tree="true"
:show-icon="true"
:show-edit="true"
:button-arr="buttonArr"
@expandClick="expandClick"
@selectChange="selectChange"
@rowClick="rowClick"
@rowDblClick="rowDblClick"
style="width: 300px"
:show-drag="false"
:expandedKeys.sync="expandedKeys"
:show-checkbox="true"
>
<div slot="edit" slot-scope="{tree,data}">
<div class="btn" @click="add(tree,data)">增加</div>
<div class="btn" @click="edit(tree,data)">编辑</div>
<div class="btn del" @click="del(tree,data)">删除</div>
</div>
</rx-vue-tree>
</div>
</template>
<script>
/*
* 树形控件demo展示
* treeData:[
* {
* title:'节点名称',//默认为title可通过label指定
* key:'节点唯一值',//默认为key,可通过field指定
* checked:false,//选择框选中与否。(可选)
* icon:'smile'//节点图标,showIcon为true的情况下显示;不填则会显示默认的图标;
* children:[],
disabled:false
* }
*
* ]
* */
export default {
name: "rxVueTreeDemo",
data(){
return {
checked:['001-001','002-002','001'],
foldIcon:{
expand:'down',
collapse:'right'
},
buttonArr:[
{
name:'数据方式定义的按钮',
method:this.buttonClick
}
],
expandedKeys:['001','002','002-001','003'],//展开折叠的节点的 key
treeData: [
{
title: '智慧集团',
key: '001',
checked: false,
children: [
{
title: '智慧集团分部一',
key: '001-001',
checked: false,
},
{
title: '自定义图标',
key: '001-002',
checked: false,
icon:'smile'
}
],
},
{
title: '红迅集团',
key: '002',
checked: false,
icon:'iconjianzhu',
children: [
{
title: '红迅集团分部一',
key: '002-001',
checked: false,
icon:'iconjianzhu',
children:[
{
title: '啥子集团',
key: '002-001-001',
checked: false,
icon: "{type:\"customIcon\",icon:\"iconyonghuhaoyou\"}"
}
]
},
{
title: '红迅集团分部二',
key: '002-002',
checked: false,
children:[
{
title: '啥子集团',
key: '002-002-001',
checked: false,
}
]
}
],
},{
title: '拉拉集团',
key: '003',
checked: false,
children: [
{
title: '拉拉集团分部一',
key: '003-001',
checked: false,
children:[
{
title: '拉拉集团',
key: '003-001-001',
checked: false,
}
]
},
{
title: '测试异步加载与自定义图标',
key: '003-002',
checked: false,
icon: "{type:\"c\",icon:\"down\"}",
children:[]
}
],
}
],
}
},
methods:{
buttonClick(tree,parentData){
//点击
console.log('我是通过数据传入数据方式的自定义按钮')
},
add(tree,parentData){
},
edit(tree,parentData){//编辑名字
let i = window.prompt("请输入");
let obj = { title:i};
for (let key in obj){
tree[key] = obj[key] ;
}
},
del(tree,parentData){
let index = parentData.children.findIndex(obj=>obj.key == tree.key);
parentData.children.splice(index,1);
this.treeData = [...this.treeData];
},
rowClick(tree,parentData){
console.log('节点单击');
},
rowDblClick(tree,parentData){
console.log('节点双击');
},
selectChange(checked,tree,parentData){
//选择框选中事件
console.log('选择节点文本:'+ tree.title +'; 选中状态:'+ checked + '选中节点数据:'+ JSON.stringify(tree));
},
expandClick(trigger,tree,parentData){//点击折叠按钮触发的事件
if(tree.children && tree.children.length > 0){
return ;
}
let key = new Date().getTime();
let obj = {
title: '测试异步加载',
key: 'a' + key,
checked: false,
children:[]
}
//测试异步加载,如果返回数据出错需要结束 loading状态 设置tree.loading = false ;
setTimeout(function (){
tree.children = [obj];
},2000)
},
}
}
</script>
<style scoped>
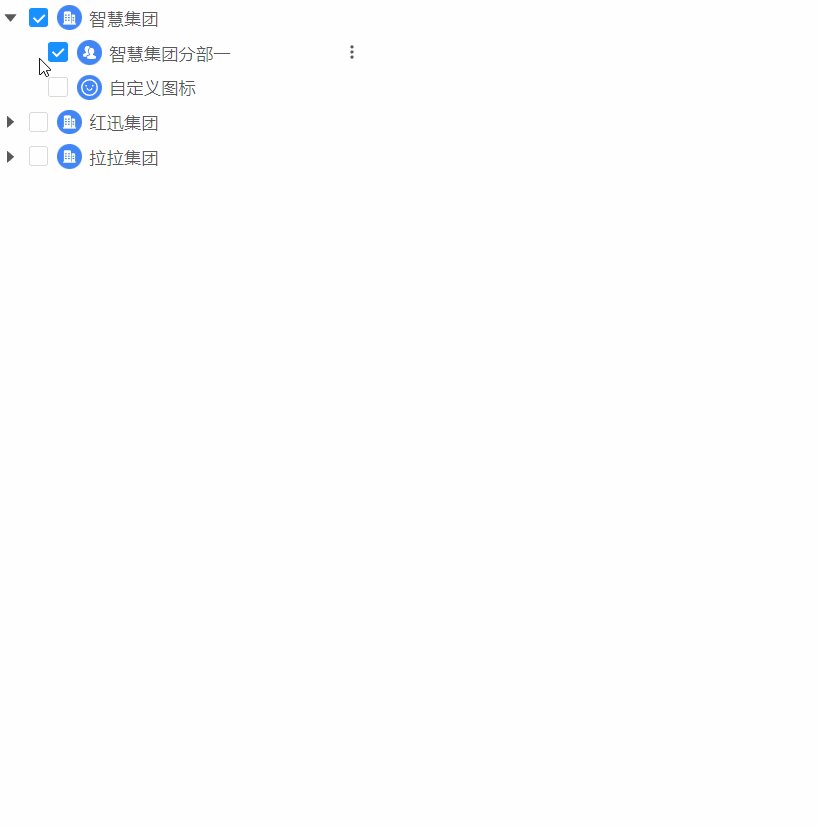
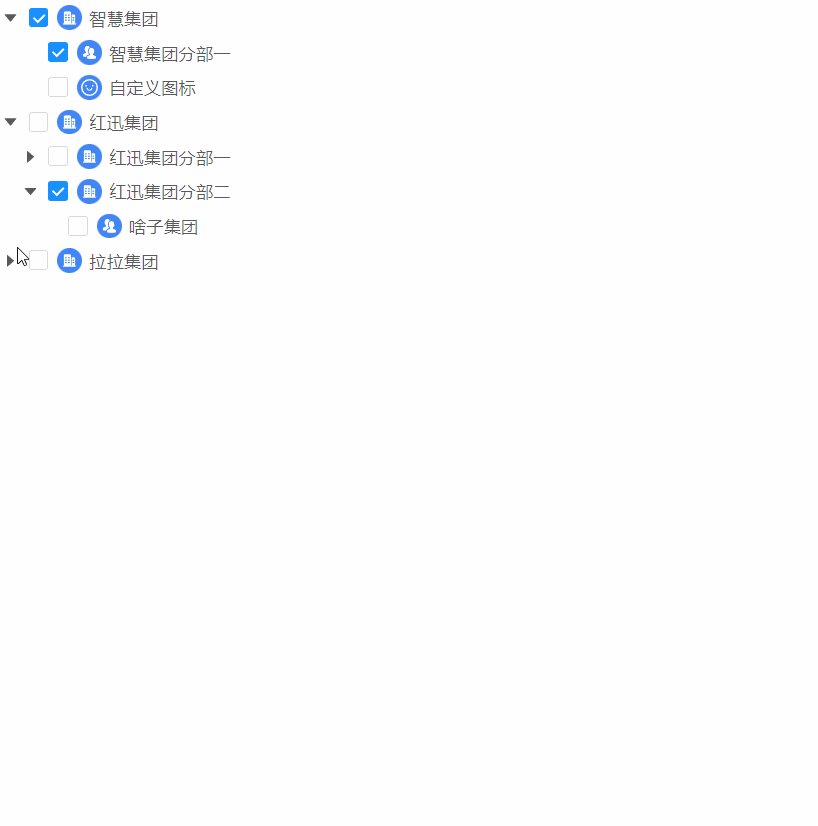
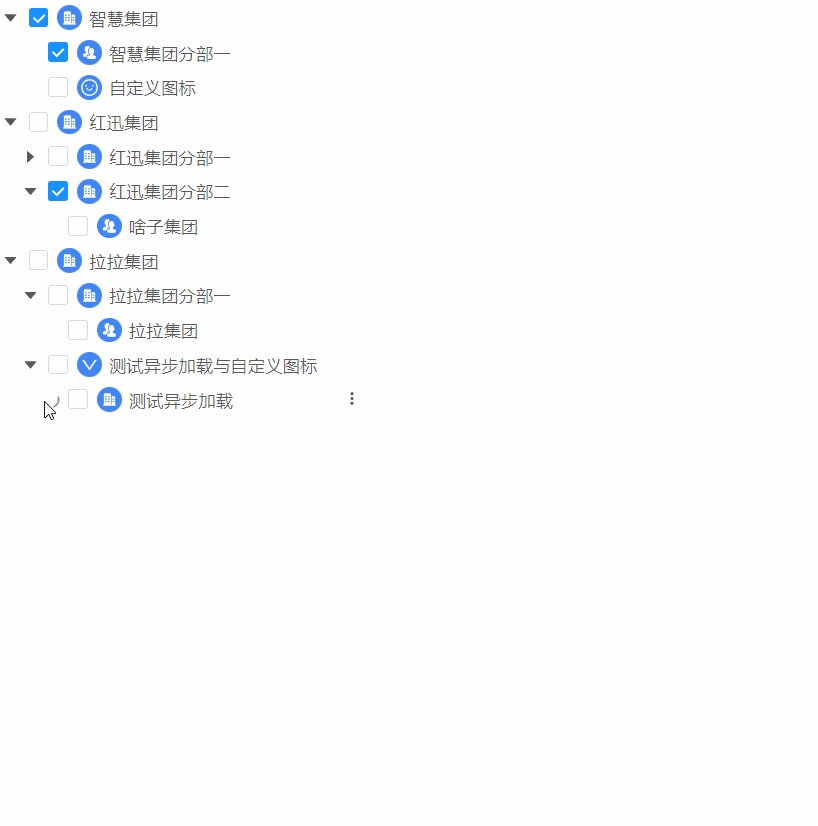
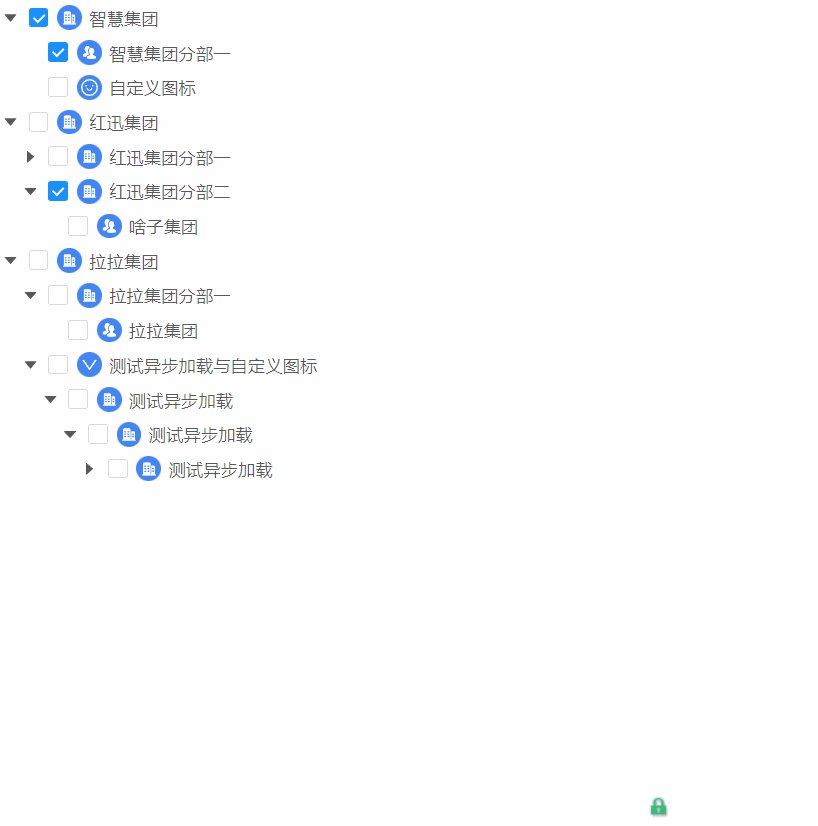
</style>6.图示

文档更新时间: 2022-11-23 14:54 作者:yangxing
