1.说明
表单可以使用外部的css和js文件,编写一行代码即可实现使用
2.表单方法
2.1. 添加css或js文件
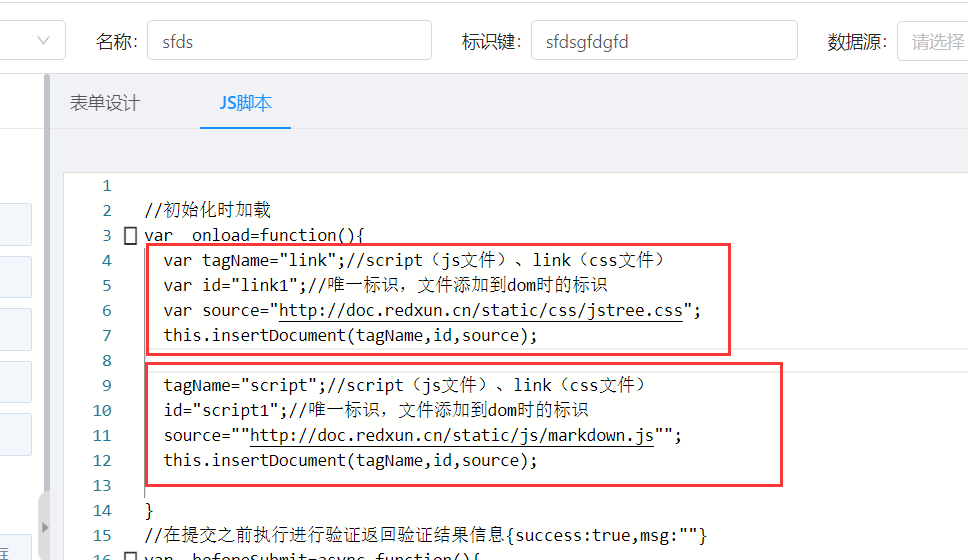
insertDocument(tagName,id,source)
【tagName】:script、link(两种类型)
【id】:唯一标识
【source】:文件来源
2.2.添加js文件
insertScript(id,source)
【id】:唯一标识
【source】:文件来源
2.3.添加css文件
insertLink(id,source)
【id】:唯一标识
【source】:文件来源
3. 操作说明


3.1 编写JS代码如下

demo.js 的内容如下:
function addDemo(a,b){
return a+b;
}3.2 在表单中插入JS
//初始化时加载
var _onload=function(){
this.insertScript("myjs","http://localhost/jpaas/cdn/demo/demo.js");
console.info(addDemo(1,3));
}在控制台发现代码执行结果为 4,验证代码有效。
文档更新时间: 2022-04-08 18:20 作者:hujun
