1. 概述
公共组件实现国际化,通过window的localStorage获取当前应用的用户语言,来进行语言的切换。
2. 安装 vue-i18n
npm install vue-i18n
3. 引入 vue-i18n
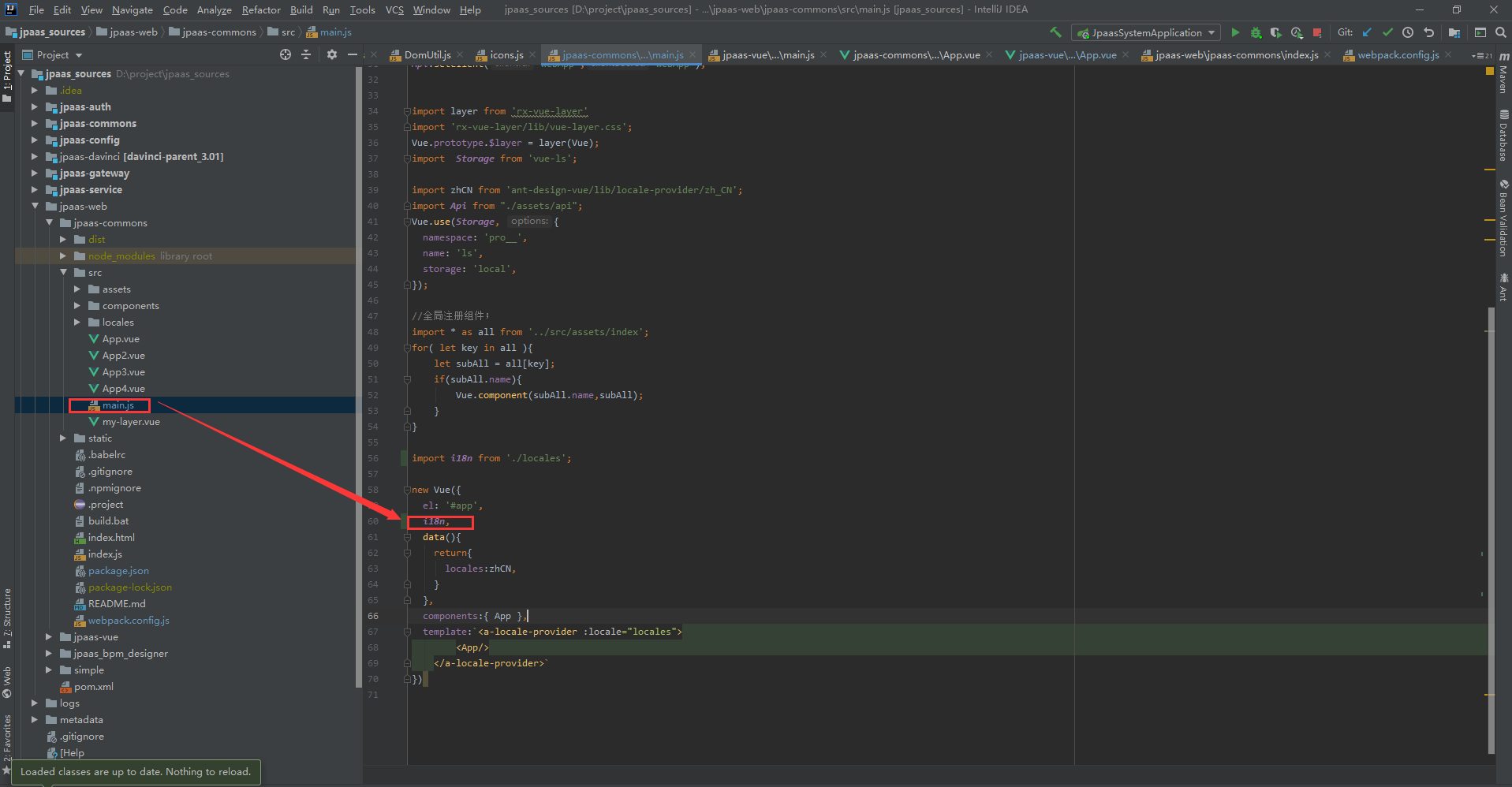
3.1 在main.js中引入vue-i18n


配置代码如下:
import i18n from './locales';
new Vue({
el: '#app',
i18n,
data(){
return{
locales:zhCN,
}
},
components:{ App },
template:`<a-locale-provider :locale="locales">
<App/>
</a-locale-provider>`
})import Vue from 'vue'
import VueI18n from 'vue-i18n'
import enUS from './lang/en-US'
import zhCn from './lang/zh-CN'
Vue.use(VueI18n)
const localLang = 'zh-CN'
const messages = {
'zh-CN': {
...zhCn
},
'en-US': {
...enUS
}
}
export function getLang (localLang, id) {
i18n.locale = localLang;
return i18n.t(id);
}
const i18n = new VueI18n({
locale: localLang,
fallbackLocale: localLang,
messages
})
export default i18n3.2 在lang中创建我们需要的语言包

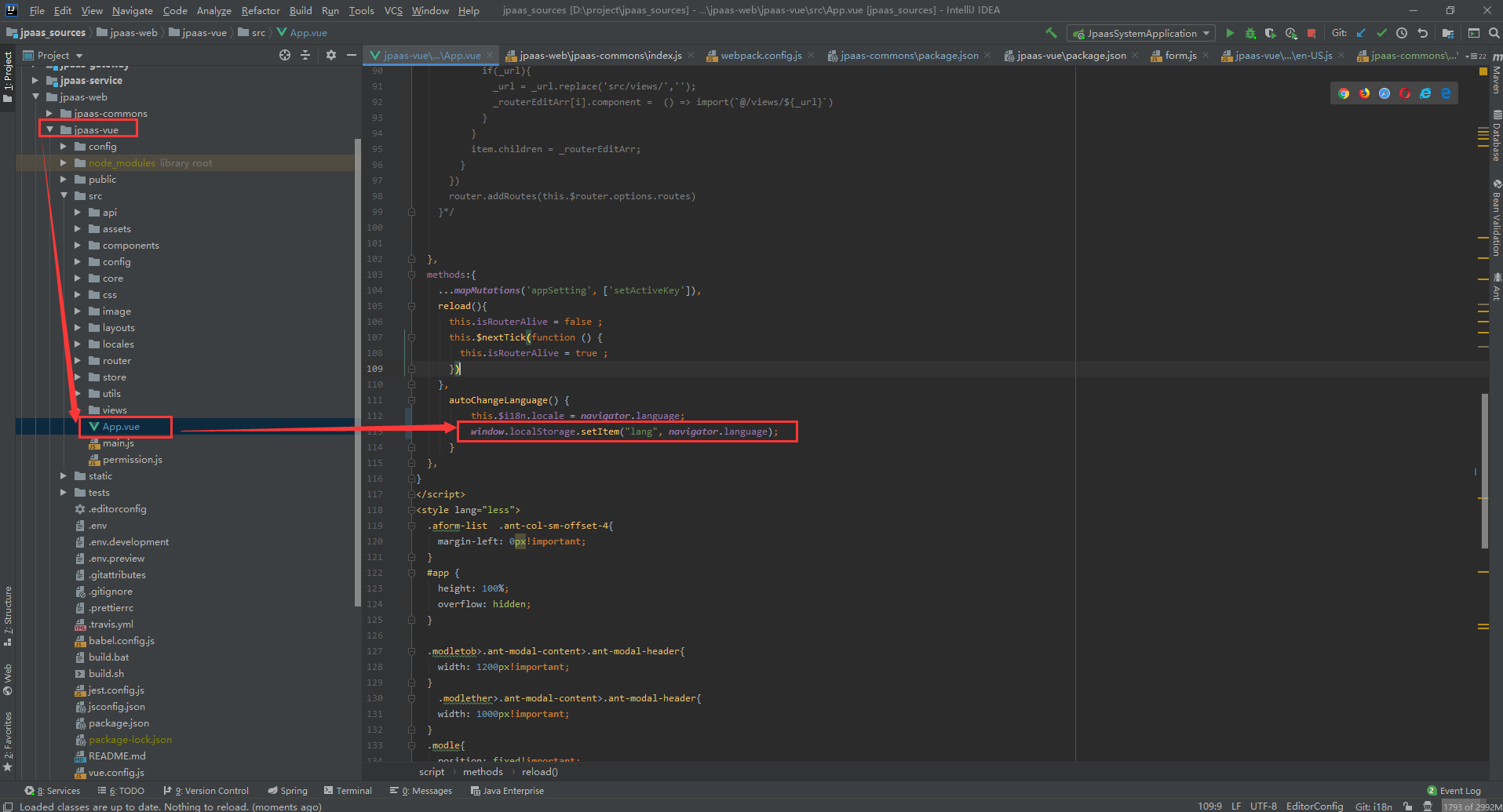
4. 设置语言
将应用当前使用的用户语言,通过window的localStorage保存起来,然后在需要国际化的地方,从localStorage获取当前用户语言,然后将其值赋值i18n的locale

代码如下:
methods:{
autoChangeLanguage() {
window.localStorage.setItem("lang", navigator.language);
}
}
代码如下:
export function getLang (localLang, id) {
i18n.locale = localLang;
return i18n.t(id);
}
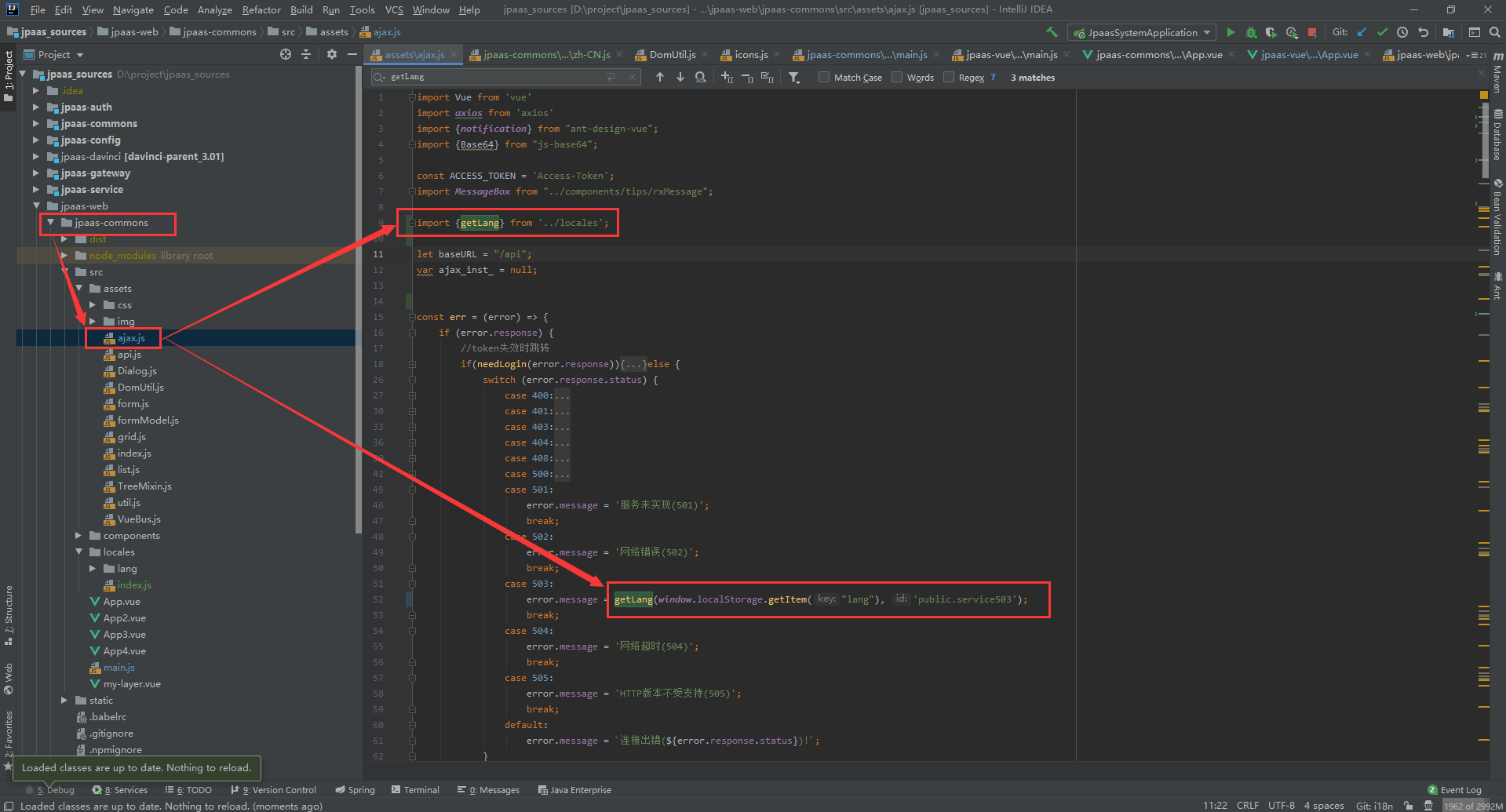
5. 调用

import {getLang} from '../locales';
getLang(window.localStorage.getItem("lang"), 'public.service503')文档更新时间: 2021-07-08 14:23 作者:朱方华
